Здравствуйте подскажите пожалуйста я задаю два цветных градиента для бордера блока и также задаю бордер-радиус. Проблема в том что у меня пропадает один из градиентов для бордера и так же пропадает бордер-радиус
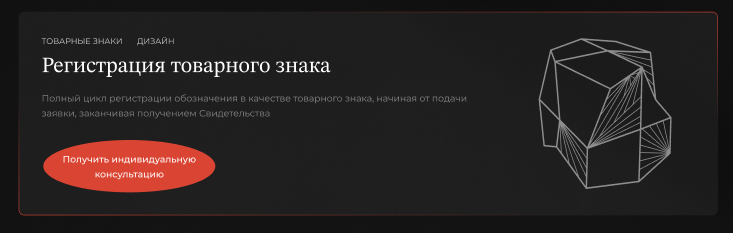
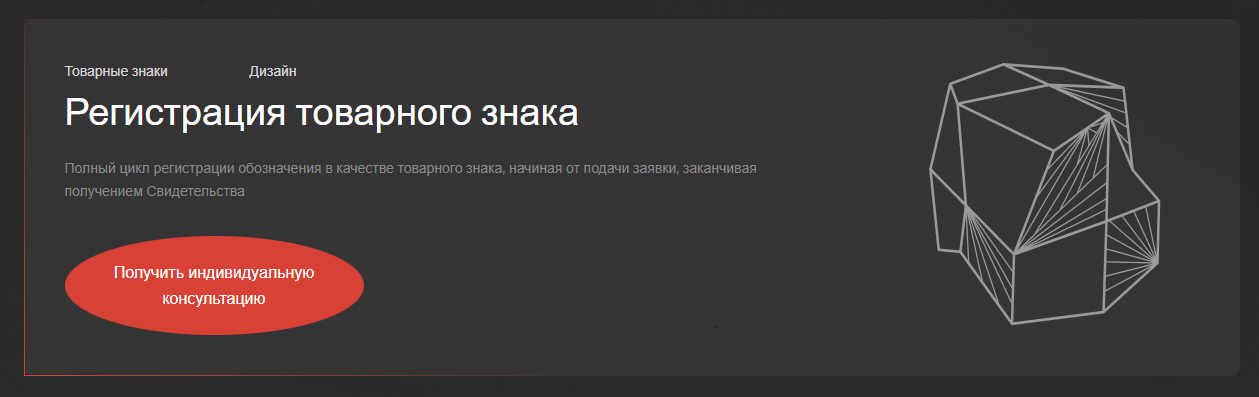
Пример как должно быть:

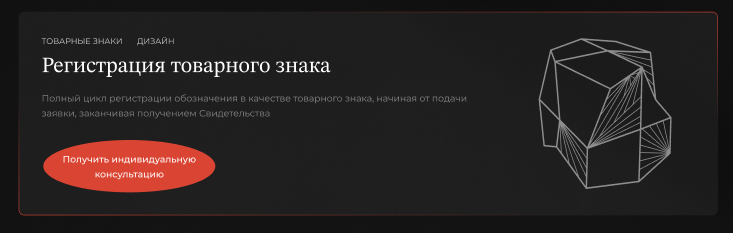
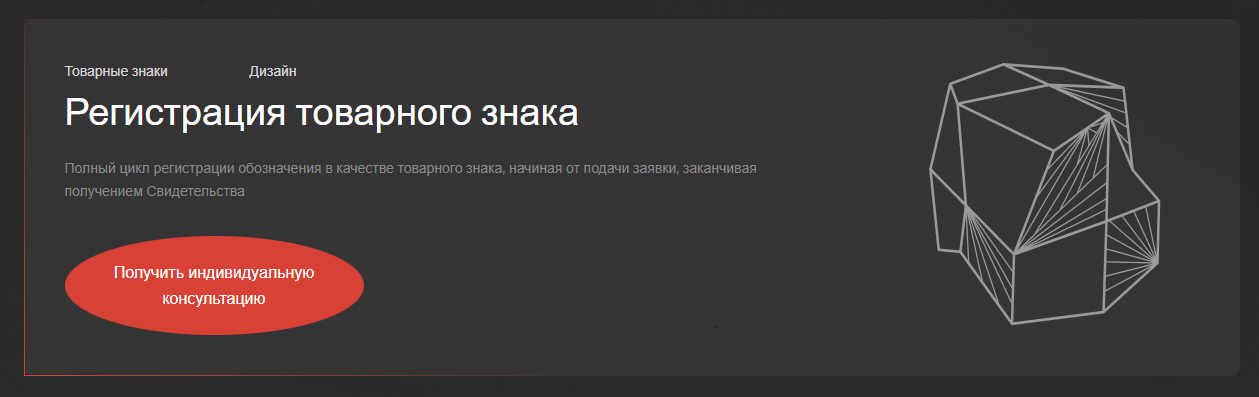
Как получается:

<div class="register__container"></div>
background: rgba(255, 255, 255, 0.05);
border-radius: 10px;
border: 1px solid;
border-image-source: linear-gradient(222.09deg, #DA4533 0%, rgba(218, 69, 51, 0) 29.8%) ;
border-image-source: linear-gradient(36.11deg, #DA4533 0%, rgba(218, 69, 51, 0) 33.71%);
border-image-slice: 1;