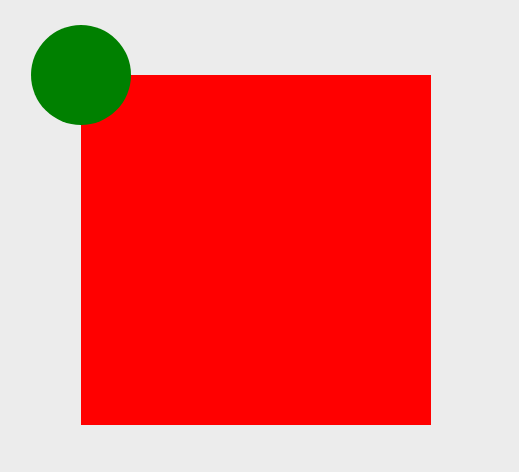
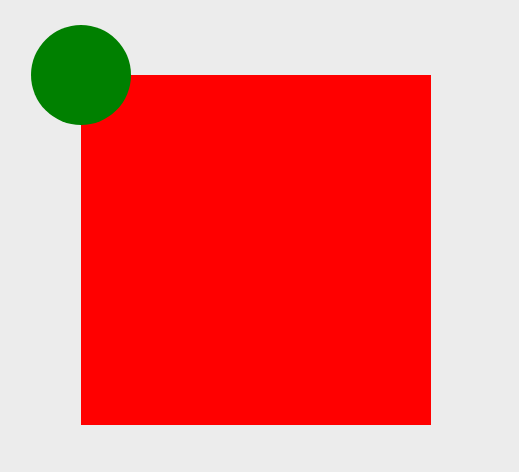
Просто укажи left, top отрицательные значения
.first {
position: relative;
width: 350px;
height: 350px;
background-color: red;
margin: 100px auto;
}
.second {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: green;
position: absolute;
left: -50px; // 50% от шарика
top: -50px; // 50% от шарика
}