Как правильно организовать состояние в Redux Tolkit в примере ниже?
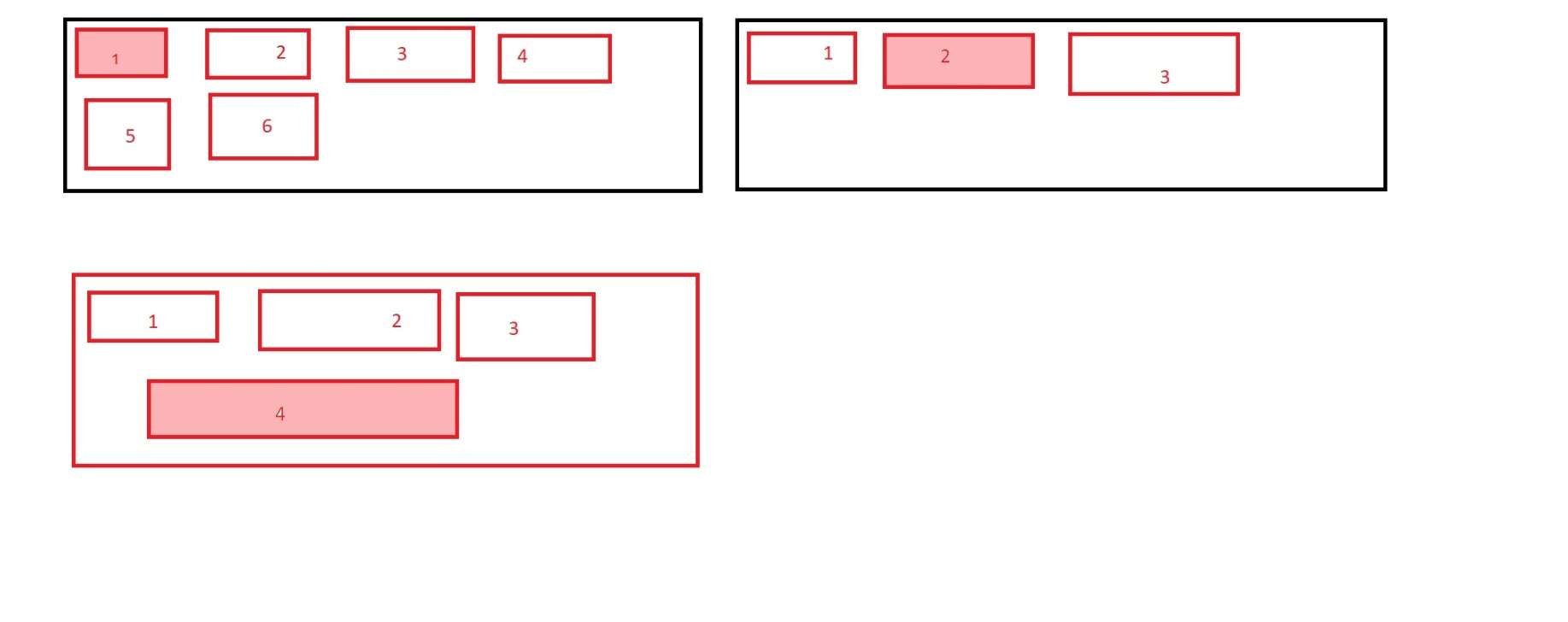
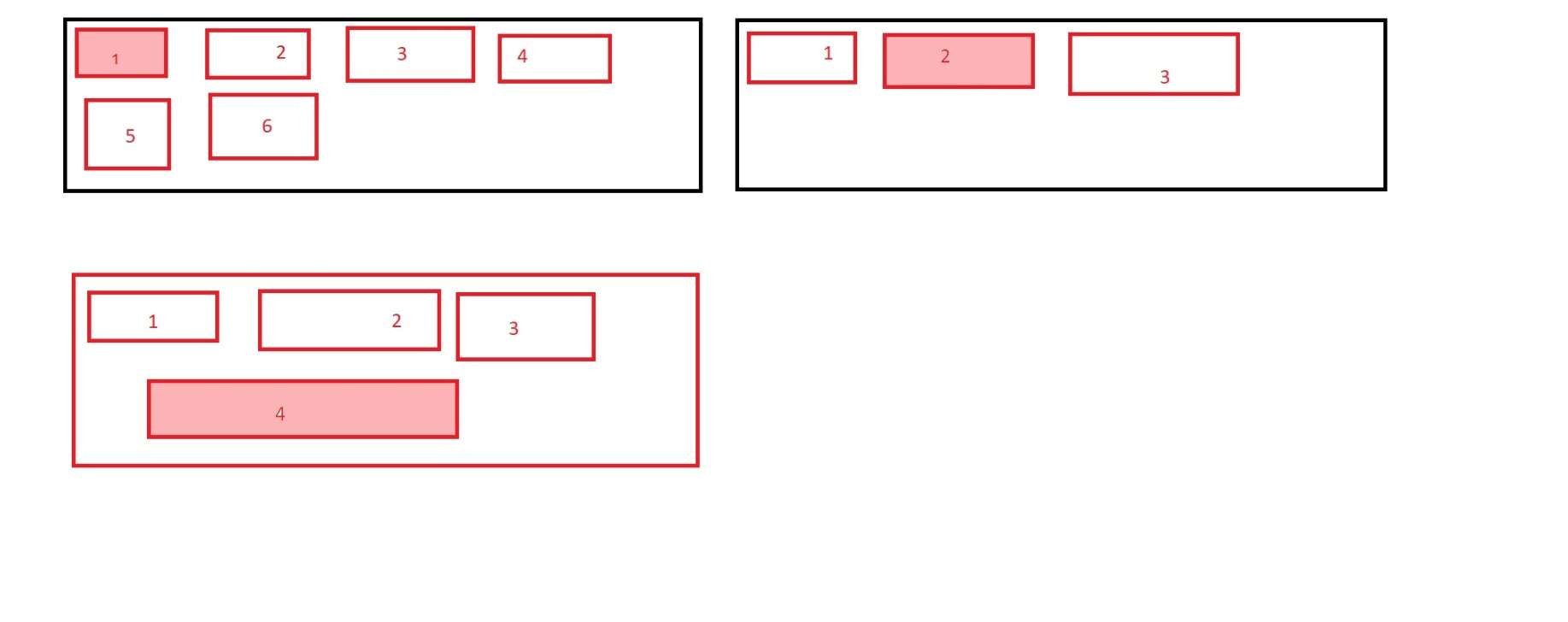
На странице есть n кол-во блоков с кнопками (в рисунке ниже для примера используется 3 блока с кнопками), каждая кнопка в блоке имеет своё состояние, к примеру active, ещё что-то и т.д, кнопка может быть удалена.
Как лучше организовать состояние, как правильно построить state? Сами кнопки для каждого блока получаем с бэкенда.
Например что-то типа:
const initialState = {
pages: {
block1: {
data: [btn1: {...},btn2:{...},...],
active: null,
loading: false,
....
},
block2: {...}
};