Работаю с Scroll Magic. Почему не работает код?
<!DOCTYPE html>
<html lang="en">
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.7/plugins/debug.addIndicators.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/ScrollMagic/2.0.7/ScrollMagic.min.js"></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="pan pan1">
<p>Жижанул</p>
</div>
<div class="pan pan2">
<p>Жижанул2</p>
</div>
<div class="pan pan3">
<p>Жижанул3</p>
</div>
<div class="pan pan4">
<p>Жижанул4</p>
</div>
<div class="pan pan5">
<p>Жижанул5</p>
</div>
</body>
<style>
*{
margin: 0;
padding: 0;
}
.pan1{
width: 100%;
height: 100vh;
background-image: linear-gradient( 135deg, #FDEB71 10%, #F8D800 100%);
}
.pan2{
width: 100%;
height: 100vh;
background-image: linear-gradient( 135deg, #ABDCFF 10%, #0396FF 100%);
}
.pan3{
width: 100%;
height: 100vh;
background-image: linear-gradient( 135deg, #FEB692 10%, #EA5455 100%);
}
.pan4{
width: 100%;
height: 100vh;
background-image: linear-gradient( 135deg, #FFF6B7 10%, #F6416C 100%);
}
.pan5{
width: 100%;
height: 100vh;
background-image: linear-gradient( 135deg, #FAD7A1 10%, #E96D71 100%);
}
</style>
<script>
var controller = new ScrollMagic.Controller({
globalSceneOptions: {
triggerHook: 'OnLeave',
duration: "200%"
}
});
var slides = document.querySelectorAll('.pan')
for(var i = 0; i < slides.length; i++){
new ScrollMagic.Scene({
triggerElement: slides[1]
})
.setPin(slides[1], { pushFollowers: false })
.addTo(controller);
}
</script>
</html>
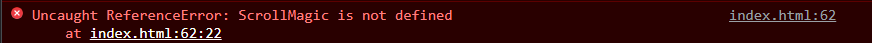
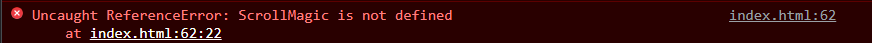
Пишет это:
 Также, дополнительный вопрос: У меня у одного, если я подключу ScrollMagic например через CDN, страница вообще не загружается? А если и загружается, то на 10 попытке
Также, дополнительный вопрос: У меня у одного, если я подключу ScrollMagic например через CDN, страница вообще не загружается? А если и загружается, то на 10 попытке