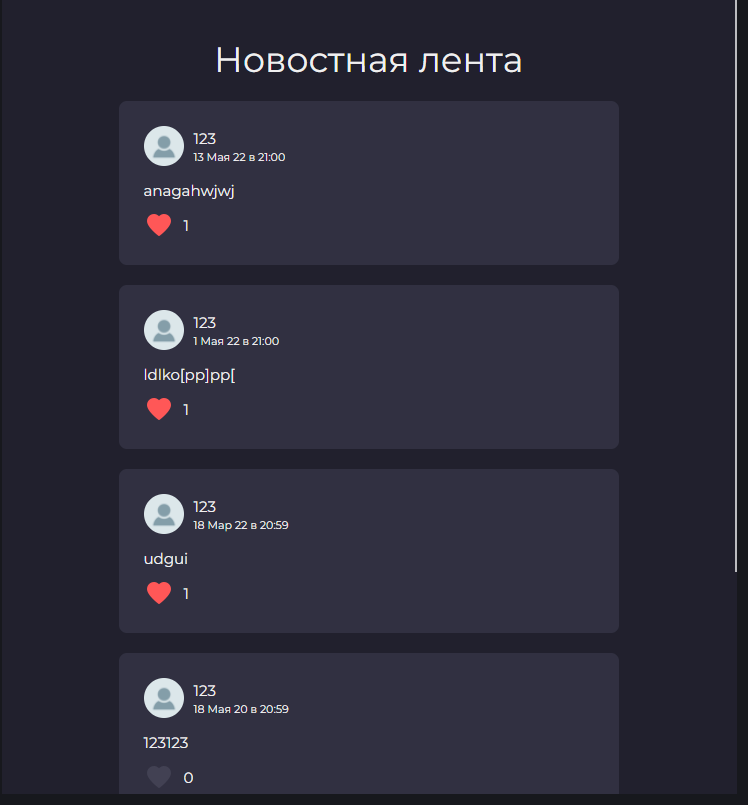
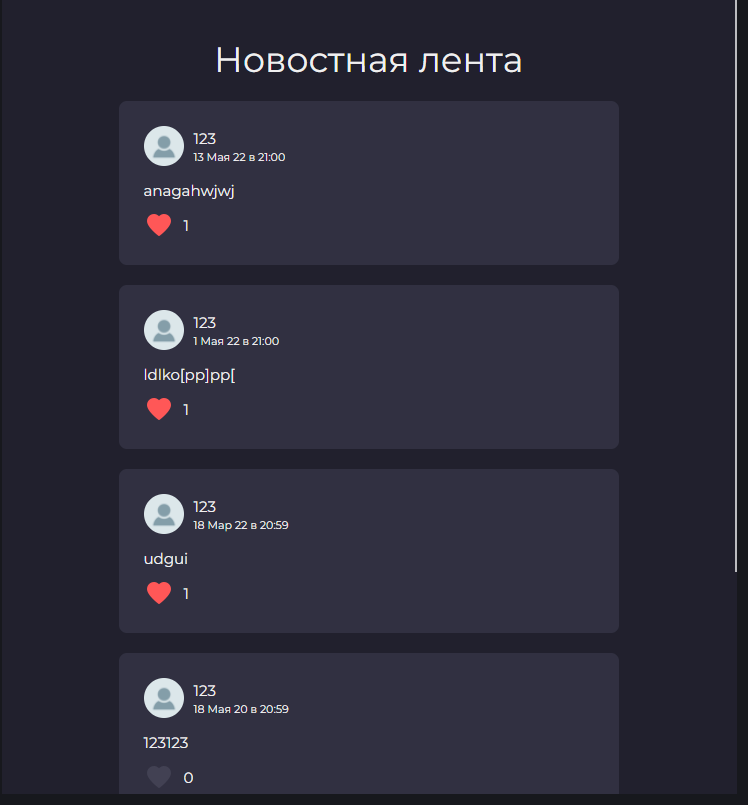
У меня есть приложение, которое я растягиваю на всю страницу, а внутри реализуются скроллы и т.д, вот скриншот:

Эти посты прилетают с сервера и анимация на них действует, однако, этих постов больше, чем высота элемента, поэтому приходится прокручивать div, где анимация не действует (я использую fade-up, поэтому мои посты просто в невидимости находятся, неважно, прокручиваю ли я div или нет), в целом есть предположение, что анимация не срабатывает, потому что страница самого сайта не прокручивается (потому что когда уменьшаю размер окна, анимация срабатывает). Так вот в целом вопрос, можно ли использовать AOS в таких условиях или есть какая то другая библиотека?