Всем привет.
Хотел узнать про практики вёрски на флексбоксах. Упустил их появление, пытаюсь наверстать. Хочу сверстать прикреплейтед ниже. Флексбокс лягушку проходил - не помогло.

Дополняю вопрос:
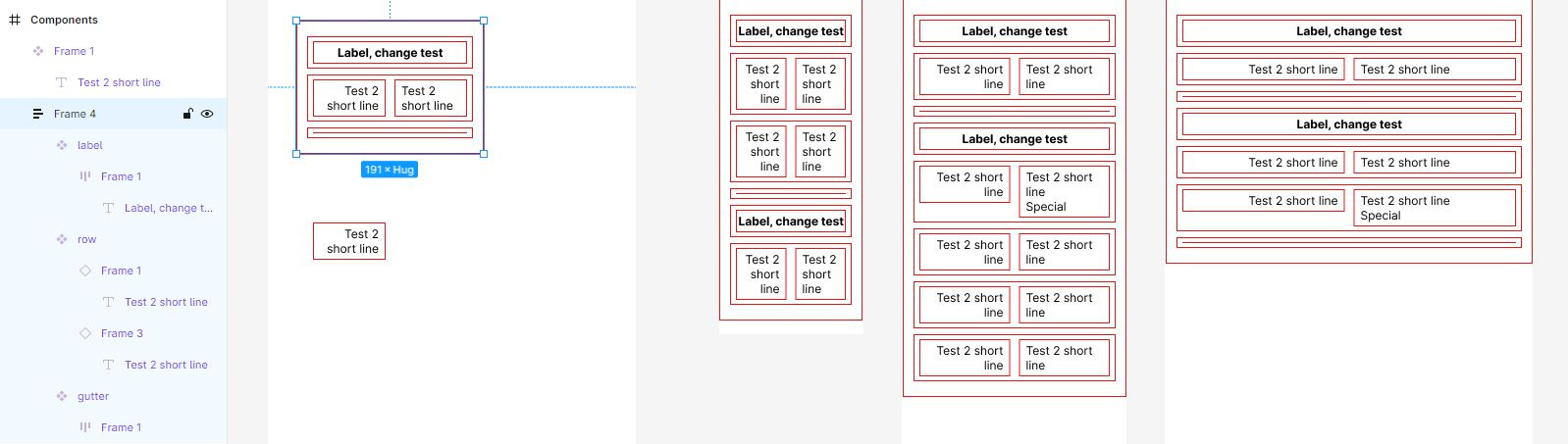
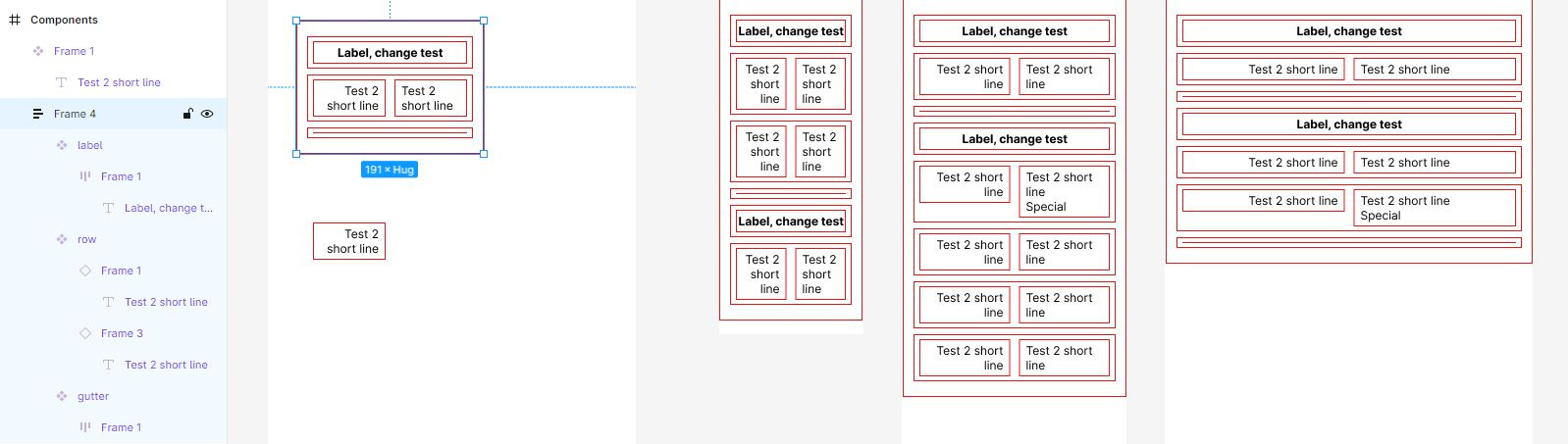
Вот ссылка на фигму, можно потягать вширь блоки, посмотреть поведение:
https://figma.fun/ROCyB8
Очень предсказуемо себя ведёт. Грааль (для меня)- научиться делать так же кодом.
