Всем привет!
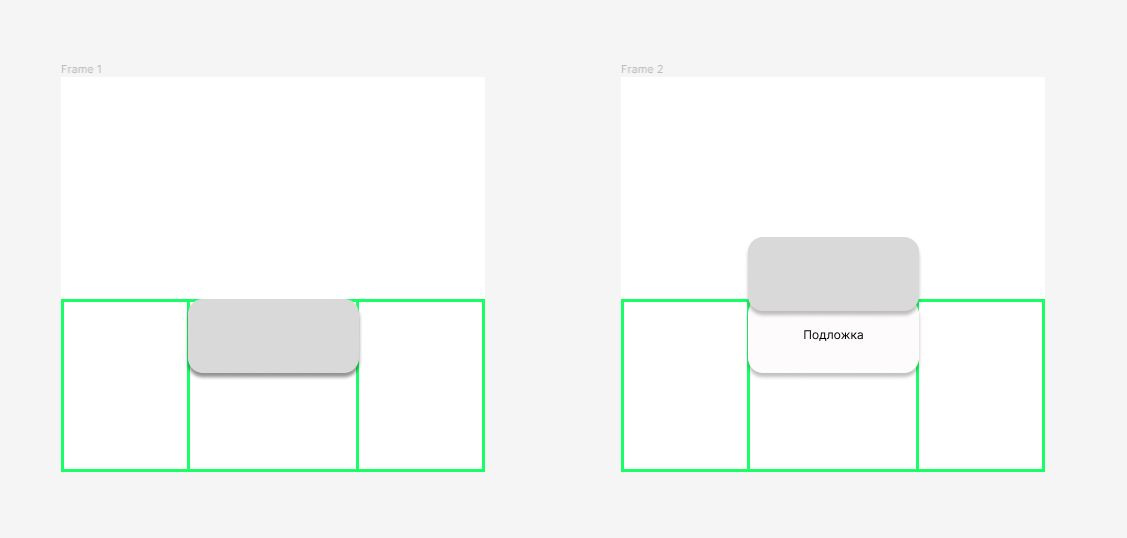
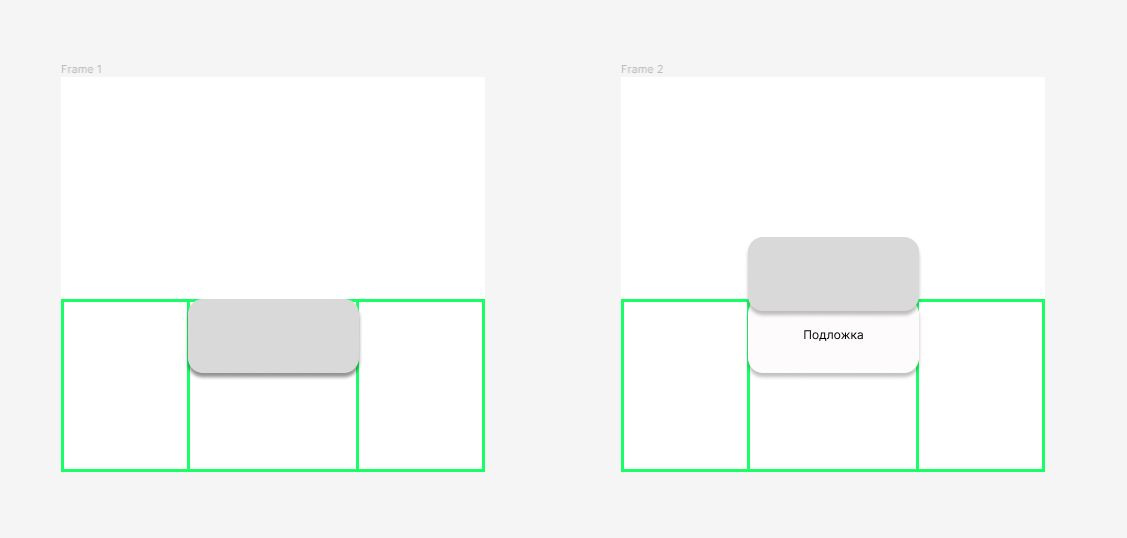
У меня есть какая-то нехитрая вёрстка на флексбоксах. И один из элементов - серая кнопка на скриншоте ниже - его часть. Позициониреутся, масштабируется.

Как лучше делать, если я хочу чтобы вёрстке и всей вложенной структуре дивов подчинялась не только эта серая кнопка, но и идентичная ей по размерам подложка? Можно ли добиться этого без абсолютного позиционирования? (Я тут пытаюсь сделать без лишних костылей, чтобы серая крышка отъезжала по нажатию)
Спасибо.