Не понимаю в чём проблема. С сервера получаю json в формате.
{
"card": [
{
"id": "13",
"tags": "{a,d,h}",
"src": "http:/localhost:8080/images/0.png"
},
{
"id": "21",
"tags": "{1,2}",
"src": "http:/localhost:8080/images/21.png"
}
]
}
Если открыть картинки в браузере по ссылкам прописанные в json, то всё отлично работает, то есть проблем с сервером нету. Но они не отображаются в проекте.
Вот компонент, где всё это происходит.
<template>
<div class="card">
<div class="image-block">
<img class="image" :src="src" />
<a :href="src" download target="_blank">
<i class="icon icon-download fas fa-arrow-alt-circle-down"></i>
</a>
<i
class="icon icon-plus fas fa-search-plus"
@click="openZoomImage(src)"
></i>
</div>
<div class="teg-block">
<span class="teg" v-for="(tag, index) in tags" :key="index">
#{{ tag }}
</span>
</div>
</div>
</template>
<script>
import { useStore } from 'vuex';
export default {
name: 'CardImage',
props: {
src: {
type: String,
required: true,
},
tags: {
type: Array,
required: true,
},
},
setup() {
const store = useStore();
const openZoomImage = (src) => {
store.commit('openZoomImage', src);
};
return {
openZoomImage,
};
},
};
</script>
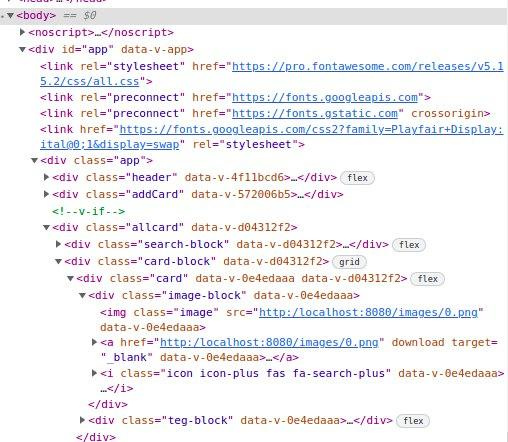
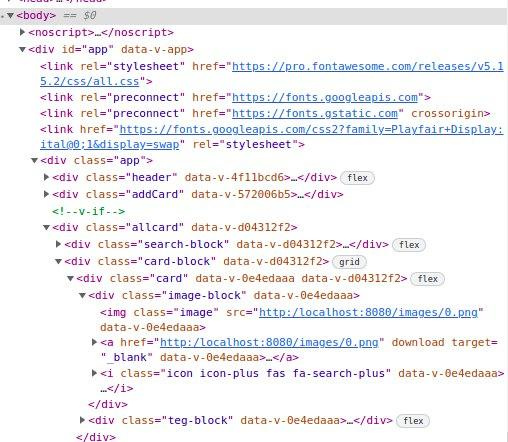
Вот скриншот с браузера. На нём видно, что все ссылки корректно вставлены.

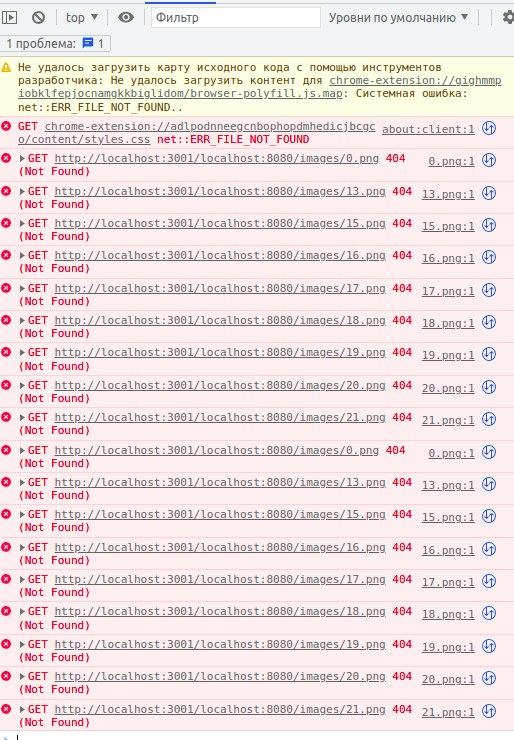
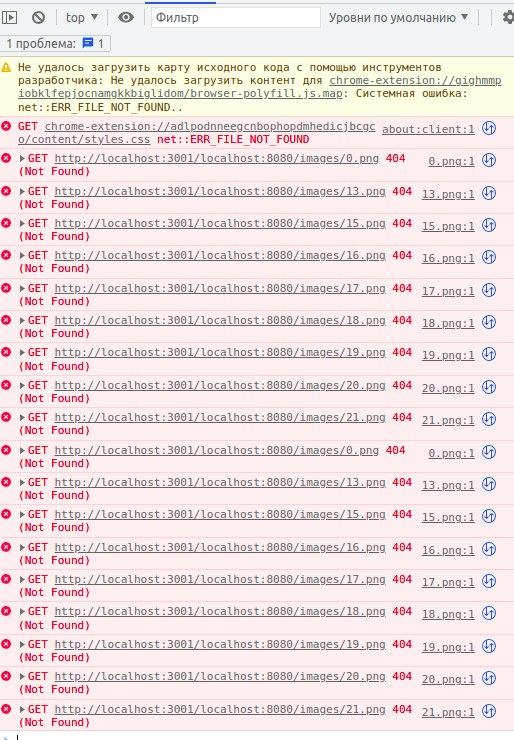
И в консоли появляются ошибки.

Можете подсказать что не так и в каком направление копать?