
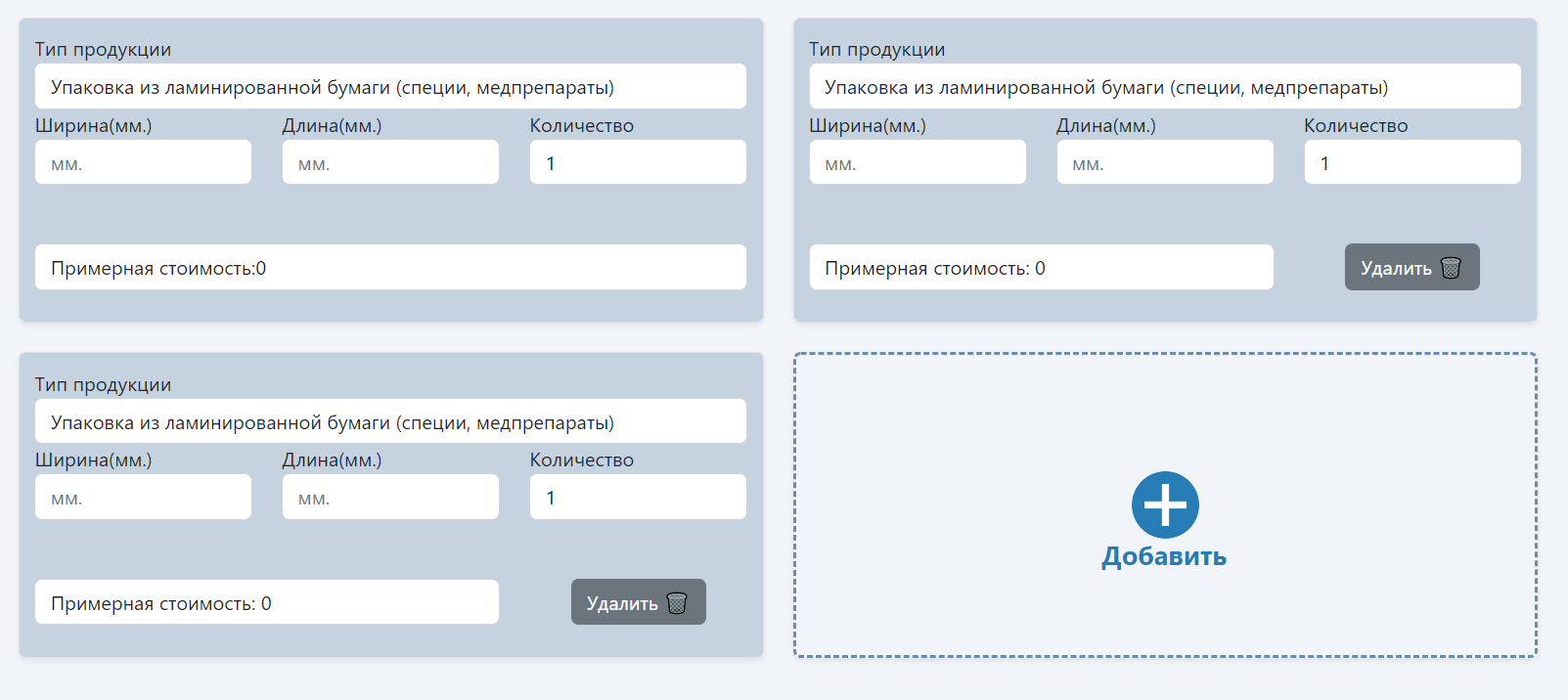
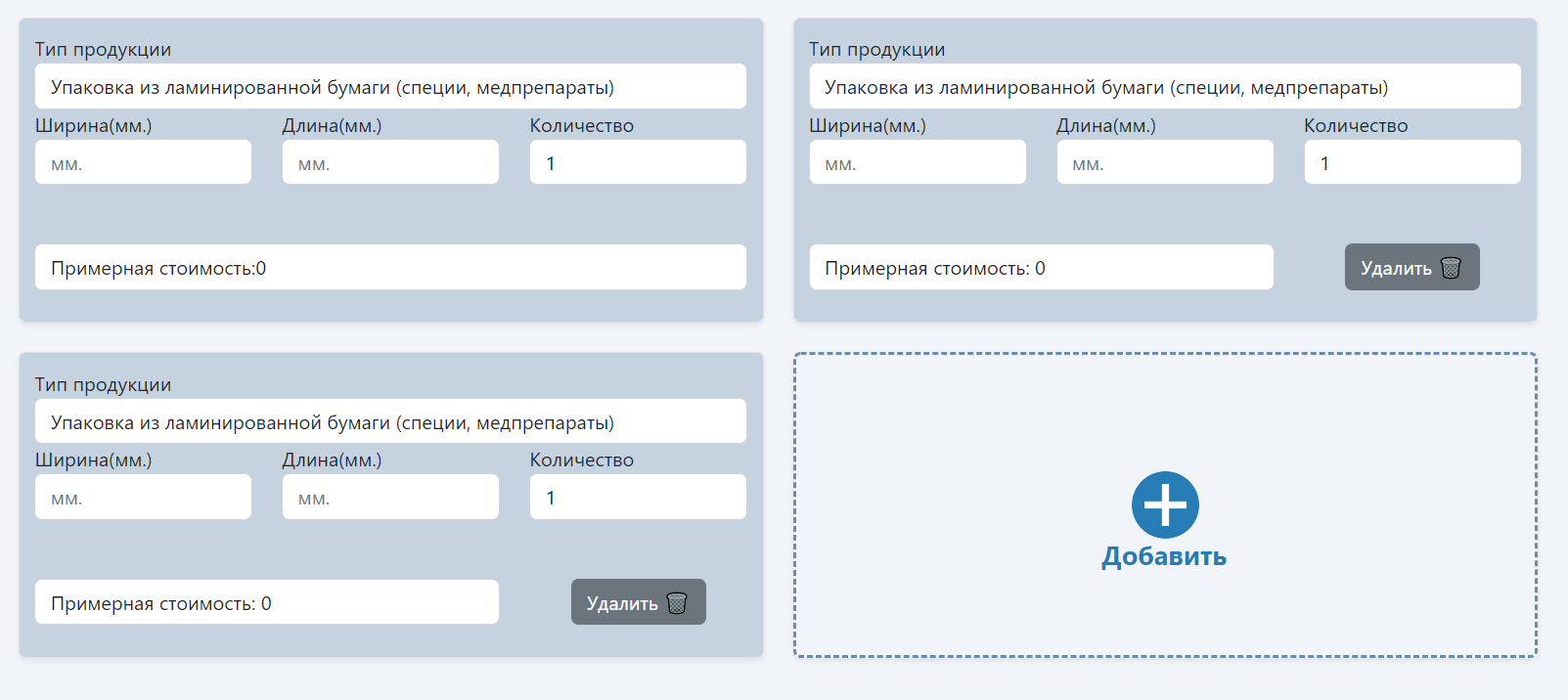
"Добавить"? Понятно, почему ничего не получается - формы добавляются динамически, так что обработчики событий вы пытаетесь назначать элементам, которых ещё нет. Применим делегирование - обработчик добавляем один раз, выше форм, проверяем целевой элемент, если это оказался интересующий нас input, то получаем из него элемент формы (поднимаемся или просто по ссылке, если ваша форма действительно является формой), из элемента формы получаем input'ы (ищем или опять же, если у вас там
<form>, то доступна коллекция ссылок) и элемент, в который надо записать результат вычислений.
document.addEventListener('input', e => {
if (e.target.classList.contains('form-control')) {
const form = e.target.closest('тут селектор формы');
form.querySelector('span').innerText = Array.prototype.reduce.call(
form.querySelectorAll('input.form-control'),
(acc, n) => acc * (+n.value || 0),
1
);
}
});
// или
document.addEventListener('input', ({ target: t }) => {
if (t.matches('.form-control')) {
t.form.querySelector('span').textContent = Array
.from(t.form.elements)
.reduce((acc, n) => acc * (n.value | 0), 1);
}
});