Есть форма vue бутстрапа
<div v-if="show">
<b-form >
<b-form-group
id="input-group-1"
label="Email address:"
label-for="input-1"
description="We'll never share your email with anyone else."
>
<b-form-input
id="input-1"
v-model="email"
type="email"
placeholder="Enter email"
required
></b-form-input>
</b-form-group>
<b-form-group id="input-group-2" label="Your Name:" label-for="input-2">
<b-form-input
id="input-2"
v-model="name"
placeholder="Enter name"
required
></b-form-input>
</b-form-group>
<b-button type="button" @click="onSubmitFormIndex" variant="primary">Отправить</b-button>
</b-form>
</div>
<div v-else>
<p class="success-message">
Заказ успешно отправлен. С Вами скоро свяжется наш менеджер для подтверждения доставки. Спасибо!
</p>
</div>
Клик вызывает метод
<b-button type="button" @click="onSubmitFormIndex" variant="primary">Отправить</b-button>
Далее все просто вроде как
export default {
name: 'IndexPage',
data() {
return {
email: '',
name: '',
show: true
}
},
methods: {
onSubmitFormIndex() {
let formData = new FormData();
formData.append('name', this.name);
formData.append('email', this.email);
this.$axios.post('https://site.ru/apivue/postForm.php', formData);
this.show = false;
}
}
}
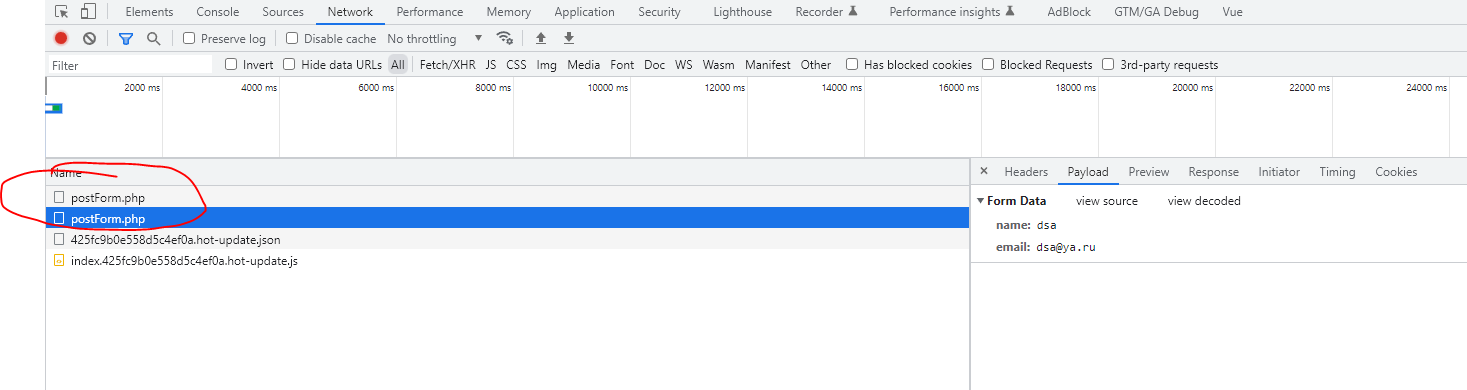
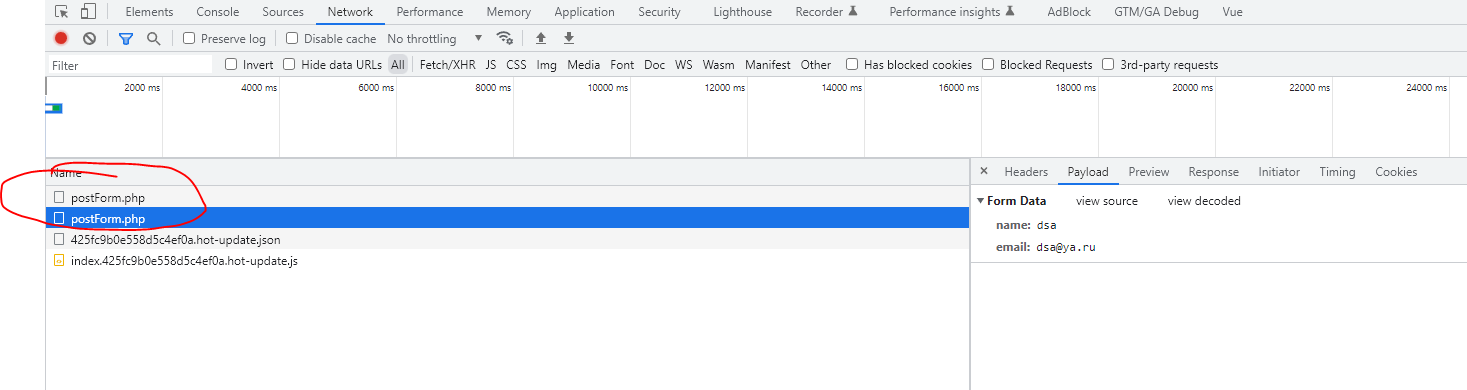
но на сервере я вижу несколько данных, а при отправке вижу следующую картину

Один postForm с данными, а другой пустой
С чем связано?