

В вопросах программирования я ноль.
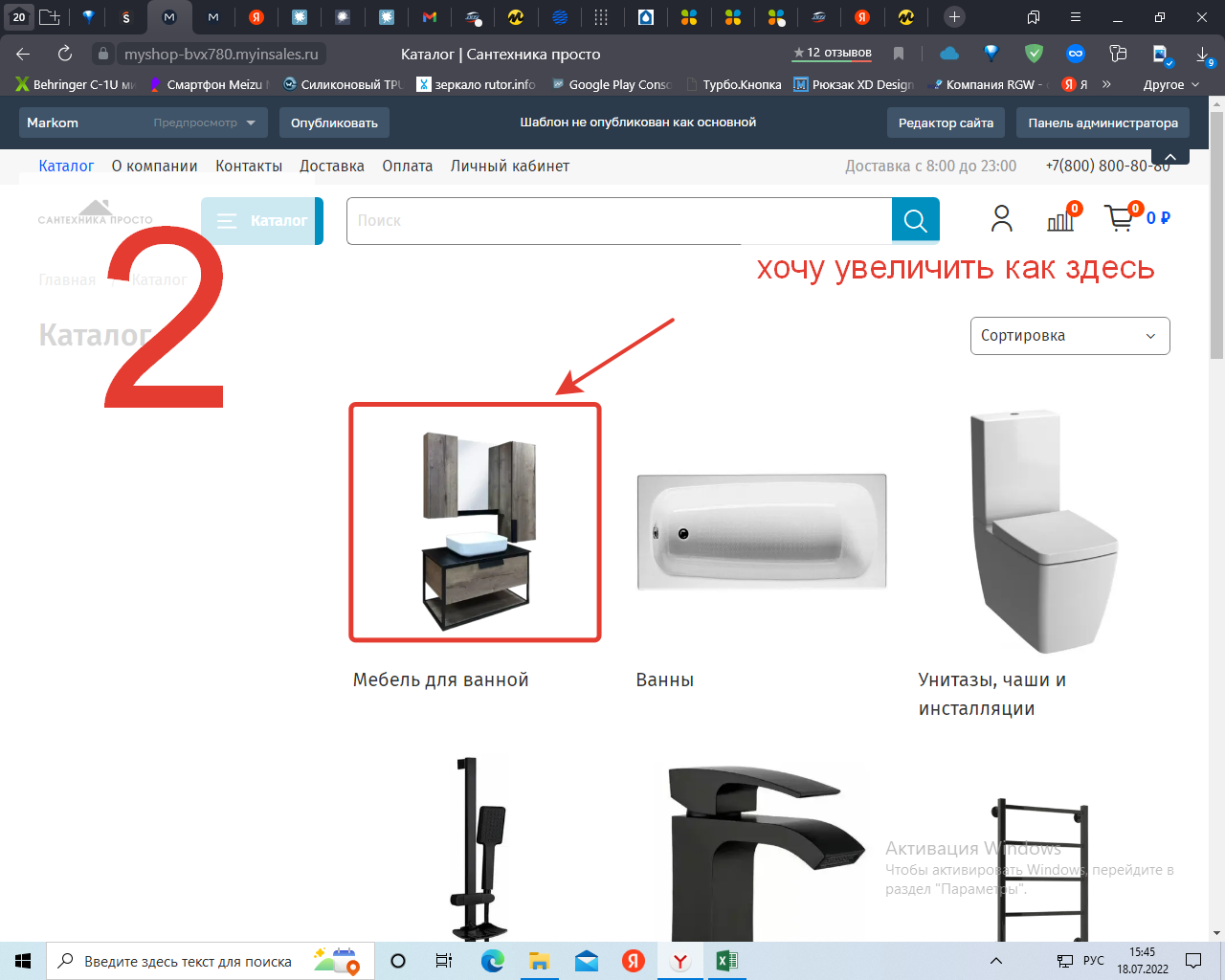
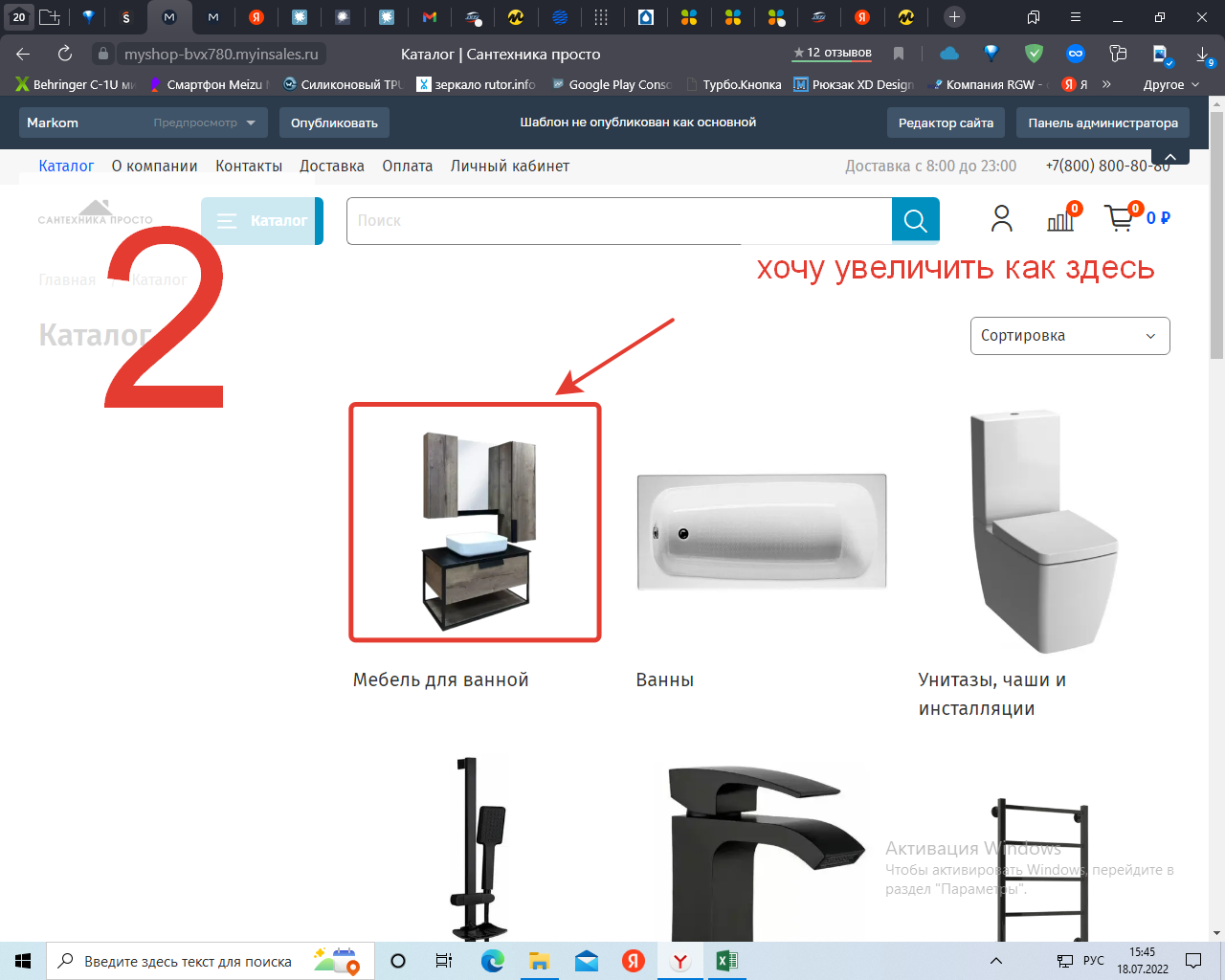
Каким образом можно изменить размер и расположение фотографии в каталоге сайта? Делаю сайт на конструкторе INSALES, Требуется изменить только фото, как в примере с 1 фото на 2 фото.
{% assign subcollections_limit = widget_settings.limit | default: 20 %}
{% assign collections_limit = widget_settings.coll_limit | default: 20 %}
<div class="main-caption">{{ messages.categories }}</div>
<div class="collection-list grid-list">
{% for collection in collections limit: collections_limit %}
<div class="collection-item">
<div class="collection-img">
<div class="img-ratio img-ratio_cover">
<div class="img-ratio__inner">
{% if collection.image.original_url contains 'no_image'%}
{% if collection.products_count > 0 %}
{% assign collection_first_product = collection.products | first %}
{% if collection_first_product.images.size > 0 %}
{% assign collection_photo = collection_first_product.first_image %}
{% else %}
{% assign collection_photo = collection.image %}
{% endif %}
{% else %}
{% assign collection_photo = collection.image %}
{% endif%}
{% else %}
