Пишу простенький сайтик по учебной практике и нужно на нем получать все данные в формате JSON. Данные в формате json получить могу, но как их отобразить не понимаю. Вот что у меня имеется
views.py
from django.shortcuts import render
from rest_framework.response import Response
from rest_framework.renderers import TemplateHTMLRenderer
from rest_framework.views import APIView
from .serializers import *
from .models import *
def index(request):
plates = MainPage.objects.all()
data = {'title': 'YxTiBlya', 'plates': plates}
return render(request, 'index.html', data)
class MainApiView(APIView):
renderer_classes = [TemplateHTMLRenderer]
template_name = 'index.html'
def get(self, request):
plates = MainPage.objects.all().values()
return Response({'title': 'YxTiBlya', 'plates': list(plates)})
urls.py
from django.urls import path
from .views import *
urlpatterns = [
path('', index, name = 'home'),
path('main/', MainApiView.as_view())
]
и html темплейты
layout.html
{% load static %}
<html lang="ru">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'css/main.css' %}">
<link rel="shortcut icon" href="{% static 'img/icon.png' %}" type="image/png">
<title>{% block title %}{% endblock %}</title>
</head>
<body>
{% block img %}
{% endblock %}
<div class="nav">
<div class="content">
<h3>YxTiBlya</h3>
<div class="rightblock">
<a href="">Ссылка 1</a>
<a href="">Ссылка 2</a>
<a href="">Ссылка 3</a>
</div>
</div>
</div>
<main>
{% block content %}
{% endblock %}
</main>
<script src="{% static 'js/slider.js' %}"></script>
