Вот при полном окне сетка выглядит правильно но при уменьшении окна они все становятся в одну колонку как этого избежать и сделать чтобы оно оставалось так же как и в полном экране?
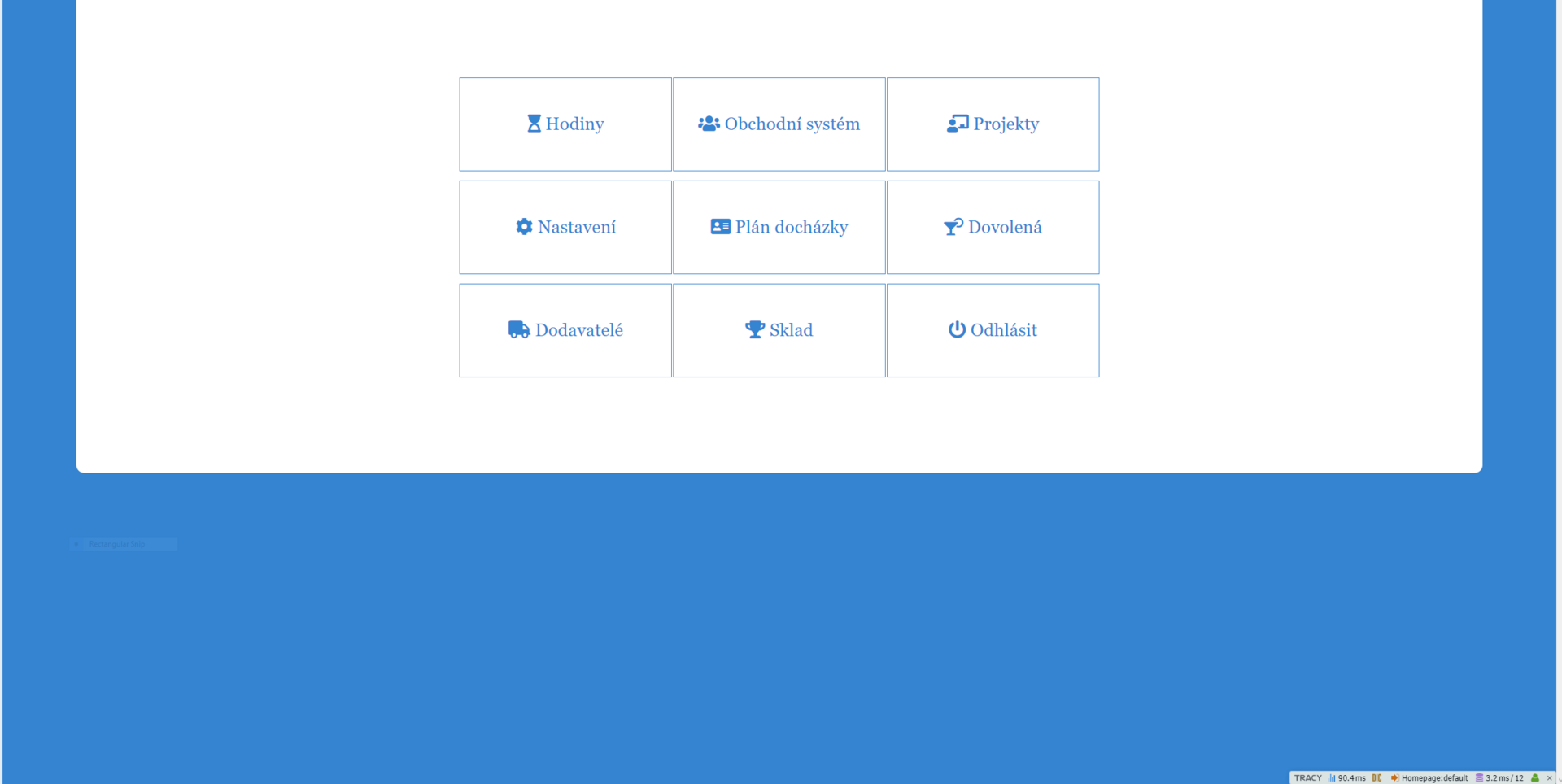