И, нашёл реализацию, но там сделан сложный wrap и приправлено эзотерикой. А хотелось бы простого.
https://codepen.io/Paulie-D/pen/jPXXNv
////////////////////////////////
В целом же, хотелось бы услышать *как* практикующие люди это делают.
Если собирать в фигме, то там всё это вместе с поведением верстается поступательно снизу вверх, от поведения единичного элемента, и до обёрток.
В случае же с CSS само название даже предполагает, что я должен идти сверху вниз. От задания параметров внешним контейнеров к детям. И, может быть сказывается недостаток моего опыта, но я никак не могу научиться верстать поступательно от начала до конца. Всё время скатываюсь (минутка нытья) в какой-то тянитолкай, чтобы *заставить* вёрстку работать как я хочу, кажется что подход плохой. Либо проще нагуглить куски, но гуглятся они вместе с эзотерическими параметрами, которые кто-то подбирал под свой частный случай и потом могут вылезать неожиданности.
И ещё сформулировал, скорее не часть вопроса а трудность - в CSS какие-то параметры отвечают за твоё поведение, а какие-то - за поведение детей. Отличить их друг от друга по синтаксису - нельзя. И это очень путает.
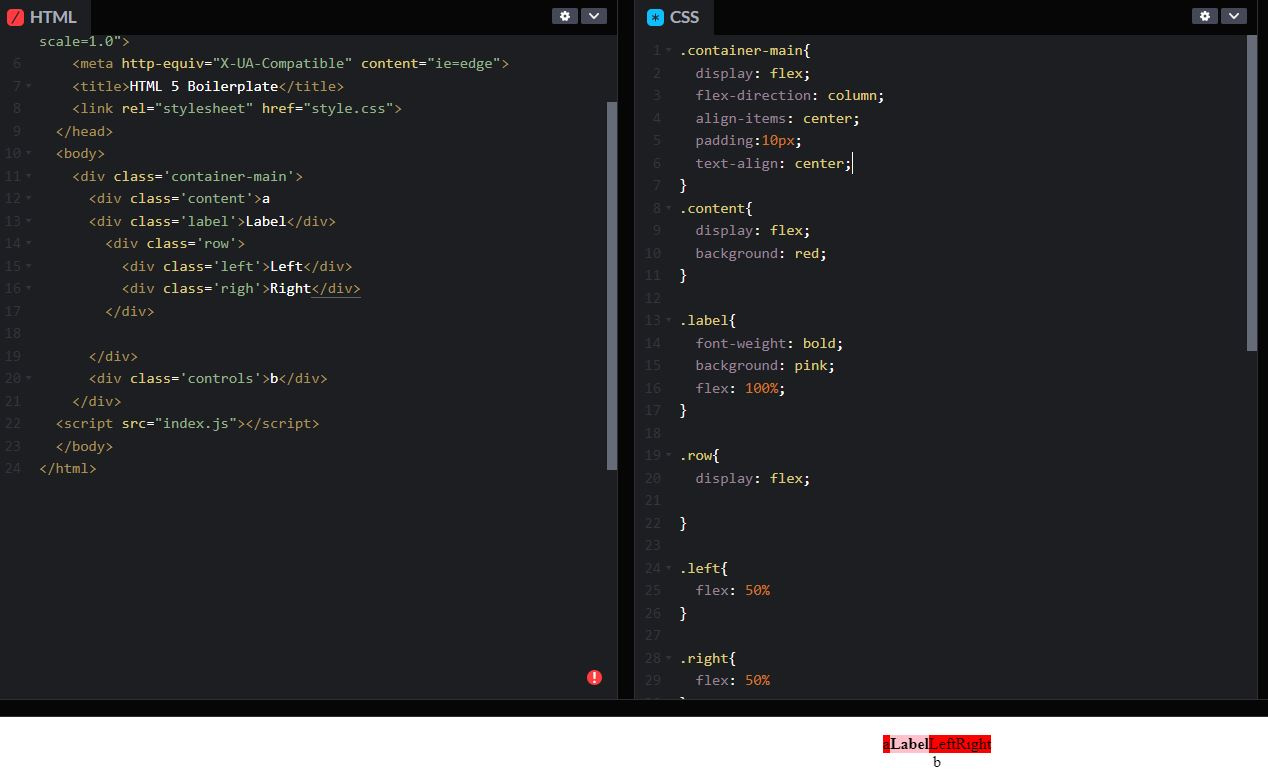
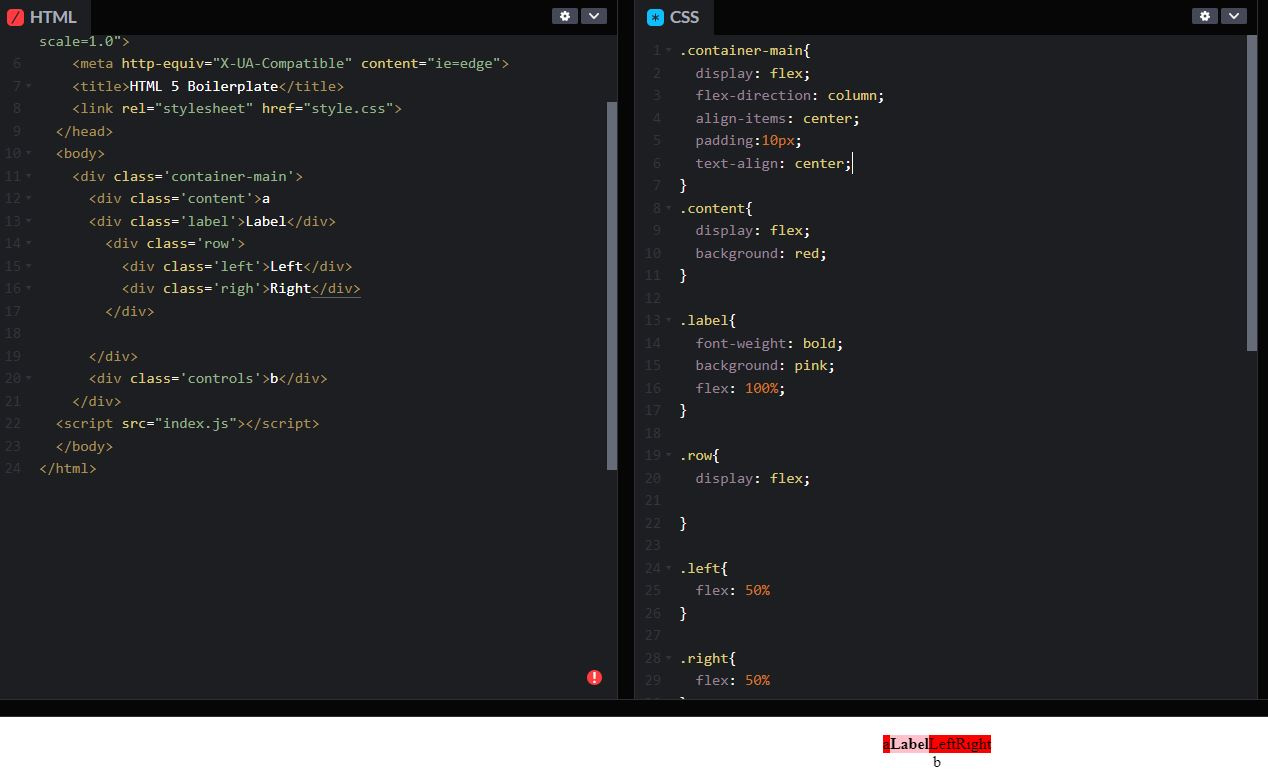
Прикладываю скриншот своей попытки, но скорее из приличия, т.к. у меня это даже не "почти".
Спасибо.