</body>
</html>
index.html
{% extends 'layout.html' %}
{% block title %}{{title}}{% endblock %}
{% block img %}
<img src="static/img/1.JPG" alt="" class="image">
{% endblock %}
{% block content %}
<div class="features">
<div class="platefield">
{% for plate in plates %}
<div class="plate">
<div class="imageplate">
<img src="{{plate.img}}">
</div>
<div class="title">
{{plate.title}}
</div>
<div class="content">
{{plate.content}}
</div>
</div>
{% endfor %}
</div>
<div class="githubfield">
<a href="https://github.com/YxTiBlya?tab=repositories"><h3>GitHub</h3><h4>https://github.com/YxTiBlya?tab=repositories</h4></a>
</div>
</div>
{% endblock %}
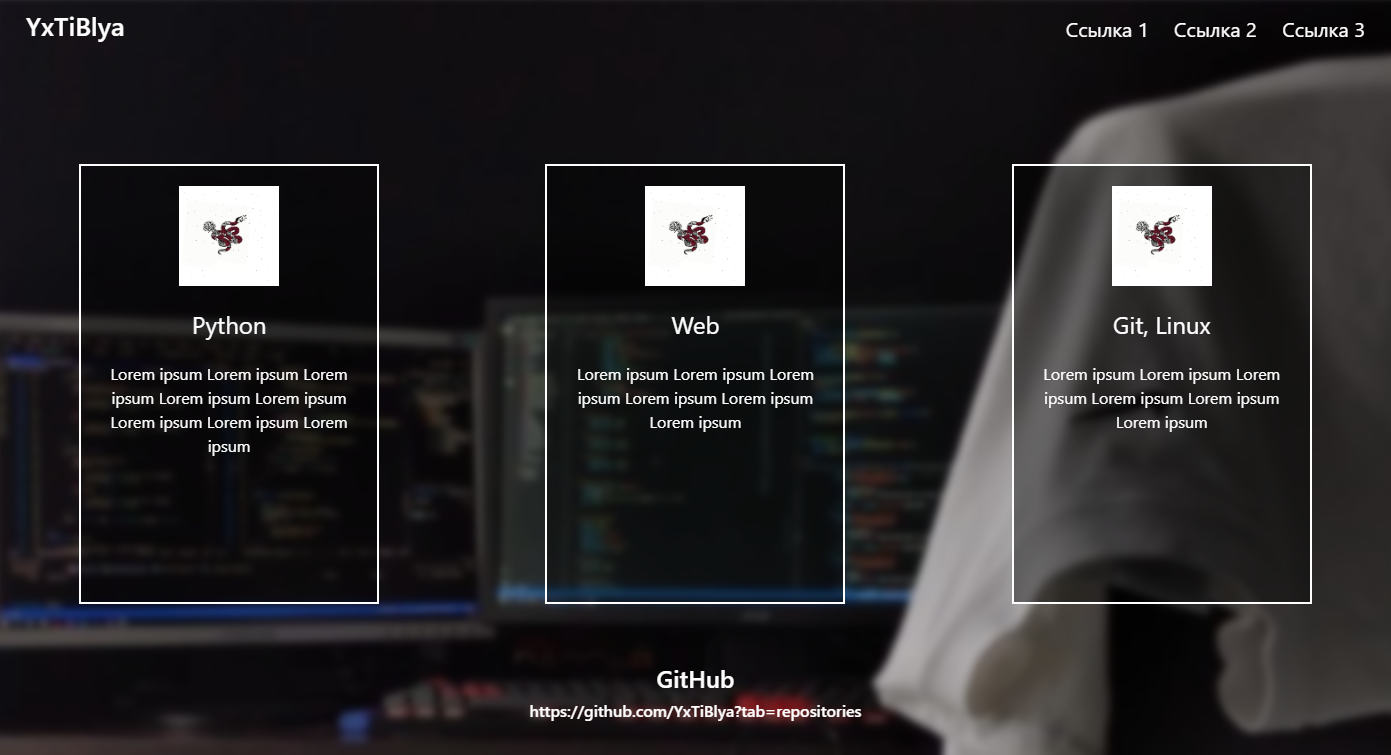
Если вызвать функцию index то вернется обычный html шаблон

