
<body>
<div class="btn">
<strong><img src="./images/sun.png" width="30"></strong>
<strong><img src="./images/moon.png" width="30"></strong>
</div>
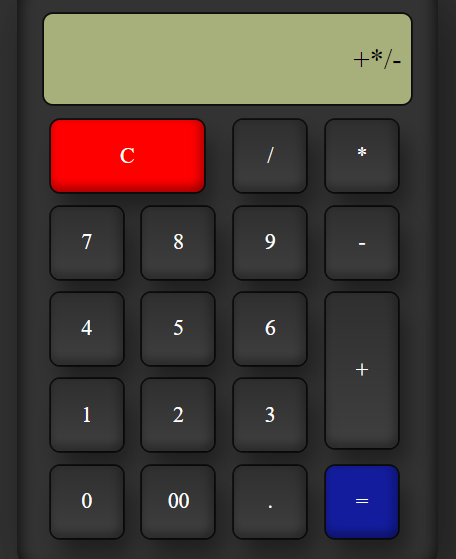
<div class="container">
<form class="calculator" name="calc">
<input type="text" id="value" name="txt" autocomplete="off">
<span class="num clear" onclick="calc.txt.value=''"><i>C</i></span>
<span id="test" class="num" onclick="calc.txt.value+='/'"><i>/</i></span>
<span class="num" onclick="calc.txt.value+='*'"><i>*</i></span>
<span class="num" onclick="calc.txt.value+='7'"><i>7</i></span>
<span class="num" onclick="calc.txt.value+='8'"><i>8</i></span>
<span class="num" onclick="calc.txt.value+='9'"><i>9</i></span>
<span class="num" onclick="calc.txt.value+='-'"><i>-</i></span>
<span class="num" onclick="calc.txt.value+='4'"><i>4</i></span>
<span class="num" onclick="calc.txt.value+='5'"><i>5</i></span>
<span class="num" onclick="calc.txt.value+='6'"><i>6</i></span>
<span class="num plus" onclick="calc.txt.value+='+'"><i>+</i></span>
<span class="num" onclick="calc.txt.value+='1'"><i>1</i></span>
<span class="num" onclick="calc.txt.value+='2'"><i>2</i></span>
<span class="num" onclick="calc.txt.value+='3'"><i>3</i></span>
<span class="num" onclick="calc.txt.value+='0'"><i>0</i></span>
<span class="num" onclick="calc.txt.value+='00'"><i>00</i></span>
<span class="num" onclick="calc.txt.value+='.'"><i>.</i></span>
<span id="equal" onclick="document.calc.txt.value=eval(calc.txt.value)"><i>=</i></span>
</form>
</div>
<script src="js/script.js"></script>
</body>let body = document.querySelector("body");
let btn = document.querySelector(".btn");
let num = document.querySelectorAll(".num");
let test = document.getElementById("test");
var decimalAdded = false;
var operators = ["+", "-", "*", "÷"];
//Light/Dark mode
btn.onclick = function () {
body.classList.toggle("light");
};
//Можно вводить только цифры
document.getElementById("value").onkeydown = function (e) {
if (
(e.which >= 48 && e.which <= 57) || // цифры
(e.which >= 96 && e.which <= 105) || // num lock
e.which == 8 || // backspace
(e.which >= 37 && e.which <= 40) || // стрелки
e.which == 109 || // минус
e.which == 110 || // точка
e.which == 107 || // плюс
e.which == 106 || // умножить
e.which == 111 || // делить
e.which == 13 || // enter
e.which == 46
) {
// delete
return true;
} else {
return false;
}
};
// некие запреты
const inputBlock = document.querySelector("input");
inputBlock.addEventListener("keydown", (e) => {
if (e.key === "." && input.value.indexOf(".") >= 0) e.preventDefault();
if (e.key === "+" && input.value.indexOf("+") >= 0) e.preventDefault();
if (e.key === "-" && input.value.indexOf("-") >= 0) e.preventDefault();
if (e.key === "*" && input.value.indexOf("*") >= 0) e.preventDefault();
if (e.key === "/" && input.value.indexOf("/") >= 0) e.preventDefault();
});
// enter
var input = document.getElementById("value");
input.addEventListener("keypress", function (event) {
if (event.key === "Enter") {
event.preventDefault();
document.getElementById("equal").click();
}
});onclick="calc.txt.value+=txt.value, кнопки вызывали общую функцию: onclick="clicked('*')". И напшите эту функцию, которая на вход получает символ, и дальше решает, что с ним делать. Например, сначала берёт существующее значение txt.value, смотрит на его последний символ, и либо добавляет, либо заменяет его.