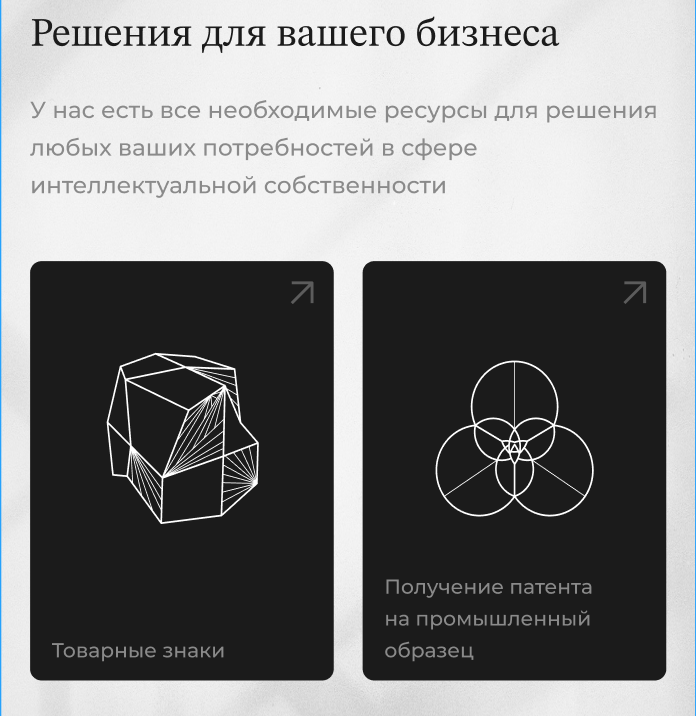
Пытаюсь сделать cлайдер с двумя слайдами, использую slick slider. По макету нужно сделать так, чтобы были отступы (20px) между слайдами, но не было правого отступа у последнего.
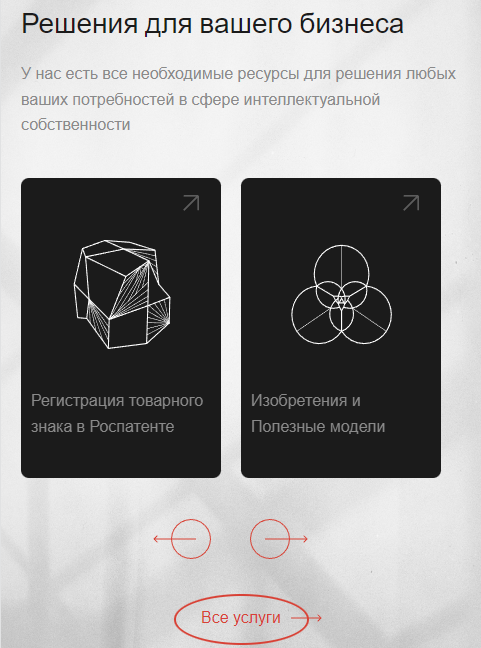
А у меня выходит вот так:
из-за правого отступа у последнего показываемого слайда

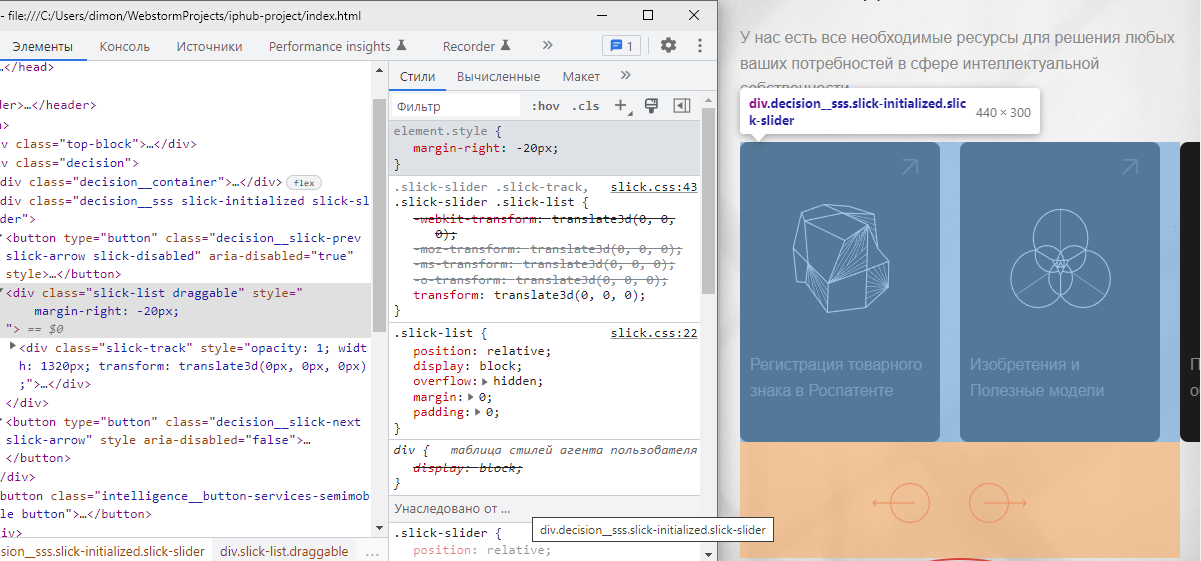
Попробовал задать ширину слайдера 440px и выровнять по центру при разрешение дисплея 480px, задал отступ слайду (margin-right:20px) и задал родителю slick-list (margin-right:-20px).
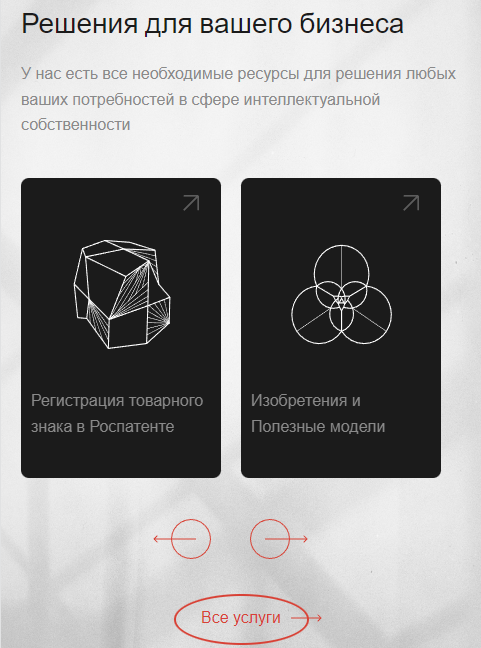
Не помогло, получилось вот так:
Пробовал убрать отступ у каждого чётного слайда, не помогло слайды схлопываются.