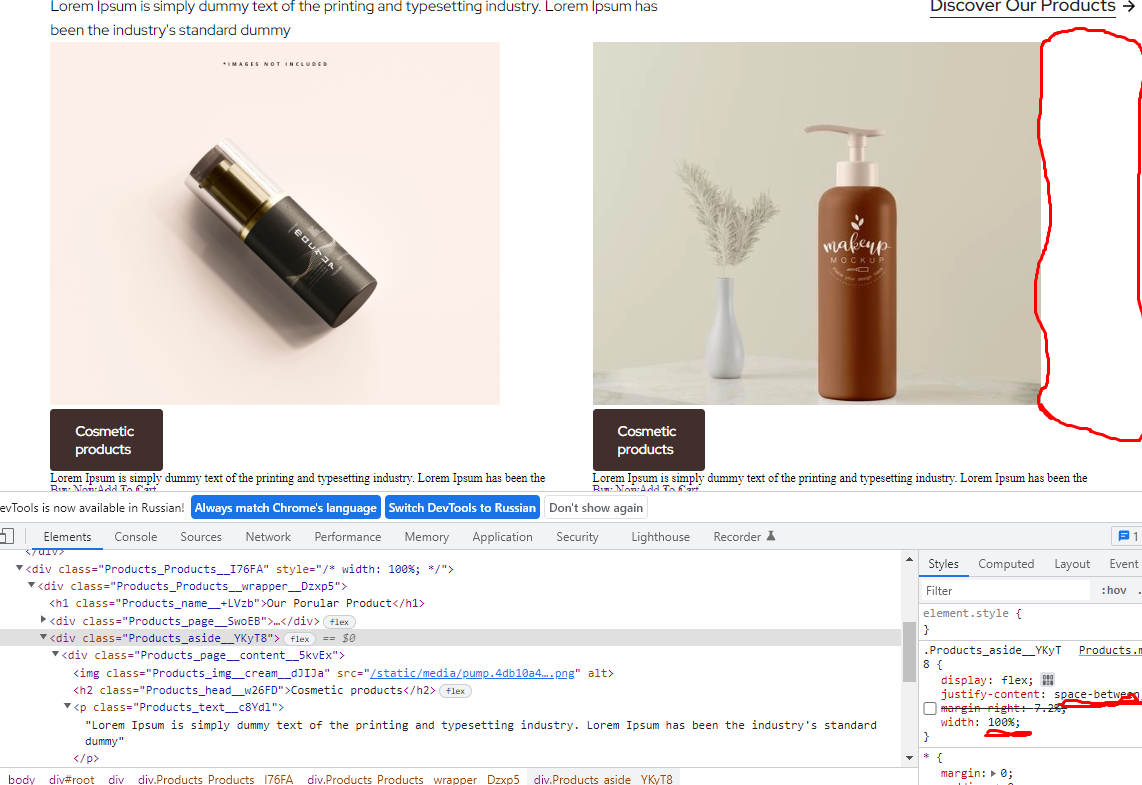
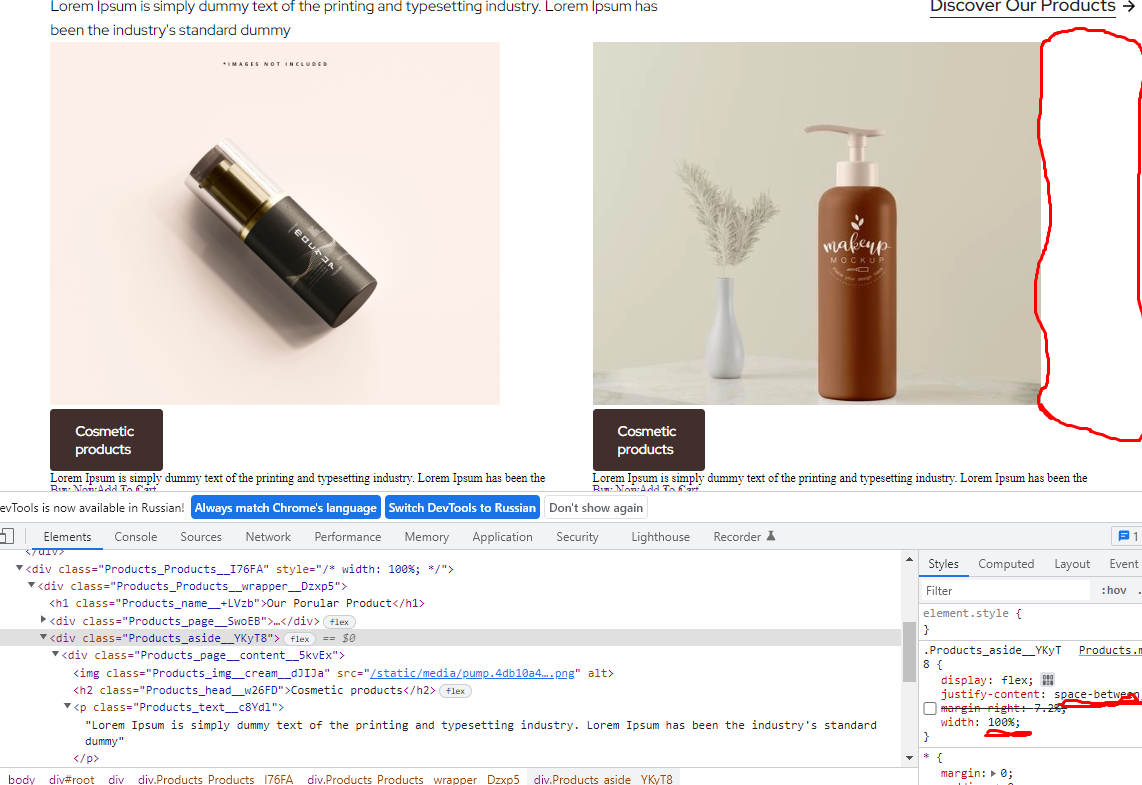
Как разместить блоки чтобы не было границы справа?

const Products = () => {
return <div className={style.Products} >
<div className={style.Products__wrapper}>
<h1 className={style.name}>Our Porular Product</h1>
<div className={style.page}>
<p className={style.page__text}>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy</p>
<div className={style.link__block}>
<a className={style.link} href="">Discover Our Products </a>
<img className={style.vector} src={vector} alt="" />
</div>
</div>
<div className={style.aside}>
<div className={style.page__content}>
<img className={style.img__cream} src={pump} alt="" />
<h2 className={style.head}>Cosmetic products</h2>
<p className={style.text}>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy</p>
<div className={style.page__price}>
<a href='' className={style.buttons}>Buy Now</a>
<a href='' className={style.buttons}>Add To Cart</a>
<p className={style.price}>$120</p>
</div>
</div>
<div className={style.page__content}>
<img src={cream} alt="" />
<h2 className={style.head}>Cosmetic products</h2>
<p className={style.text}>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy</p>
<div className={style.page__price}>