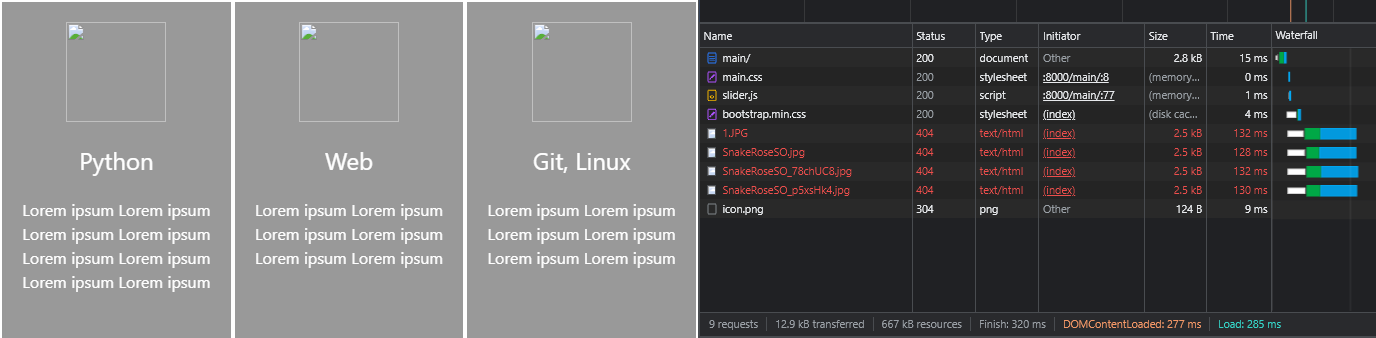
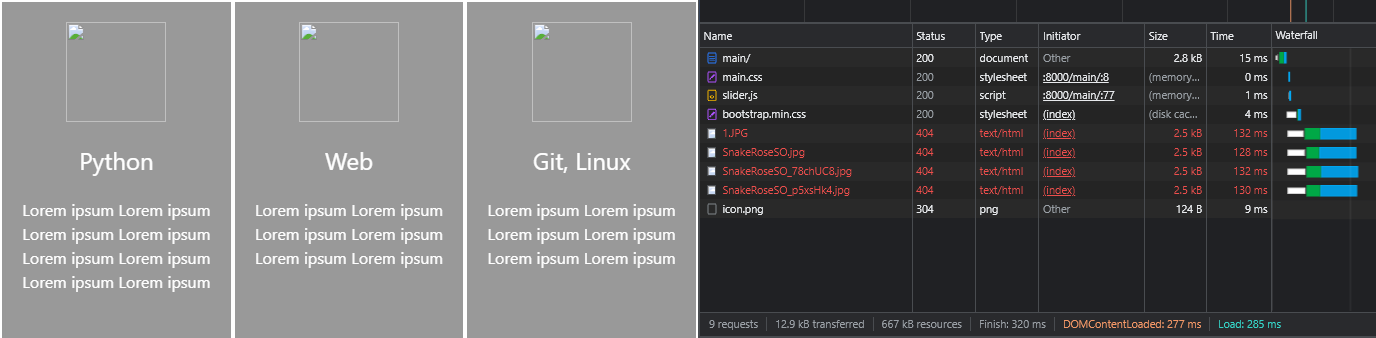
А если вызвать класс MainApiView то он вернет чтото непонятное

При этом сам json не приходит при вызове страницы

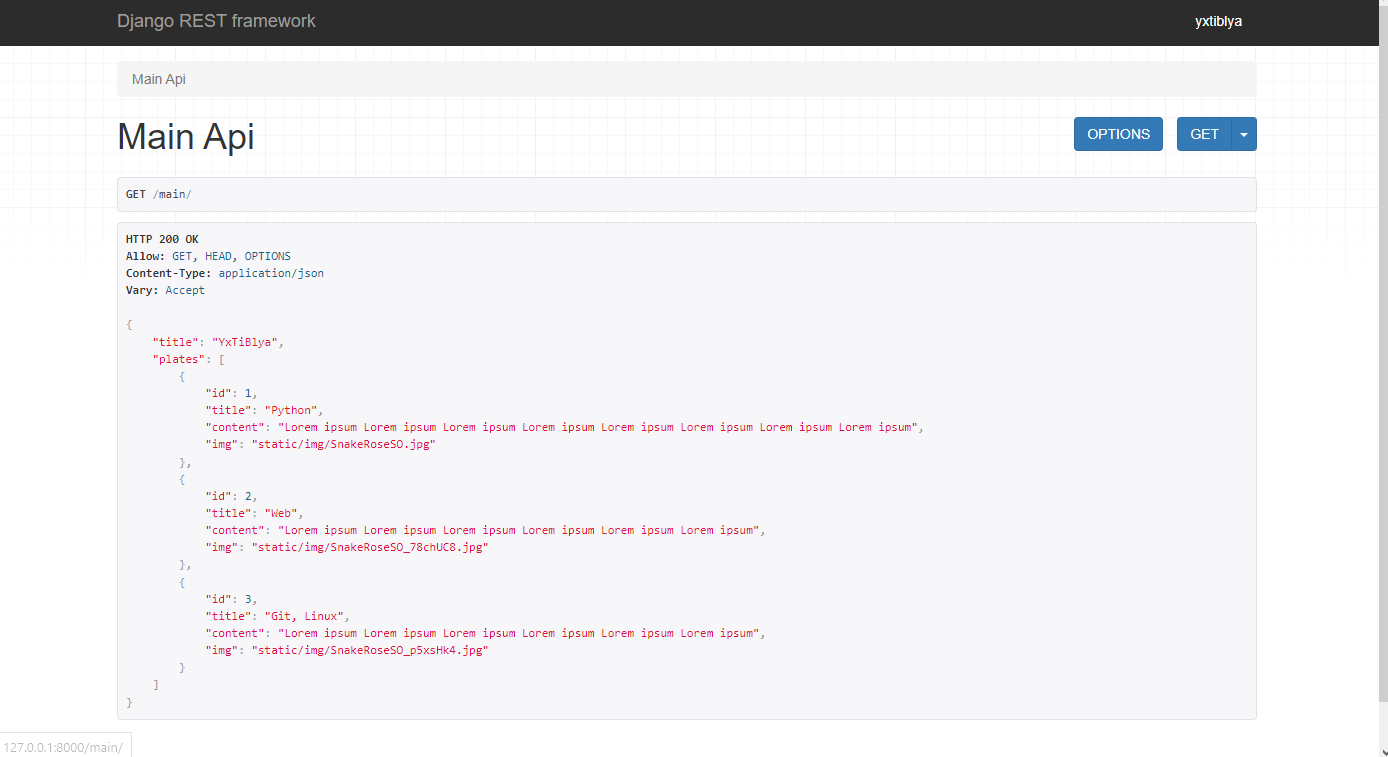
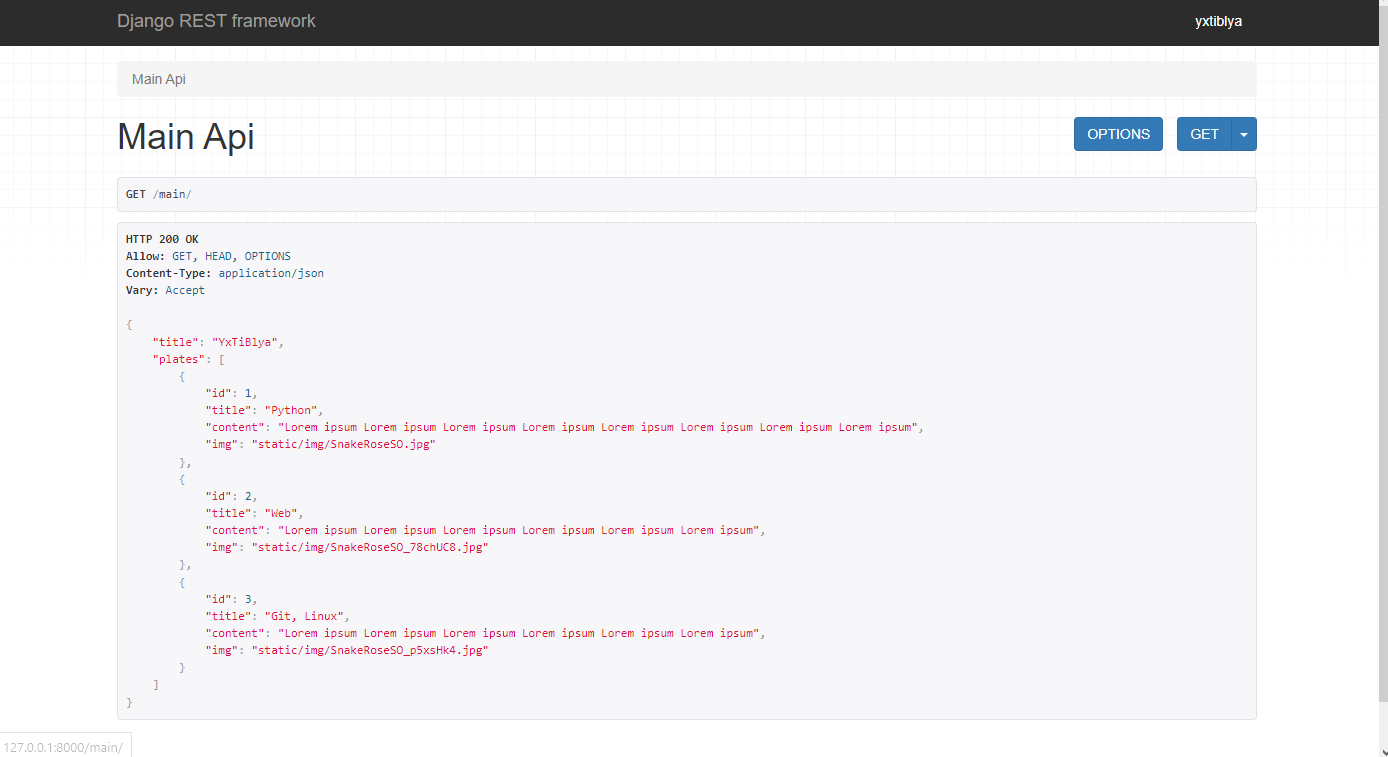
но если закомментировать строчку в классе MainApiView и вызвать его снова
class MainApiView(APIView):
#renderer_classes = [TemplateHTMLRenderer]
template_name = 'index.html'
def get(self, request):
plates = MainPage.objects.all().values()
return Response({'title': 'YxTiBlya', 'plates': list(plates)})
То он вернет страницу с json

Подскажите что я делаю не так


 При этом сам json не приходит при вызове страницы
При этом сам json не приходит при вызове страницы