Добрый вечер!

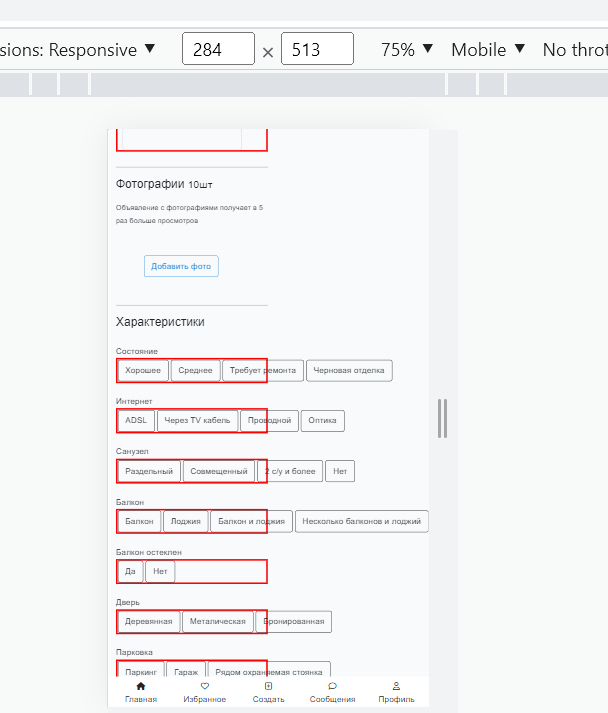
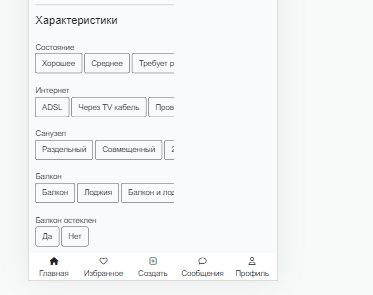
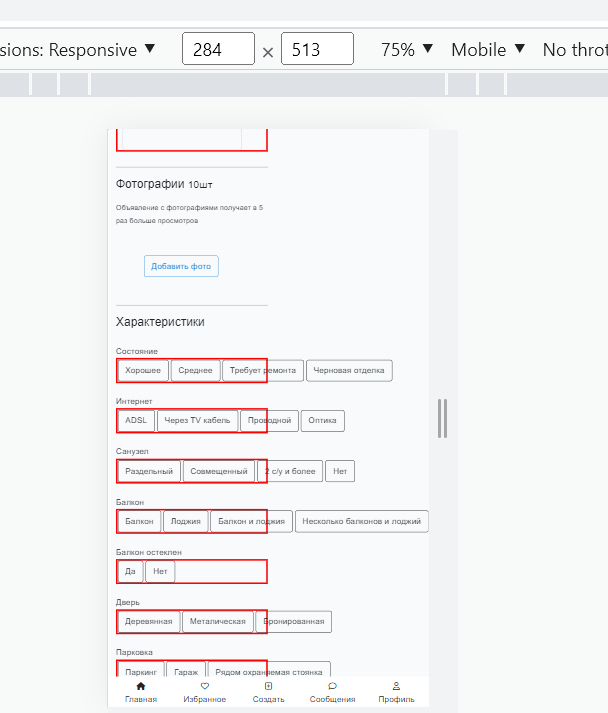
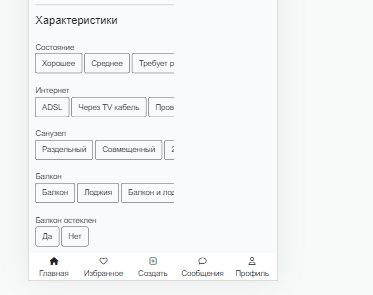
При добавлении свойства owerflow: hiden элементы скрылись однако у всей странице появляется нижний скролл. И нижнее меню растягивается на ширину учитывая и скрытые элементы.

Почему так происходит?
.input__wrapper{
white-space: nowrap;
overflow: hidden
}