Доброго времени суток!
Разбираюсь с функционалом аутентификации/авторизации.
В auth.service.ts есть метод validateUser, где происходит проверка на валидацию с помощью bcrypt.compare.
async validateUser(username: string, password: string): Promise<any> {
const user = await this.usersService.findOne(username)
console.log(`${user.password} - user.password; ${password} - password`) // в консоли 123456 - user.password; 123456 - password
const valid = await bcrypt.compare(password, user?.password)
console.log(valid, 'validateUser valid') // false
if (user && valid) {
const {password, ...rest} = user
return rest
}
return null
}
Есть тестовые пользователи для проверки. Проверку провожу с помощью graphQl (
localhost:3001/graphql)
Если запрашиваю существующего пользователя, то ошибка 401

В auth.service.ts в консоли пароли есть, но в valid приходит false.
Подскажите, пожалуйста, что может быть не так с bcrypt.compare? Может не верно использую?
PS
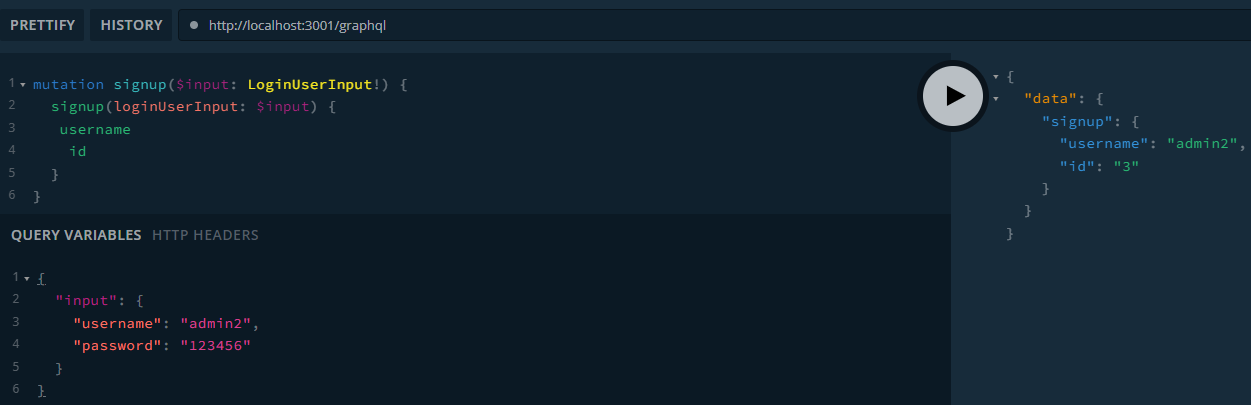
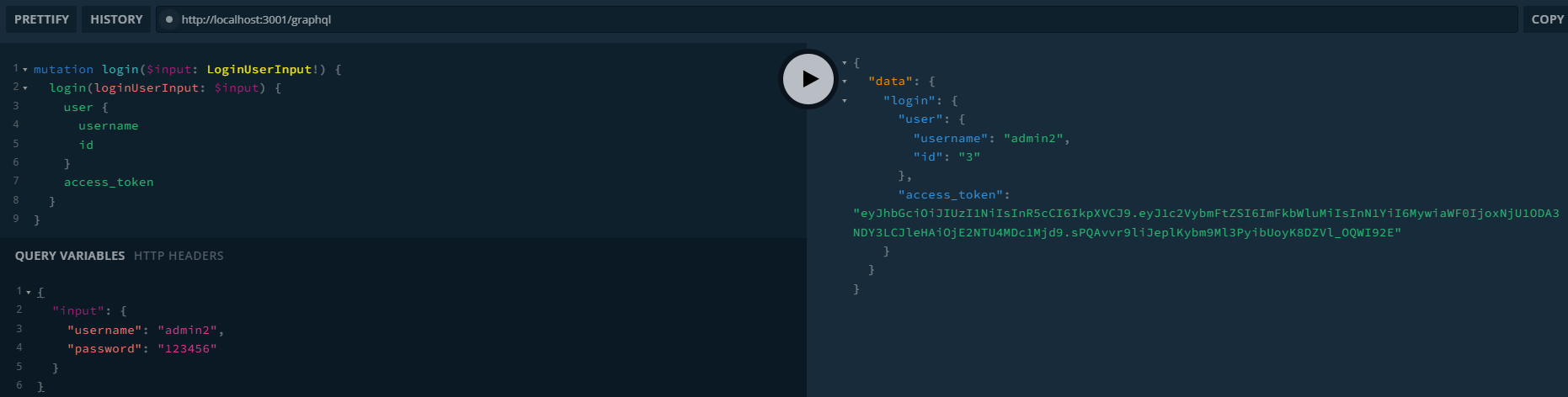
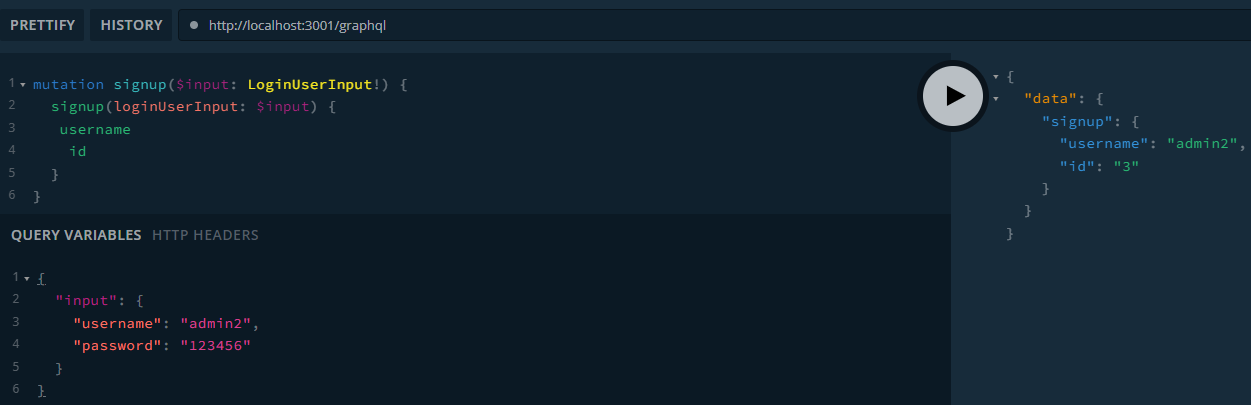
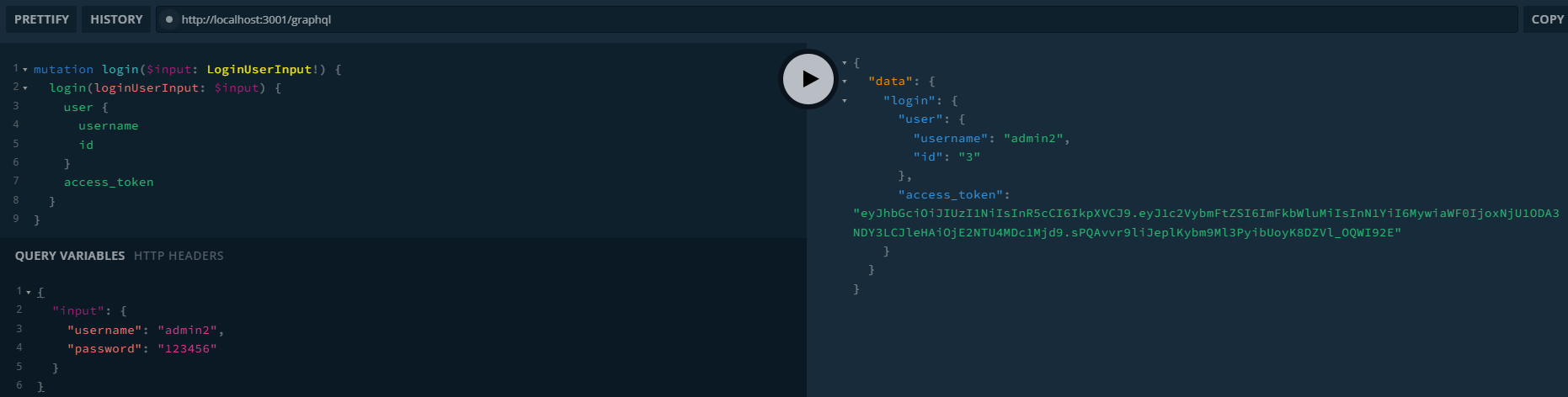
Если завести нового пользователя с помощью signup() и сделать login c новым логином, то проверка на valid проходит