Подскажите, пожалуйста, как исправить проблему со сдвигающимся вверх навбаром, не могу понять почему это происходит.
Все стоит как нужно...

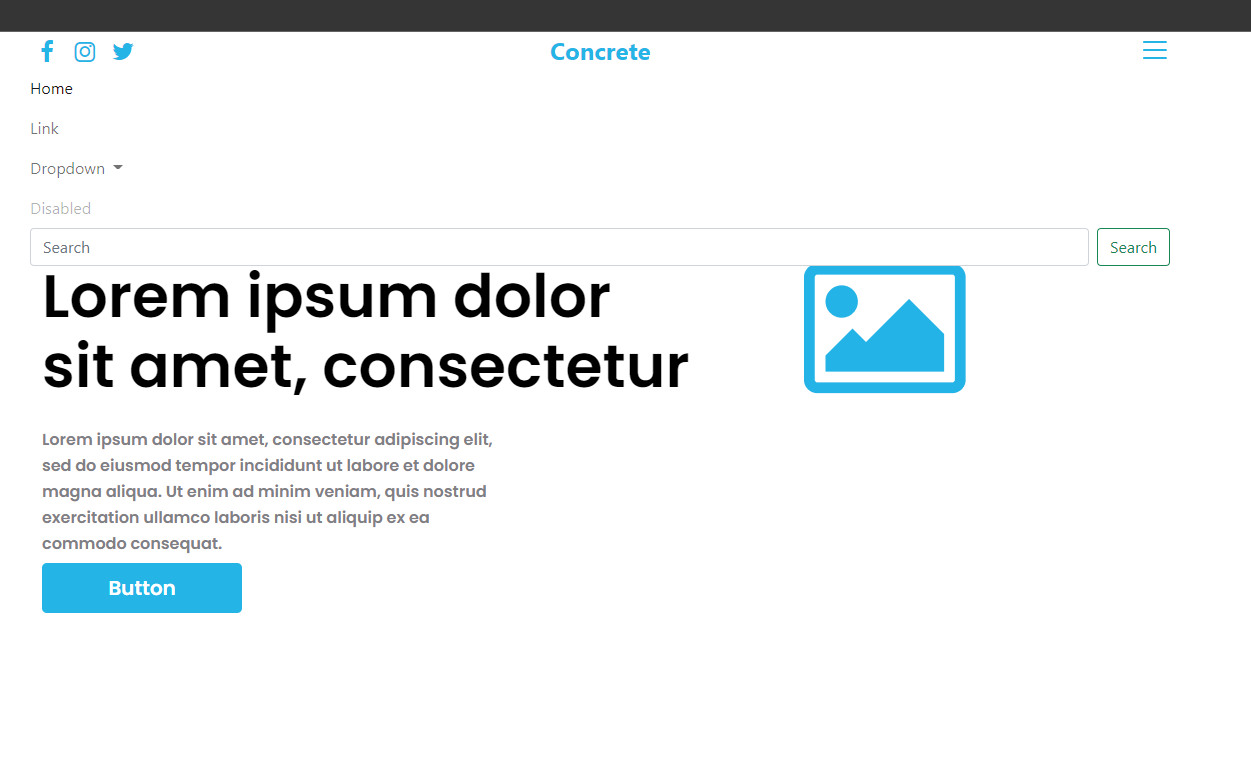
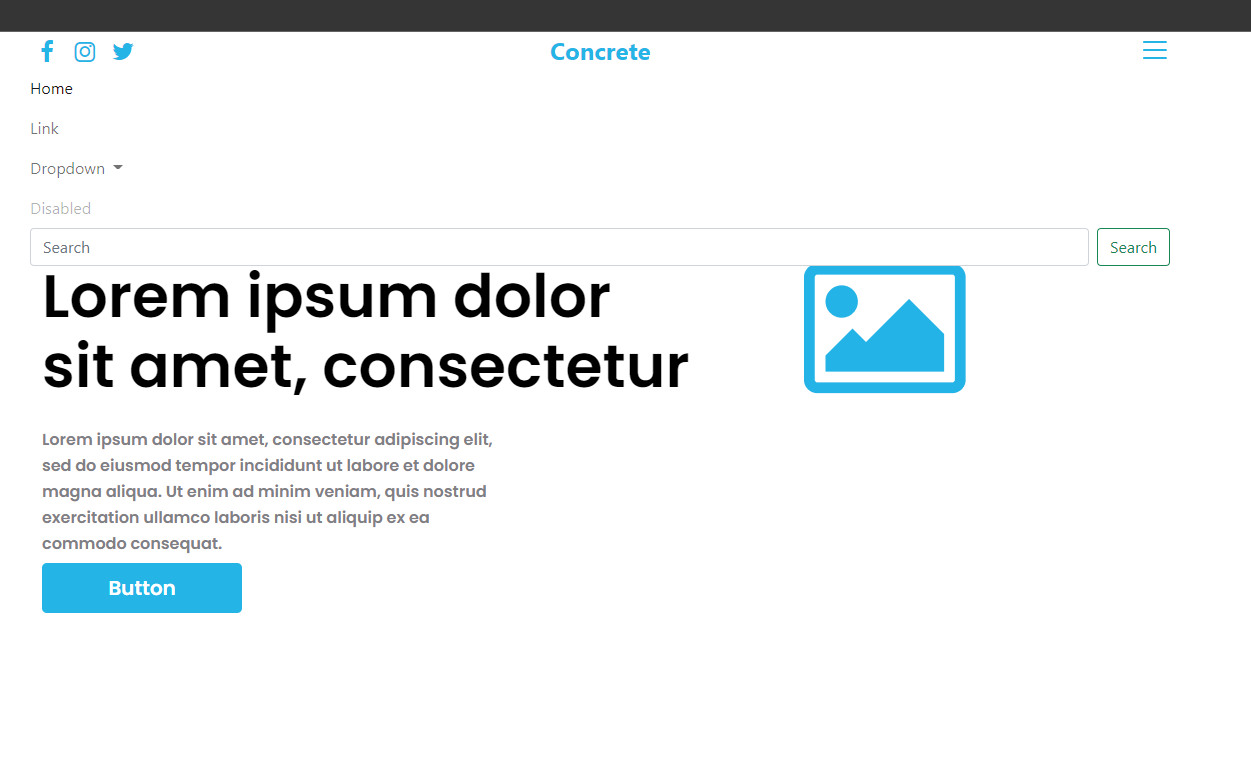
...но стоит нажать на гамбургер, получается следующее...

