Всем привет, подскажите как можно в таблице поменять свойство рядов, тоесть на таблице есть свойство .table {
border-collapse: separate;
border-spacing: 0 15px;
}, но мне нужно чтобы на определенных рядах у меня не было этого отступа между ними и ряды упирались друг в друга, а только у последнего добавлялся такой отступ.

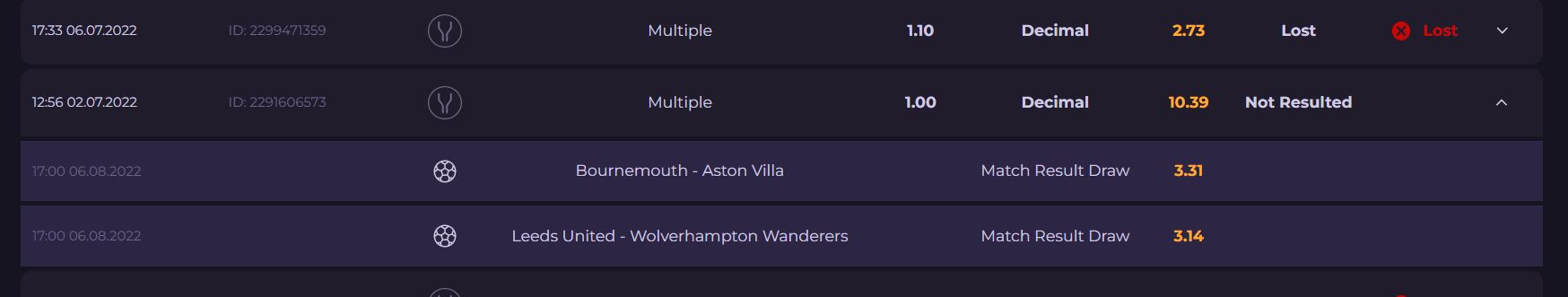
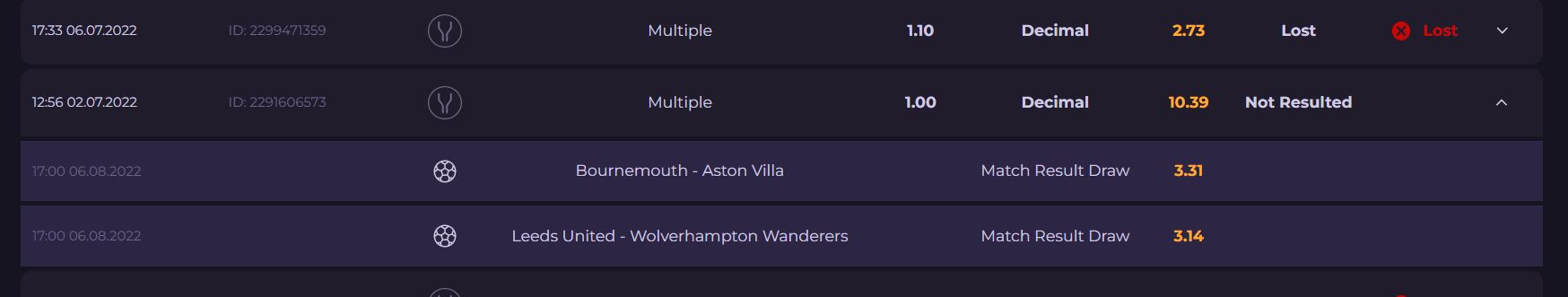
тоесть как на этом рисунке видно после второго ряда идут два светлых, мне их нужно сделать в упор ко второму, а от последнего светлого уже добавить отступ