[
{
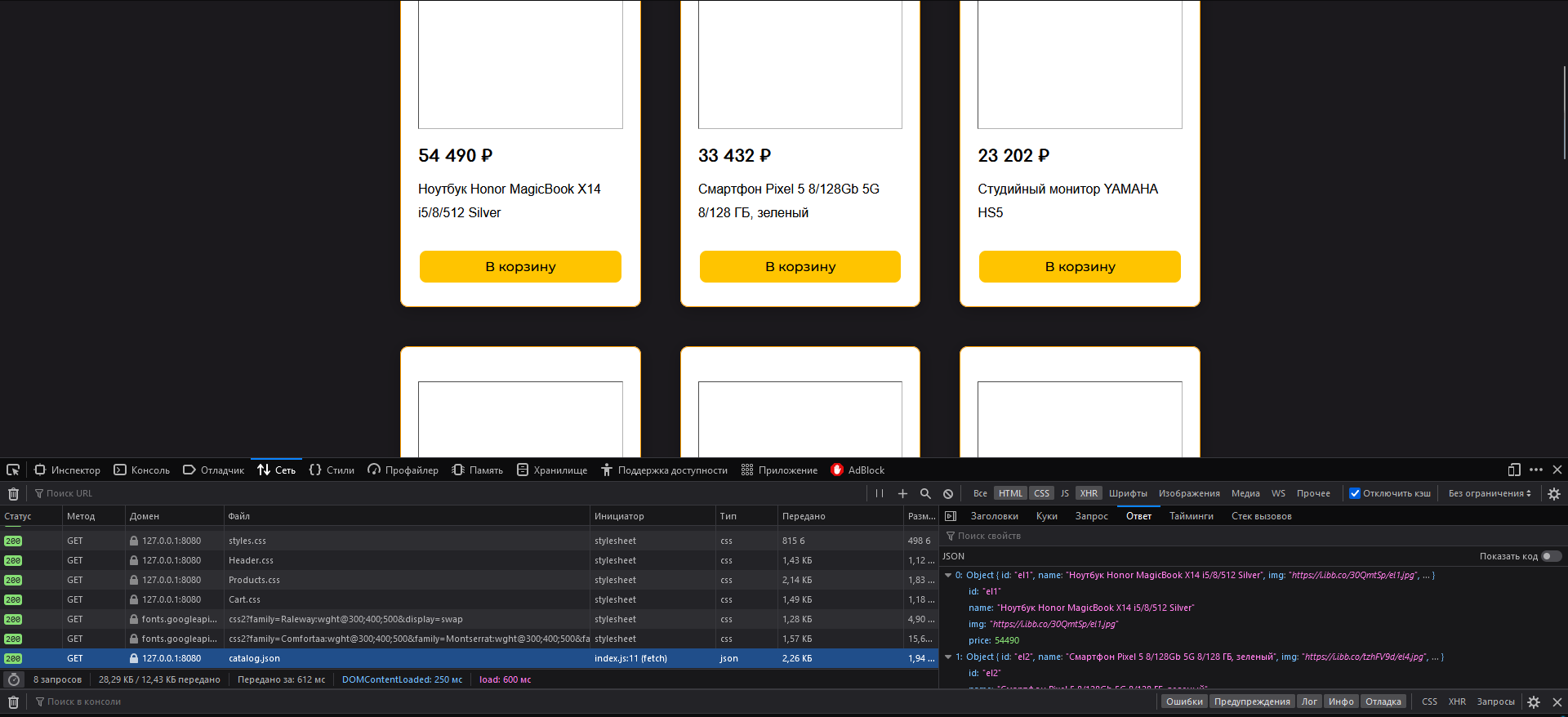
"id": "el1",
"name": "Ноутбук Honor MagicBook X14 i5/8/512 Silver",
"img": "https://i.ibb.co/30QmtSp/el1.jpg",
"price": 54490
},
{
"id": "el2",
"name": "Смартфон Pixel 5 8/128Gb 5G 8/128 ГБ, зеленый",
"img": "https://i.ibb.co/tzhFV9d/el4.jpg",
"price": 33432
},
{
"id": "el3",
"name": "Студийный монитор YAMAHA HS5",
"img": "https://i.ibb.co/X3hsHwC/el3.jpg",
"price": 23202
},
{
"id": "el4",
"name": "наушники HUAWEI FreeBuds Pro",
"img": "https://i.ibb.co/McrjXpY/el10.jpg",
"price": 11395
},
{
"id": "el5",
"name": "Письменный стол, Компьютерный стол Моби Рокс",
"img": "https://i.ibb.co/SPP2pHK/el5.jpg",
"price": 2990
},
{
"id": "el6",
"name": "Focusrite Scarlett Solo 3rd Gen звуковая карта",
"img": "https://i.ibb.co/9wzK3bM/el6.jpg",
"price": 18916
},
{
"id": "el7",
"name": "Наушники с микрофоном A4Tech Bloody G528C",
"img": "https://i.ibb.co/V2wC2gh/el7.jpg",
"price": 2548
},
{
"id": "el8",
"name": "Клавиатура, Игровая клавиатура проводная Dark Project KD87A",
"img": "https://i.ibb.co/qDkGd6w/el8.jpg",
"price": 9115
},
{
"id": "el9",
"name": "23.8 Монитор Xiaomi Mi Monitor 1C, черный",
"img": "https://i.ibb.co/N3sHKf1/el9.jpg",
"price": 12045
},
{
"id": "el10",
"name": "Кресло компьютерное игровое GAMELAB TETRA",
"img": "https://i.ibb.co/Nr6bjRj/el2.webp",
"price": 8989
}
]