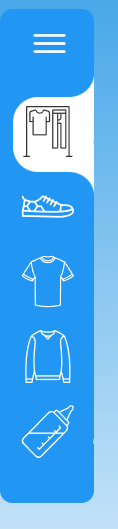
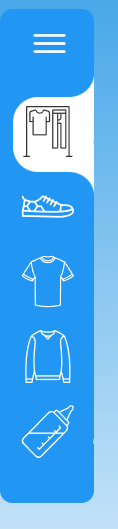
Добрый вечер, сделал sidebar с фильтрацией объектов, в котором при нажатие на иконку должна быть применена заливка... как на рисунке

Но после привязки тегов, при нажатии страница обновляется и заливка происходит только первого объекта.
Вопрос ,можно ли как-то сделать, чтобы при нажатие на объект происходила заливка выбранного объекта, а не только первого?
Заранее извиняюсь, если не смог правильно сформулировать вопрос, надеюсь вы поймёте о чём я :D
Sidebar.html
{% for c in cats %}
{% if c.pk == cat_selected %}
<li class="list saidbar-li">
<b></b>
<b></b>
<a class="saidbar-a">
<span class="saidbar-icon">
{% include "myapi/components/images-sidebar/shirt.svg" %}
</span>
<span class="saidbar-title">{{c.name}}</span>
</a>
{% else %}
<li class="list saidbar-li">
<b></b>
<b></b>
<a class="saidbar-a" href="{{ c.get_absolute_url }}">
<span class="saidbar-icon">
{% include "myapi/components/images-sidebar/shirt.svg" %}
</span>
<span class="saidbar-title">{{c.name}}</span>
</a>
{% endif %}
{% endfor %}
style.css
.navigation ul li
{
position: relative;
list-style: none;
width: 100%;
border-top-left-radius: 20px;
border-bottom-left-radius: 20px;
}
.navigation ul li.active
{
background: #fff;
}