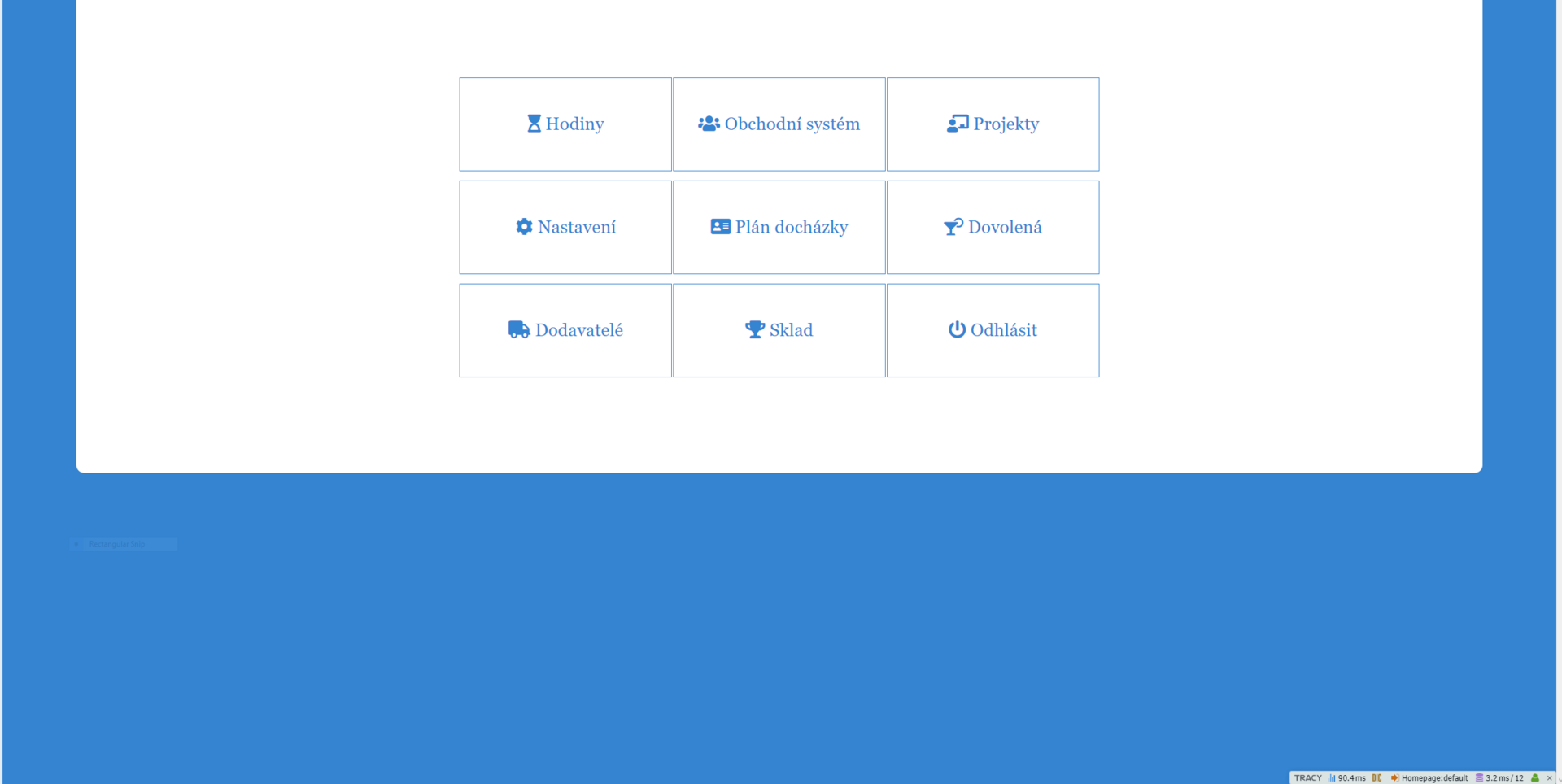
как должно быть

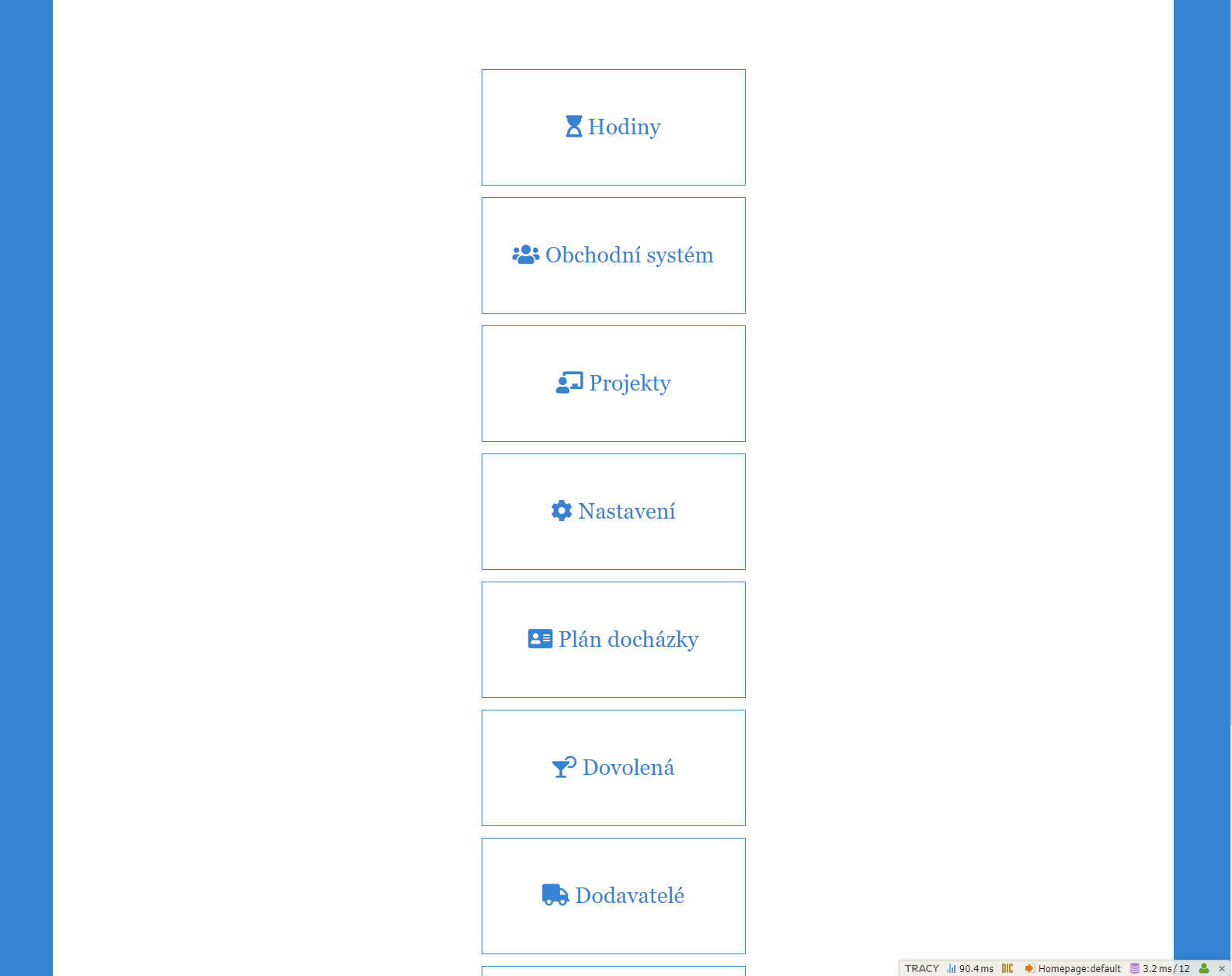
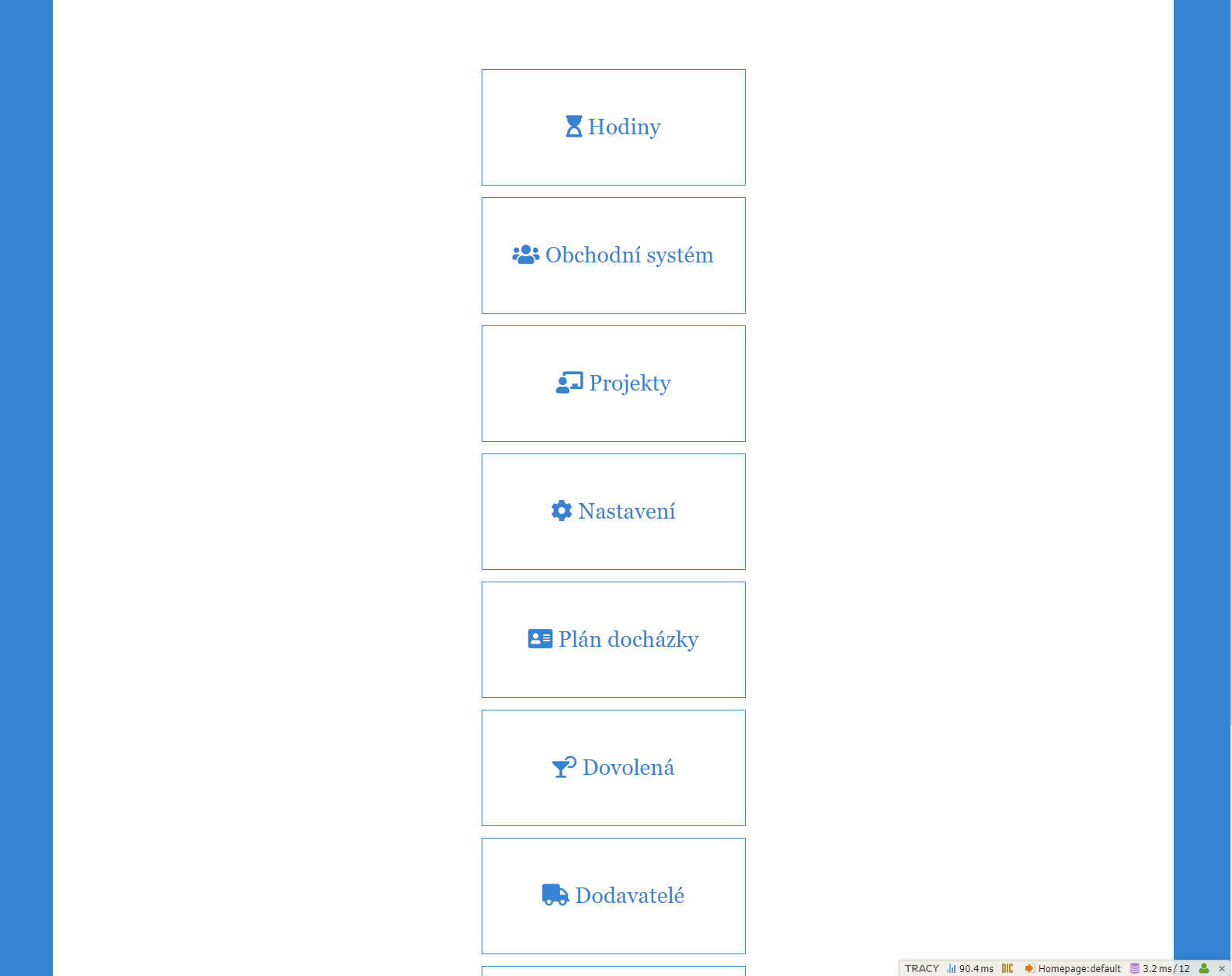
Вот как оно становиться

сисс
.menu {
width: 50%;
background-color: white;
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-around;
align-items: center;
margin: 5% auto;
}
.menu div{
display: flex;
height: 150px;
width: 340px;
margin-top: 15px;
border: 1px solid #3484d2;
text-align: center;
align-items: center;
}
.menu div a {
width: inherit;
flex: 1;
flex-basis: 100%;
color: #3484d2;
text-decoration: none;
font-size: 158%;
/* margin: 10px; */
}