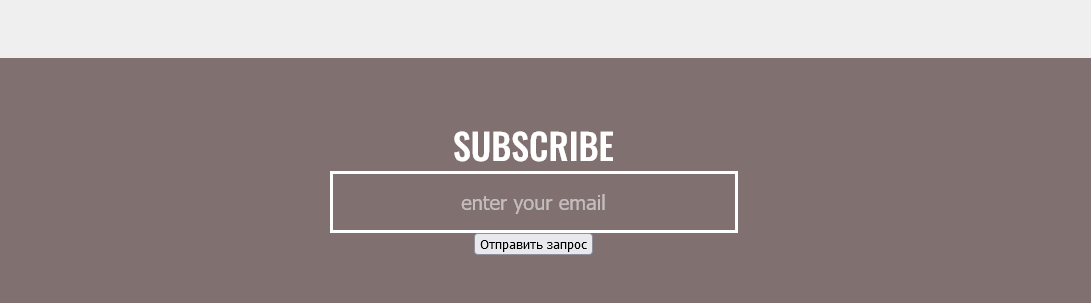
Добрый день, столкнулся с такой проблемой, на макете цвет фона инпута и родителя совпадает.

Любые манипуляции с background перекрывают placeholder, точнее он остается но почему-то меняет свой цвет, изначально он в стилях указывается белым и все нормально, пока я не меняю фон, не скрываю его и тд, как поменять цвет фона и чтобы placeholder оставался таким же цветом и не пропадал?