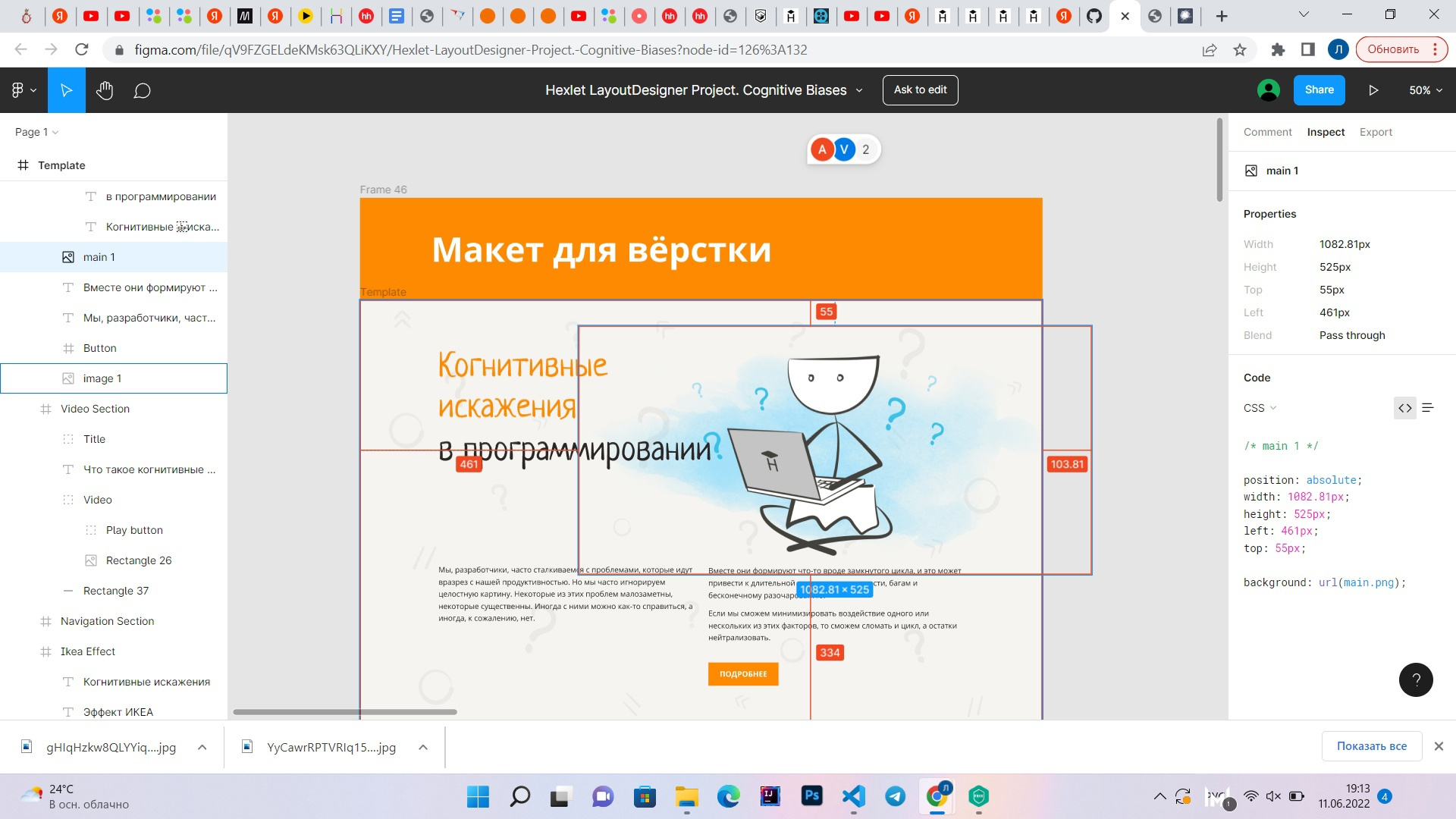
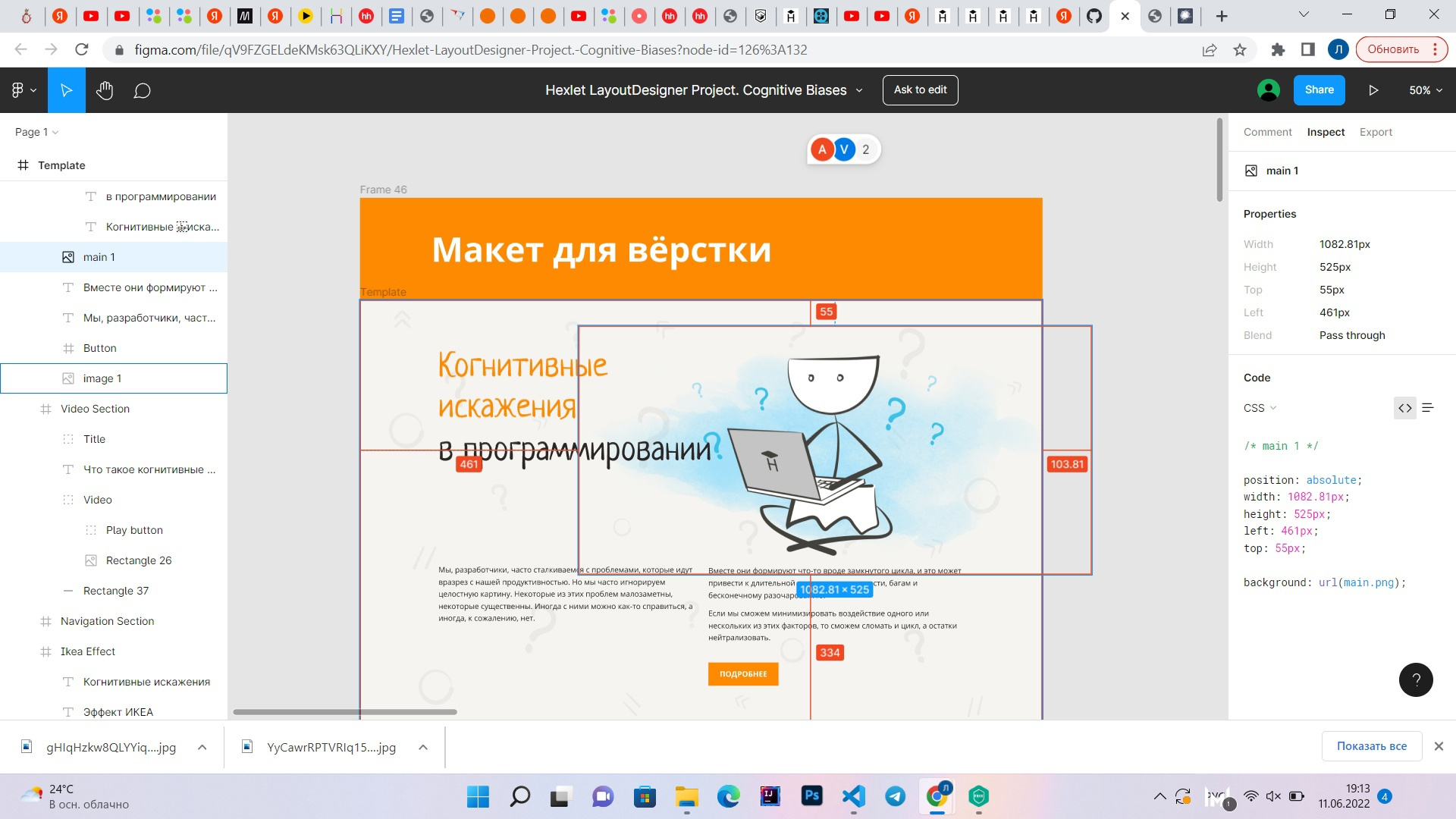
Начала учиться верстать по макету из Фигмы. Вроде сделала все по макету (не считая отступов справа, т.к. изначальная ширина была меньше моего экрана и я задала 100%), но ему не соответствует, подскажите, пожалуйста, почему картинка не на своем месте, относительно текста ( то есть понятно, что справа будет отступ). Прикладываю макет и то, что сотворила.


.firstimg {
padding-top: 55px;
padding-left: 461px;
}
.title {
font-family: 'Neucha';
font-size: 72px;
line-height: 86.4px;
margin: 0;
display: block;
padding-top: 100px;
padding-right: auto;
position: absolute;
padding-left: 165px;
}