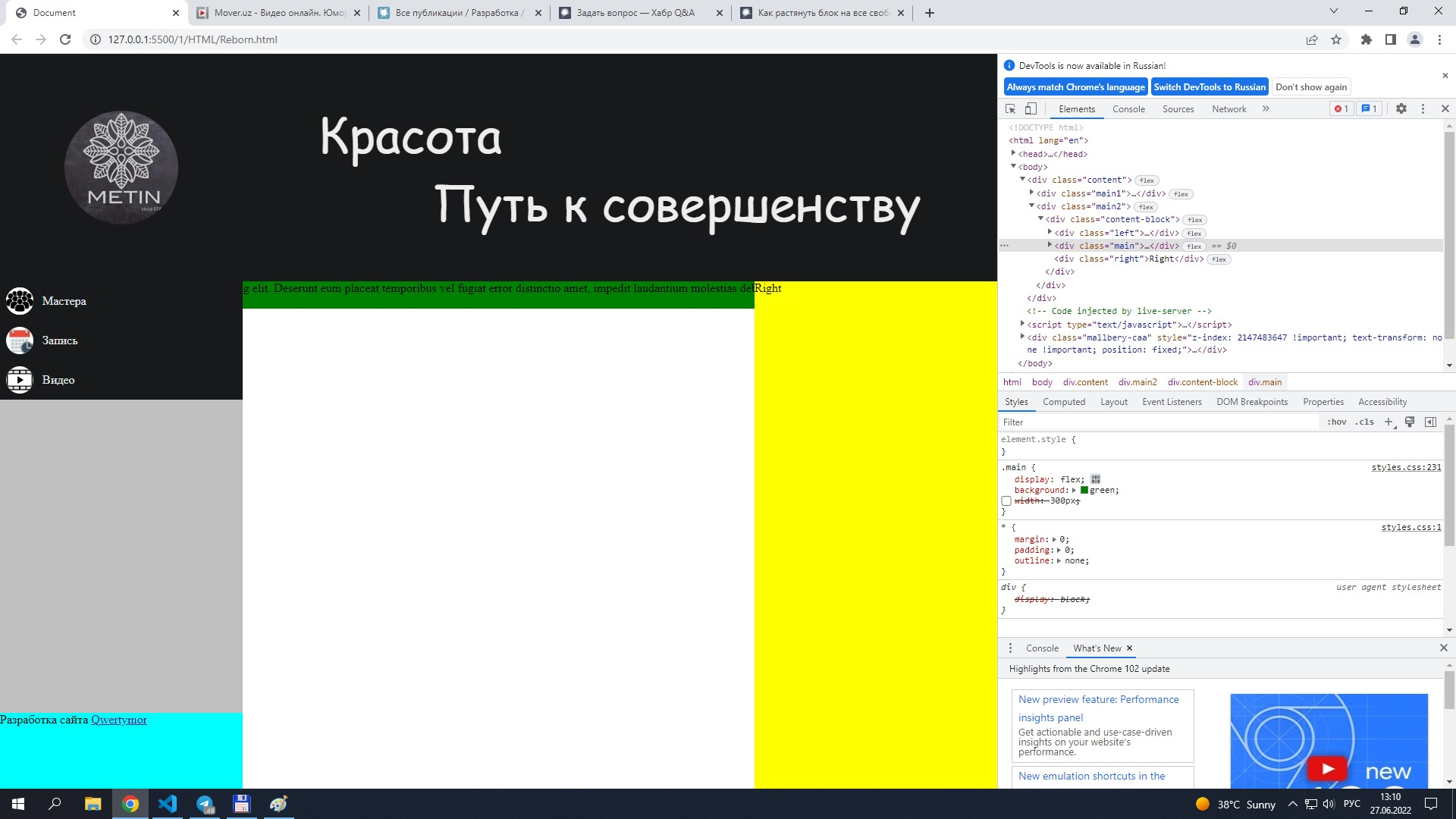
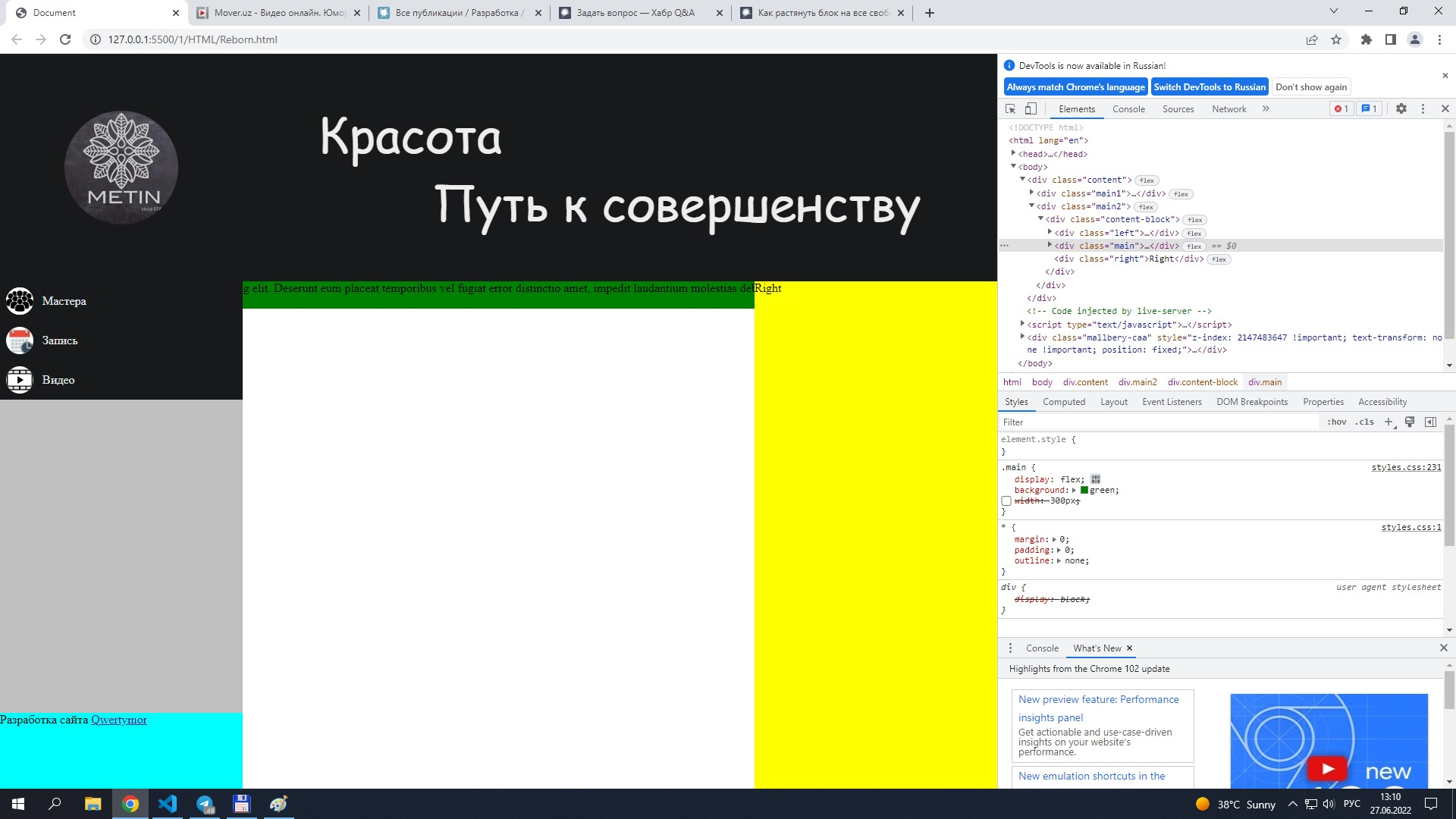
Работаю через флекс, есть ли решение растянуть центральный блок на всю длинну относительно двух крайних фиксированных блоков через Flex? если сделать через flex-grow то он игнорирует ширину двух фиксированных блоков.
Есть вариант у контейнера дать паддинг слева и справа и тогда блок растягивается на нужную длинну.
Вопрос есть ли еще какието варианты, потому что думаю что это не самый лучший способ решения проблемы....
На картинке видно структуру Content-block родитель блок main должен занимать оставшееся пространство относительно фиксированных блоков left и right