При переходе на страницу, раньше, и использованием обычного Navigator.push... все работало нормально, но появилась необходимость использовать альтернативу, которую я нашел в виде go_router.
Все переходы в приложении работают нормально кроме этого.
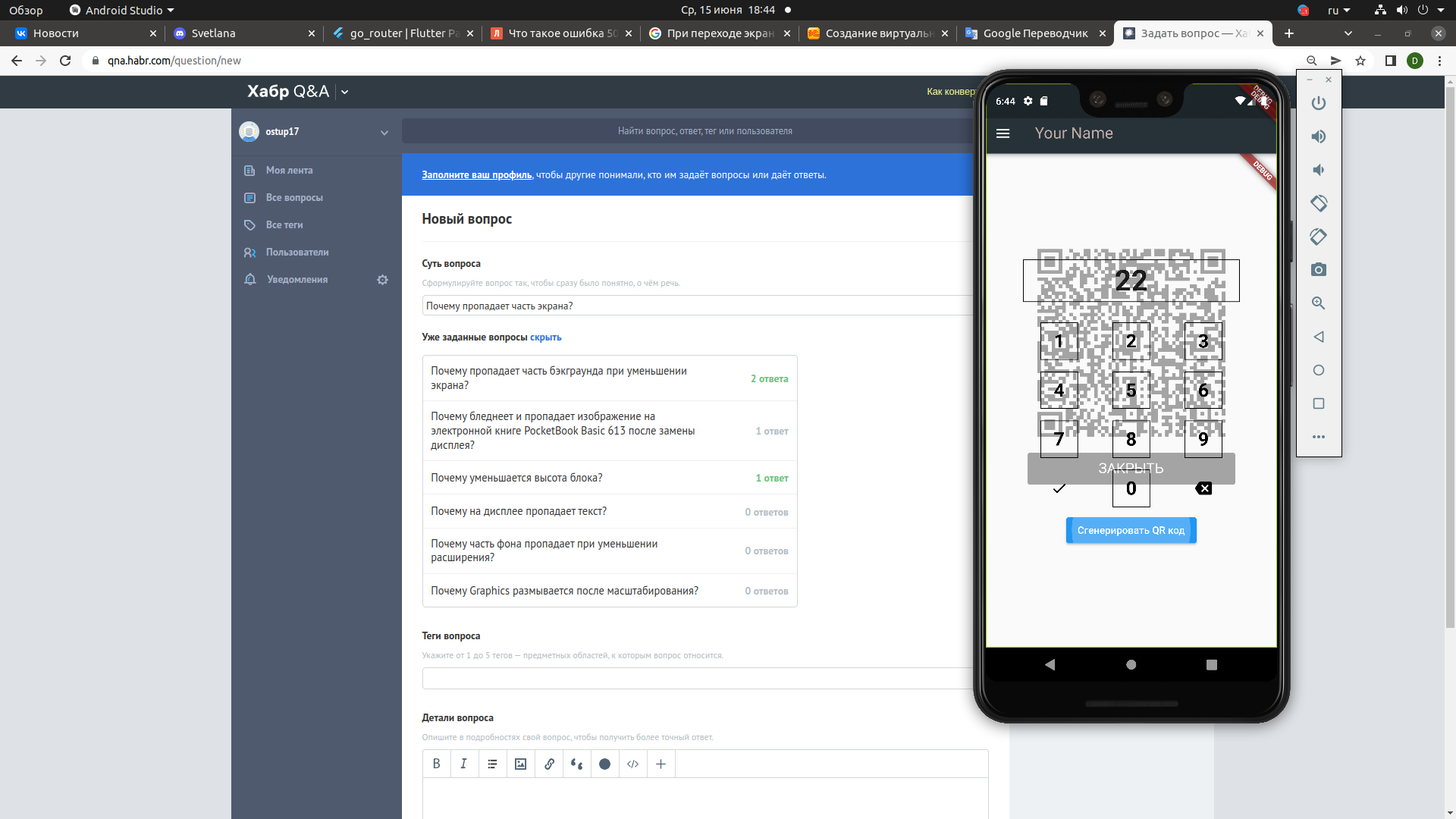
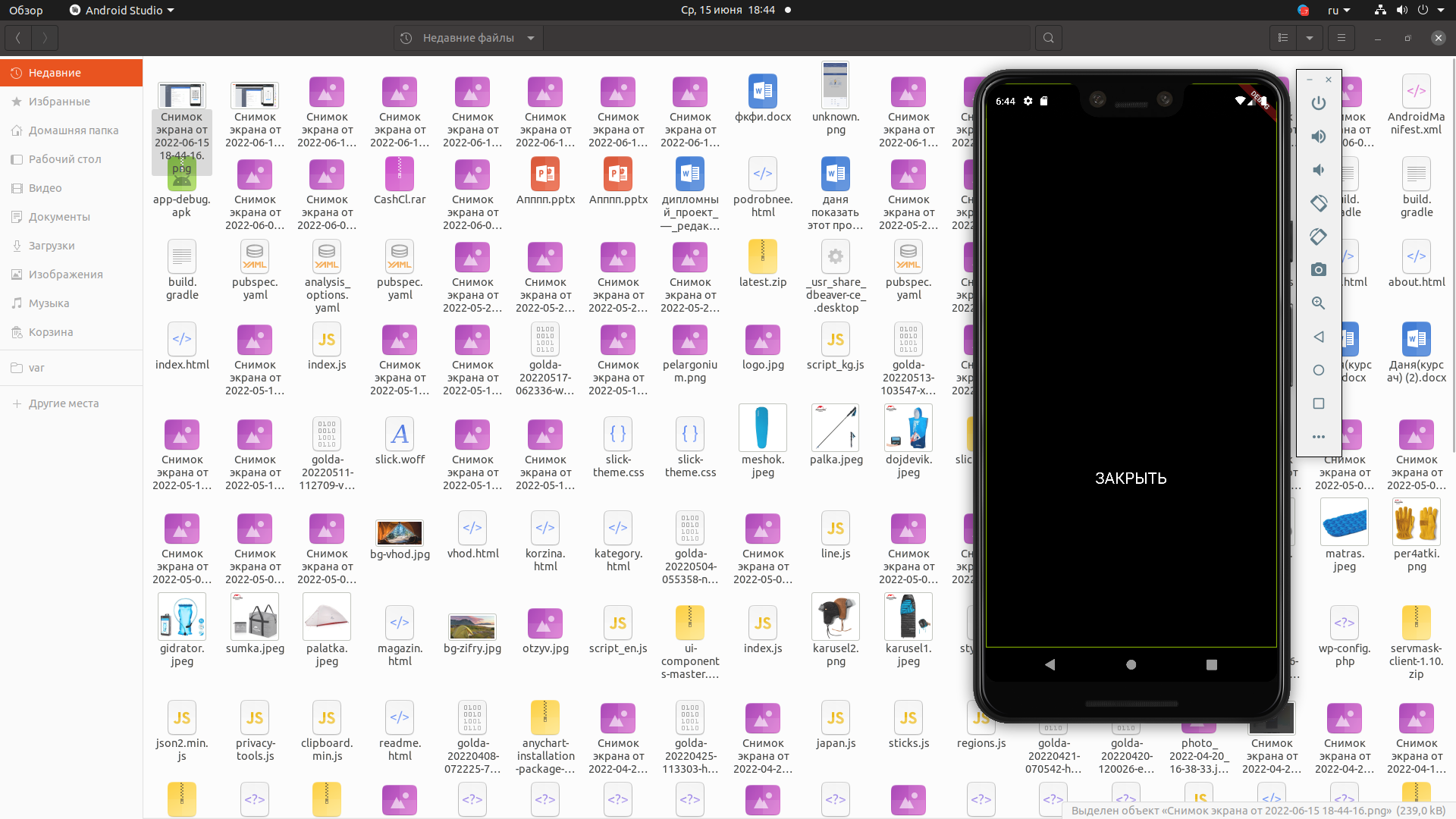
