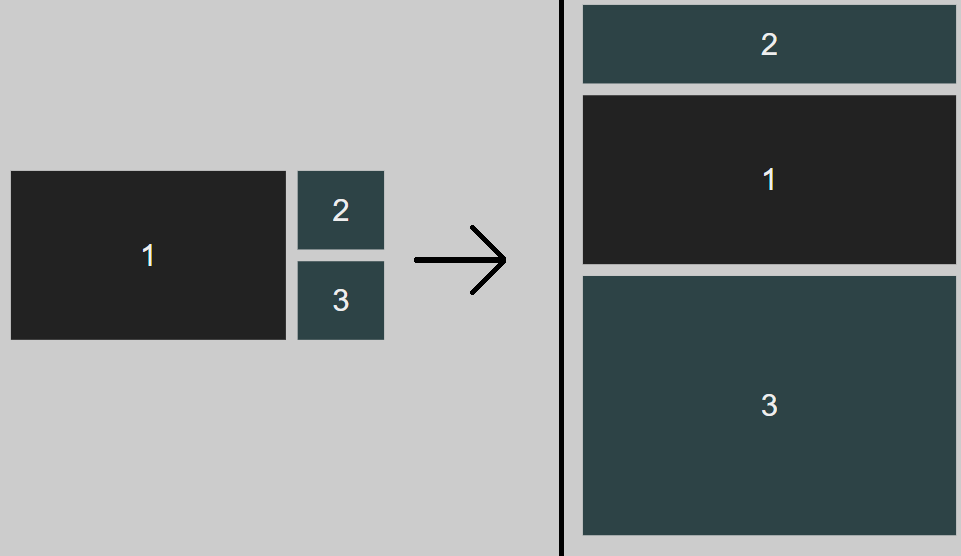
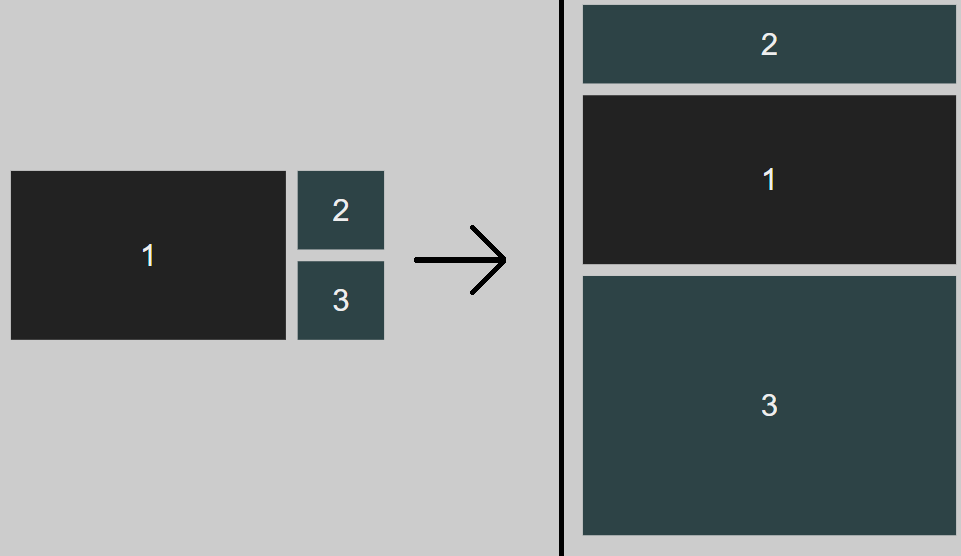
Частенько сталкиваюсь с дизайнами что-то вроде такого (необходимо на декстопе чтобы была фотка и справа от неё заголовок и описание, а в мобилке чтобы фотка вклинивалась между заголовком и текстом):

Обычно создаю доп. контейнер для мобильный версии, но
вопрос возможно ли обойтись без него, и если возможно использовать
только flex. Ну и конечно же без использования js и jq.
Для примера вот код контейнера который надо стилизовать как на картинке:
<div class="cont">
<div class="img"></div>
<div class="text">
<div class="title">Hi</div>
<div class="desc">Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi Hi</div>
</div>
</div>
.cont {
display: flex;
gap: 20px;
}
.img {
width: 400px;
height: 200px;
background-color: grey;
}
.title {
width: 200px;
height: 50px;
background-color: grey;
color: white;
margin: 0 0 50px 0;
}
.desc {
width: 200px;
height: 100px;
background-color: grey;
color: white;
}
Знаю что можно сделать такую адаптивность с помощью гридов, но вот чисто спортивный интерес)