{% assign collection_photo = collection.image %}
{% endif %}
<picture>
<source data-srcset="{{ collection_photo | image_url: 80, format: 'webp' }}" type="image/webp" class="lazyload">
<img data-src="{{ collection_photo | image_url: 80 }}" class="lazyload" alt="{{ collection.title | escape }}">
</picture>
</div>
</div>
</div>
<div class="collection-title">
<a href="{{ collection.url }}">{{ collection.title }}</a>
{% if collection.subcollections.size > 0 %}
<button class="collections-show-submenu-btn js-show-mobile-submenu" type="button">
<span class="icon icon-angle-down"></span>
</button>
{% endif %}
</div>
{% if collection.subcollections.size > 0 %}
<div class="subcollection-items">
{% for collection in collection.subcollections limit: subcollections_limit %}
{% if forloop.index == 9 %}
<span class="js-more-subcollections">{{ messages.more_plus }}</span>
{% endif %}
<a class="subcollection-link {% if forloop.index > 8 %}hidden{% endif %}" href="{{ collection.url }}">{{ collection.title }}</a>
{% endfor %}
<span class="js-hide-subcollections">{{ messages.hide }}</span>
</div>
{% endif %}
</div>
{% endfor %}
</div>


 В вопросах программирования я ноль.
В вопросах программирования я ноль.