Код:
def index(request)
api = 'https://fapi.binance.com'
append = '/fapi/v1/ticker/price'
url = api + append
coins = Coin.objects.all()
all_coins = []
for coin in coins:
parameters = {
'symbol': coin.name
}
res = requests.get(url, params=parameters).json()
coin_inf = {
'name': coin.name,
'price': res['price']
}
all_coins.append(coin_inf)
context = {'all_info': all_coins}
return render(request, 'main/HomeP.html', context)
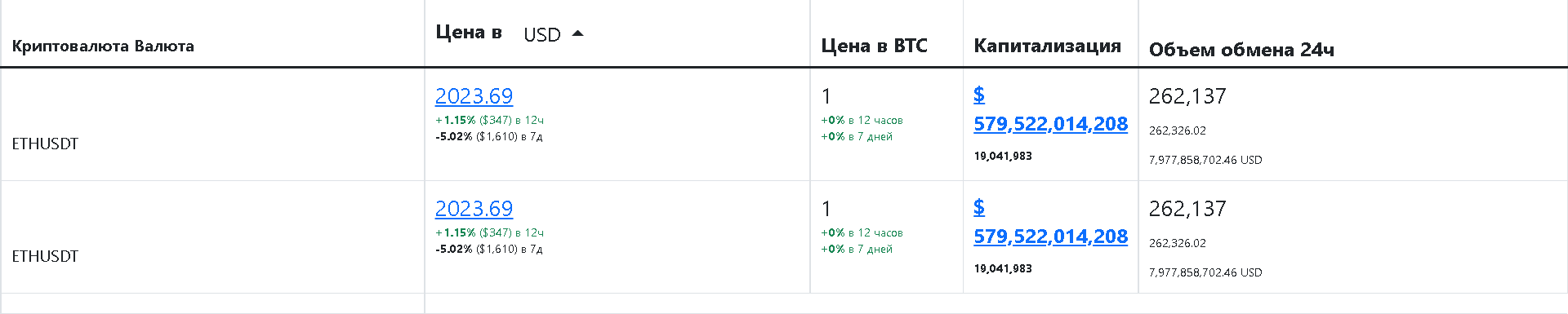
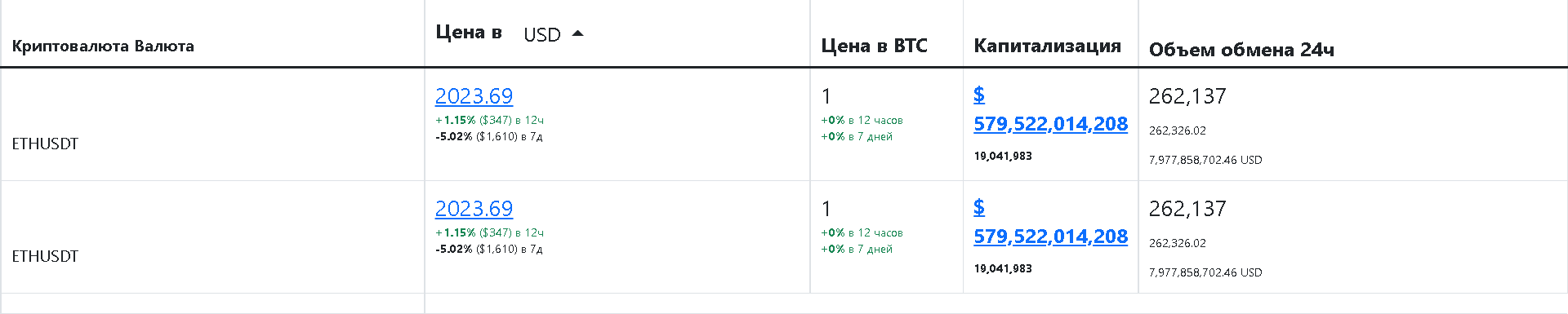
Вывод в HTML:
{% for info in all_info %}
<tr id="tr_1" role="row" class="ptr" data-html="true" data-original-title="" title="">
<td data-val="BTC" style="font-size:large;vertical-align:middle;">
<div class="i_div" style="background-position:0px -1500px;">
</div>
<br>
<span style="font-size:small;">{{ coin.name }} <a>{{ all_info.name }}</a></span>
</td>
<td data-val="30434" style="font-size:xx-small;background right -0px no-repeat;">
<a title="Bitcoin биржи - графики обмена" href="../bitcoin-birzhi-grafiki-obmena.html" class="conv_cur" style="font-size:large">{{ all_info.price }}</a>
<br>
<span class="text-success"><b>+1.15%</b> ($347) в 12ч</span>
<br>
<span class="text-error"><b>-5.02%</b> ($1,610) в 7д</span>
</td>
<td class="hidden-phone s6" data-val="1" style="font-size:xx-small;"><span style="font-size:large">1</span>
<br>
<span class="text-success"><b>+0%</b> в 12 часов</span>
<br>
<span class="text-success"><b>+0%</b> в 7 дней</span>
</td>
<td data-val="579522014208"> <a title="BTC Рыночная капитализация график" href="../comparison/bitcoin-marketcap.html">
<span class="conv_cur" style="font-weight:700">$ 579,522,014,208</span>
</a>
<br>
<span style="font-size:xx-small;"><b>19,041,983</b> </span>
</td>
<td class="hidden-phone s6" style="background 0px -0px no-repeat;" data-val="7977858702">
<span style="font-size:large">262,137</span>
<span></span>
<br>
<span style="font-size:xx-small;">262,326.02
<br>
<span class="conv_cur">7,977,858,702.46 USD</span>
</span>
</td>
</tr>
{% endfor %}
В Coin у меня 2 значения BTCUSDT и ETHUSDT. Хочу чтобы код выводил сразу 2 значения, но выводит только 1