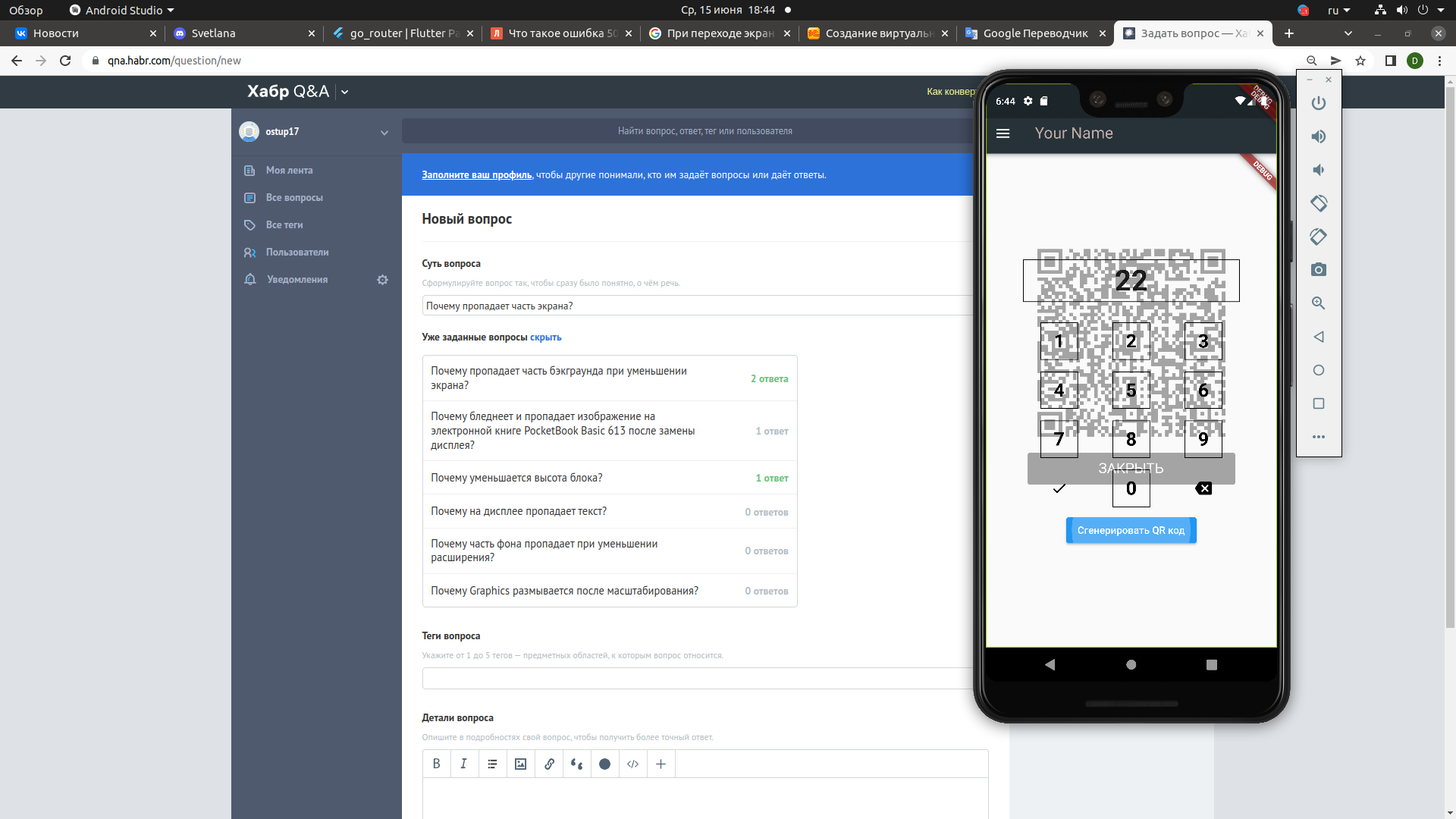
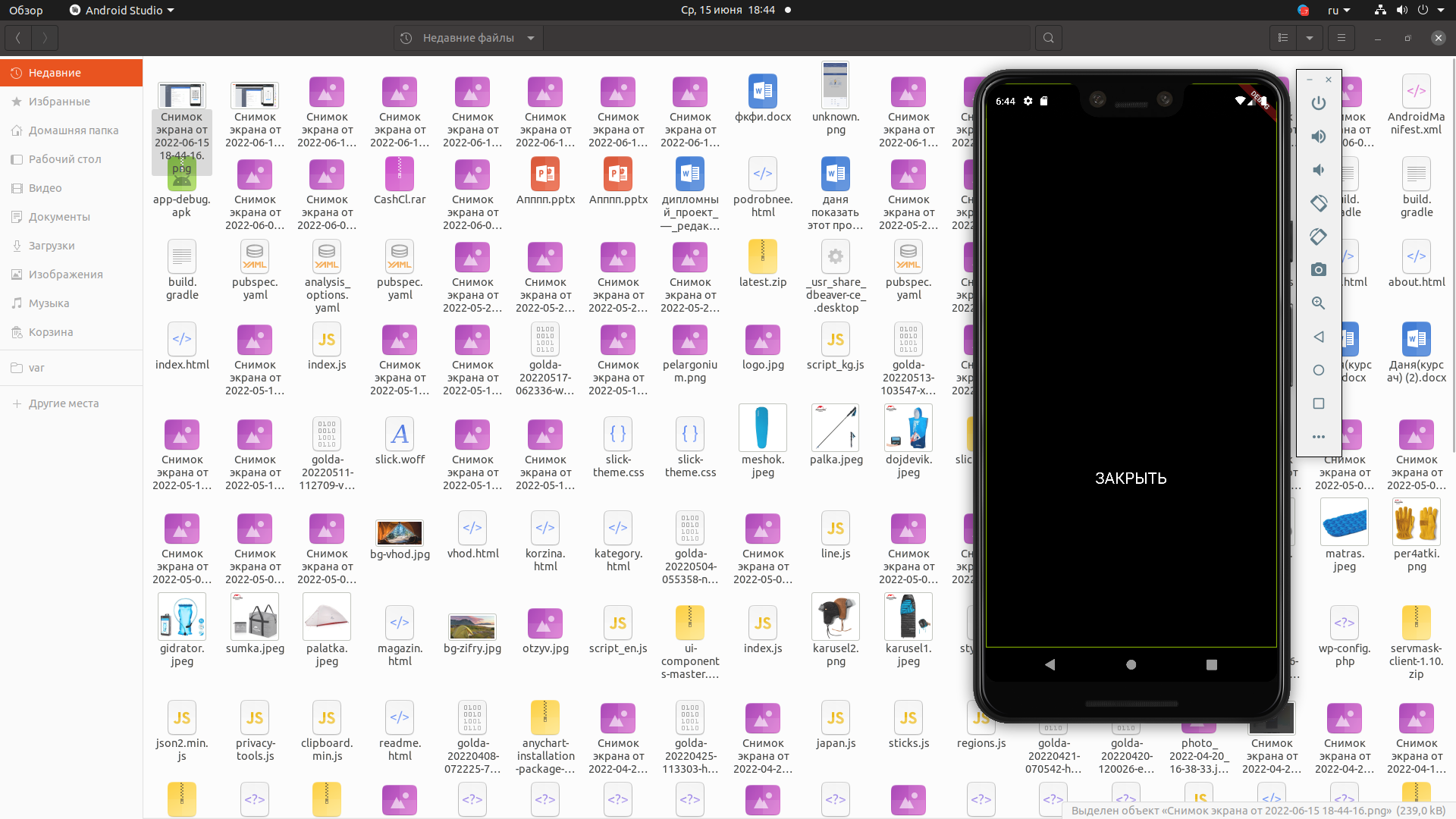
Вот, что происходит, на секунду появляется нужные мне данные на экране, далее все пропадает кроме одной кнопки.
На первой фотографии, на заднем фоне, то, что мне нужно, на второй, что получается через секунду.


Вот код со страницы, куда перехожу -
class Qr extends StatelessWidget {
String text = '';
var data = Keyboard.res;
@override
Widget build(BuildContext context) {
return Container(
child: Center(
child: Column (
mainAxisAlignment: MainAxisAlignment.center,
children: [
QrImage(
data: '$data',
version: QrVersions.auto,
size: 300.0,
),
Container(
margin: EdgeInsets.only(top: 20),
child: TextButton(onPressed: () => context.go('/home'), child: Text('ЗАКРЫТЬ'), style: TextButton.styleFrom(
primary: Colors. white,
backgroundColor: Colors. black,
padding: EdgeInsets.fromLTRB(110, 12, 110, 12),
textStyle: TextStyle(
fontSize: 22
),
),
),
)
],
)
),
);
}
}