<a href='' className={style.buttons}>Buy Now</a>
<a href='' className={style.buttons}>Add To Cart</a>
<p className={style.price}>$120</p>
</div>
</div>
</div>
</div>
</div>
}
export default Products
.body{
margin: 0 auto;
padding: 0;
}
.Products{
}
.Products__wrapper{
margin-left: 6.9%;
margin-right: 7.2%;
}
.name{
font-family: 'Red Hat Display';
font-weight: 500;
font-size: 56px;
line-height: 70px;
}
.page{
display: flex;
justify-content: space-between;
padding-top: 20px;
}
.page__text{
Font-family: 'Red Hat Display';
font-weight: 400;
Font-size: 20px;
line-height: 32px;
width: 79.3%;
width: 56.4%;
}
.link__block{
display: flex;
height: 100%;
}
.link{
font-family: 'Red Hat Display';
font-style: normal;
font-weight: 500;
font-size: 24px;
line-height: 30px;
color: #222222;
text-decoration: none;
border-bottom: 1px solid #222222;
}
.vector{
padding-left: 10px;
}
.aside{
display: flex;
justify-content: space-between;
margin-right: 7.2%;
}
.page__content{
height: 812px;
width: 41.6%;
}
.img__cream{
height: 484px;
}
.head{
font-family: 'Red Hat Display';
font-weight: 500;
font-size: 40px;
line-height: 60px;
}
.text{
font-family: 'Red Hat Display';
font-weight: 400;
font-size: 20px;
line-height: 32px;
color: #555555;
}