<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Poppins:wght@600&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/bootstrap.min.css">
<link rel="stylesheet" href="css/fontello.css">
<link rel="stylesheet" href="css/table.css">
</head>
<body>
<div class="wrapper">
<header class="header">
<div class="_container">
<div class="container nav_cont">
<div class="row">
<div class="col-12">
<!-- -->
<nav class="navbar navbar-light bg-white nav_cont">
<div class="nav_icon">
<a href="#"><i class="icon-facebook t_i1"></i></a>
<a href="#"><i class="icon-instagram t_i1"></i></a>
<a href="#"><i class="icon-twitter t_i1"></i></a>
</div>
<div class="nav_logo">
<a class="" href="#">Concrete</a>
</div>
<div class="nav_button">
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Another action</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Something else here</a></li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link disabled">Disabled</a>
</li>
</ul>
<form class="d-flex" role="search">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</nav>
<!-- -->
</div>
</div>
</div>
</div>
</header>
<section>
<div class="_container">
<div class="container main_cont">
<div class="row main_row">
<div class="col-md-8 col-sm-12">
<div class="first_el">
<div class="body_h">
<h1>Lorem ipsum dolor<br>sit amet, consectetur</h1>
</div>
<div class="body_p">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.</p>
</div>
<div class="body_button">
<button class="btn btn-lg btn-primary">Button</button>
</div>
</div>
</div>
<div class="col-md-4 col-sm-12">
<div class="second_el">
<img class="img-fluid" src="img1.png">
</div>
</div>
</div>
</div>
</div>
</section>
</div>
<script src="js/bootstrap.bundle.min.js"></script>
</body>
</html>
.wrapper{
min-height: 100%;
overflow:hidden;
}
._container{
max-width:1140px;
box-sizing: content-box;
margin: 0 auto;
padding: 0 12px;
}
/*---------------------Шапка-----------------*/
.header{
position:absolute;
width:100%;
top:0;
left:0;
}
.nav_cont{
min-height: 100px;
box-sizing: content-box;
padding: 0;
}
.nav_icon a{
font-style: normal;
font-weight: 700;
font-size: 24px;
line-height: 36px;
color: #24B4E6 !important;
}
.nav_logo{
justify-self: center!important;
}
.nav_logo a{
font-style: normal;
font-weight: 700;
font-size: 24px;
line-height: 36px;
color: #24B4E6 !important;
text-decoration: none;
}
.nav_button{
min-width:109px;
display: flex;
justify-content: end;
}
.navbar-toggler{
padding:0;
}
.navbar-light .navbar-toggler{
border:none;
}
.navbar-light .navbar-toggler:focus{
box-shadow: 0 0 0;
}
.navbar-light .navbar-toggler-icon{
background-image: url("data:image/svg+xml,%3csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 30 30'%3e%3cpath stroke='rgba(36, 180, 230, 1)' stroke-linecap='round' stroke-miterlimit='10' stroke-width='2' d='M4 7h22M4 15h22M4 23h22'/%3e%3c/svg%3e");
}
/*---------------------Тело-----------------*/
.main_cont{
box-sizing: content-box;
padding: 0;
}
.main_row{
padding-top:230px;
max-width:1140px;
margin: 0 auto;
}
.body_h{
max-width: 658px;
max-height: 140px;
margin-bottom:26px;
}
.body_h h1{
font-family: 'Poppins';
font-style: normal;
font-weight: 700;
font-size: 60px;
color: #000000;
line-height: 116%;
}
.body_p{
max-width: 473px;
max-height: 140px;
margin-bottom:6px;
}
.body_p p{
margin:0;
font-family: 'Poppins';
font-style: normal;
font-weight: 700;
font-size: 16px;
line-height: 162%;
color: #7E8085;
}
.body_button{
}
.body_button button{
width: 200px;
height: 50px;
background: #24B4E6;
font-family: Poppins;
border:none;
}
.body_button button:focus{
box-shadow:0 0 0!important;
}
.body_button button:active{
box-shadow:0 0 0!important;
}