Делаю домашку. Нужно сделать, для закрепления материала, сайт, который даст пользователю оставлять сообщения о событиях и указывать страну и дату, когда и где данное событие произошло. Но дело не в этом. Для начало я скину код (не всего готового сайта, я только начал и заметил эту проблему)
HTML:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Country Comment</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<main>
<div class="posts">
</div>
</main>
<footer>
<div class="comment">
<div class="comment__info">
<div class="comment__country-name">
<label>Country <input type="text" id="country" /></label>
</div>
<div class="comment__date">
<label>Date <input type="text" id="datepicker" /> <img src="https://img.icons8.com/external-sbts2018-solid-sbts2018/58/000000/external-events-basic-ui-elements-2.3-sbts2018-solid-sbts2018.png" class="comment__date-img"/></label>
</div>
</div>
<div class="comment__message">
<form class="comment__form">
<textarea class="comment__textarea" placeholder="Message">
</textarea>
</form>
</div>
<div class="comment__send">
<input type="button" id="send" class="comment__send-button" />
</div>
</div>
</footer>
<script type="text/javascript" src="js/script.js"></script>
</body>
</html>
CSS:
@font-face {
font-family: 'warbrush';
src: url(../font/WARBRUSH.ttf);
}
* {
font-family: 'warbrush';
}
footer {
position: fixed;
bottom: 0;
border-top: 3px solid black;
width: 100%;
height: 100px;
}
.comment {
display: flex;
flex-direction: row;
width: 570px;
margin: 15px auto;
}
.comment__info {
display: flex;
flex-direction: column;
height: 60px;
justify-content: space-between;
margin: 0 auto;
}
#country {
width: 140px;
border-radius: 5px;
border: 3px solid black;
}
#datepicker {
position: relative;
left: 23px;
width: 115px;
border-radius: 5px;
border: 3px solid black;
}
.comment__date-img {
width: 22px;
position: relative;
left: 20px;
top: 5px;
}
.comment__textarea {
resize: none;
width: 270px;
height: 56px;
border-radius: 5px;
border: 3px solid black;
}
.comment__send-button {
width: 60px;
height: 55px;
border-top: 2px solid black;
border-left: 2px solid black;
border-right: 2px solid black;
border-bottom: 3px solid black;
background-image: url(https://img.icons8.com/ios-filled/50/000000/sent.png);
background-repeat: no-repeat;
background-position: center;
background-color: white;
-webkit-box-shadow: 4px 4px 0px 0px rgba(0, 0, 0, 1);
-moz-box-shadow: 4px 4px 0px 0px rgba(0, 0, 0, 1);
box-shadow: 4px 4px 0px 0px rgba(0, 0, 0, 1);
position: relative;
bottom: 4px;
left: 15px;
}
.comment__send-button:hover {
-webkit-box-shadow: none;
-moz-box-shadow: none;
box-shadow: none;
transform: translate(4px, 4px);
}
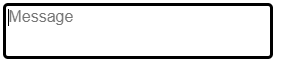
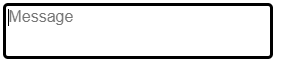
Интересующее окошко - это

Вроде все хорошо, Placeholder "message" виден, но если обновить страницу появится что-то невидимое, что нельзя кому-либо отправить (если скопировать это и отправить это собеседнику с какой-либо буквой, отправится только эта буква без этой пустоты, невидимого объекта). Из-за этого placeholder исчезает, пока пользователь не сотрет это что-то невидимое. Как исправить? (Не обращайте на скрипты в коде, они пока-что не используются, т.к. я уже сказал, что я только начал и не дошёл до этого момента со скриптами)