body {
background-color: rgb(21, 19, 22);
}
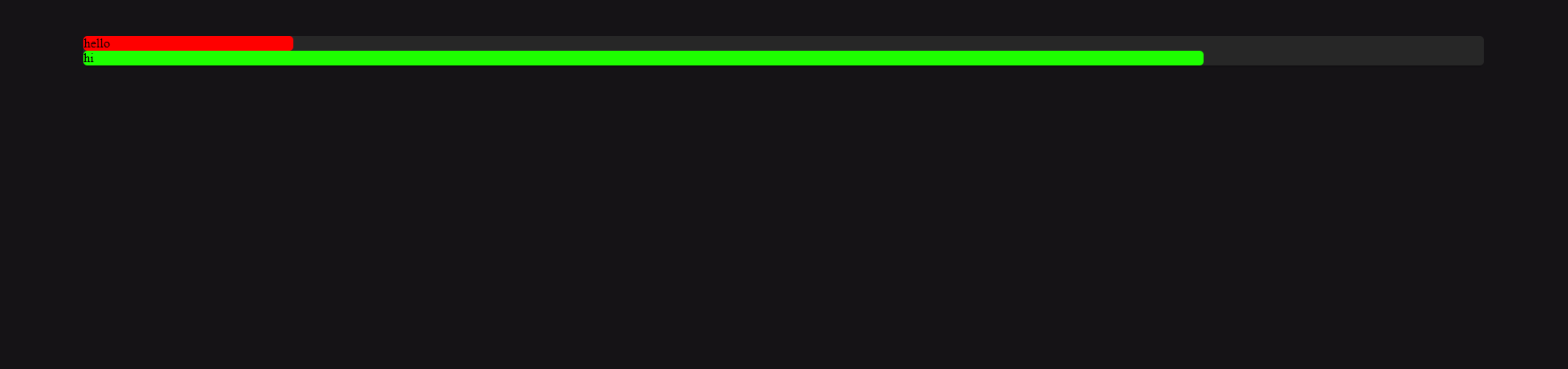
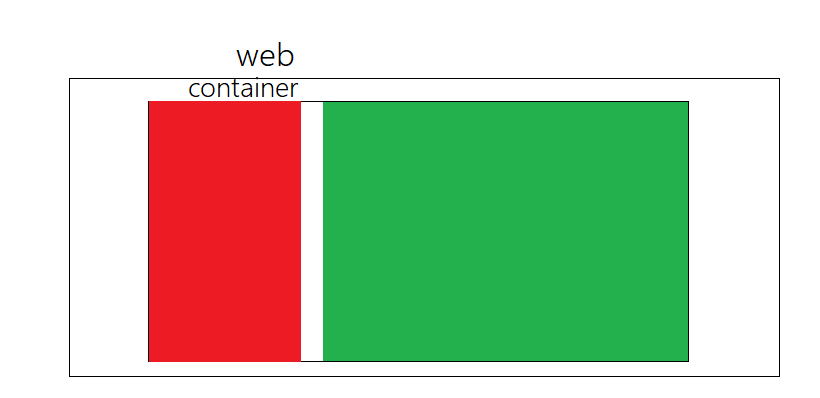
.body-container {
width: 90%;
background-color: rgb(39, 39, 39);
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.2) 0 4px 2px -2px;
margin: 48px auto;
}
.container-left-menu {
width: 15%;
background-color: rgb(255, 0, 0);
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.2) 0 4px 2px -2px;
margin: 48px left;
}
.container-right {
width: 80%;
background-color: rgb(30, 255, 0);
border-radius: 5px;
box-shadow: rgba(0, 0, 0, 0.2) 0 4px 2px -2px;
margin: 48px right;
}