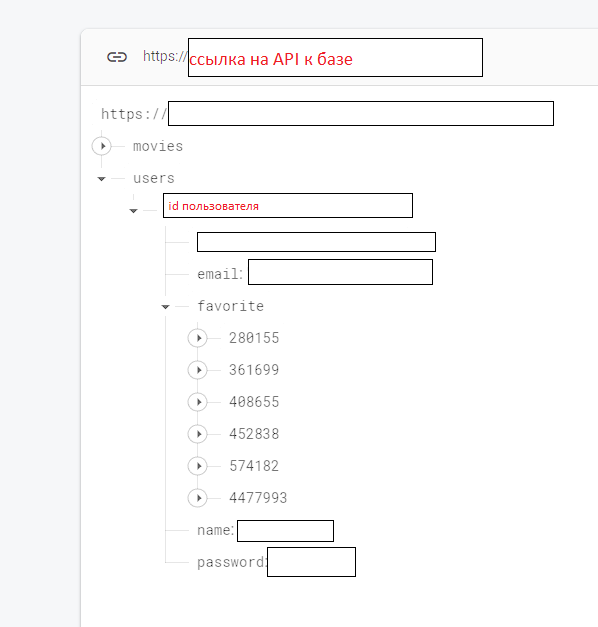
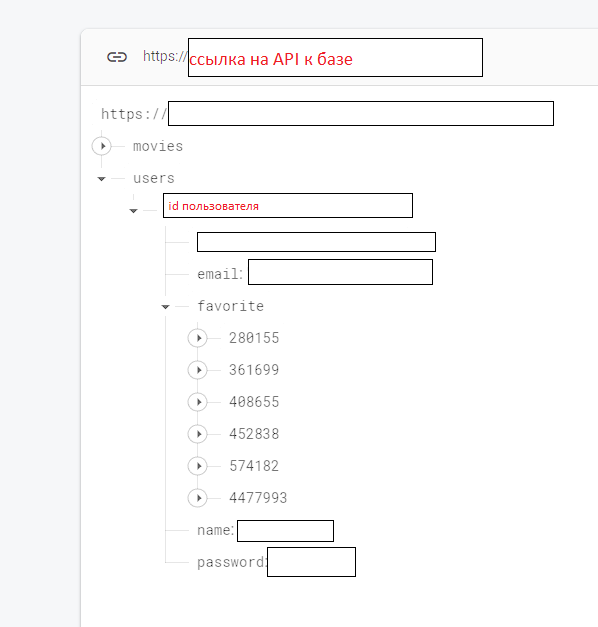
Вот как выглядит у меня база данных в firebase

Если я сделаю get запро по ссылке `хттпс://ССЫЛКА_НА_API/users/ID_ПОЛЬЗОВАТЕЛЯ/favorite.json`, то получу вообще все сущности по ключу favorite. Но как сделать, чтобы можно было например добавить get-параметр типа `хттпс://ССЫЛКА_НА_API/users/ID_ПОЛЬЗОВАТЕЛЯ/favorite?page=1.json` и получить, первую страницу?
Ну и сделать, чтобы например на каждой странице было по 3 записи.
То есть, например, после того как сайт загрузился, сделать gуt-запрос с параметром page=1 и вывести на страницу 3 первые сущности из favorite (на скрине это 280155, 361699, 408655), потом прокрутить ниже и подгрузить еще 3 сущности,- то есть сделать еще запрос но уже в get-параметре задать ?page=2. И т.д.
Я пишу на VUEjs, но можно и на js. Главное это понять как организовать код в firebase так, чтобы можно было реализовать такой функционал.