Есть список пользователей (массив из объектов). Объекты могут до бесконечности вложены друг в друга:
elements: [
{id: 1, name: 'Марина', tel: '+7 941 123 21 21', children: ''},
{id: 2, name: 'Петр', tel: '+7 941 123 21 21', children: ''},
{id: 3, name: 'Алексей', tel: '+7 941 123 21 21', children: [
{id: 4, name: 'Иван', tel: '+7 941 123 21 21', children: [
{id: 5, name: 'Егор', tel: '+7 941 123 21 21', children: [
{id: 6, name: 'Анна', tel: '+7 941 123 21 21', children: [
{id: 7, name: 'Ирина', tel: '+7 941 123 21 21', children: [
{id: 8, name: 'Анастасия', tel: '+7 941 123 21 21', children: [
{id: 9, name: 'Сергей', tel: '+7 941 123 21 21', children: ''},
]},
]},
]},
]},
]},
]},
{id: 10, name: 'Борис', tel: '+7 941 123 21 21', children: ''},
]
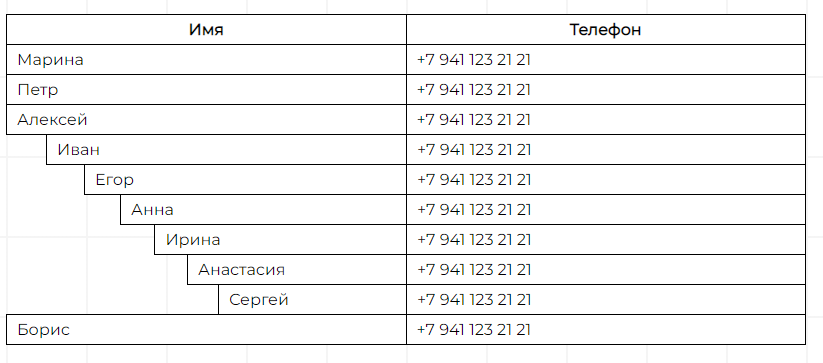
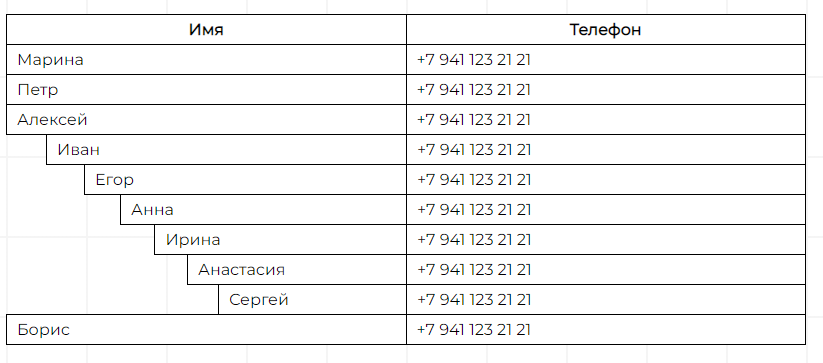
Я сделал рекурсивный компонент который выводит этот список:

Сейчас мне нужно добавлять нового пользователя с возможностью выбора родителя, через тег SELECT.
Как получить список всех пользователей в селект? Сейчас получаю только тех, кто на самом верхнем уровне.
Сделать option рекурсией не выходит. Я могу просто собрать всех через querySelectorAll, но думаю, это не самое лучшее решение, и как потом добавлять нового пользователя в конкретного родителя, тоже не могу догадаться.
Вот компонент селект
<template>
<select
v-bind:value="user.head"
@input="user.head = $event.target.value"
>
<option value=""></option>
<option v-for="user in elements" :key="user">{{user.name}}</option>
</select>
</template>
<script>
export default {
props: {
elements: {
type: Array,
required: true
}
},
data() {
return {
user: {
name: '',
tel: '',
head: '',
}
}
}
}
</script>
Вот так реализована рекурсия для вывода списка:
Родительский компонент<template>
<div class="table">
<div class="element">
<div class="wrap">
<div class="table-name">Имя</div>
<div class="table-tel">Телефон</div>
</div>
</div>
<User
class="element"
v-for="user in elements"
:key="user.id"
:id="user.id"
:user="user"
>
</User>
</div>
</template>
<script>
import User from "./User";
export default {
components: {User},
props: {
elements: {
type: Array,
required: true
}
},
methods: {}
}
</script>
Компонент юзер
<template>
<div>
<div class="wrap">
<div class="element-name">{{ user.name }}</div>
<div class="element-tel">{{ user.tel }}</div>
</div>
<User
class="child"
v-for="child in user.children"
v-bind:user="child"
:key="child.id"
:parentItem="user"
/>
</div>
</template>
<script>
export default {
name: 'User',
props: {
user: {
type: Object,
required: true
},
parentItem: {
required: false
}
}
}
</script>