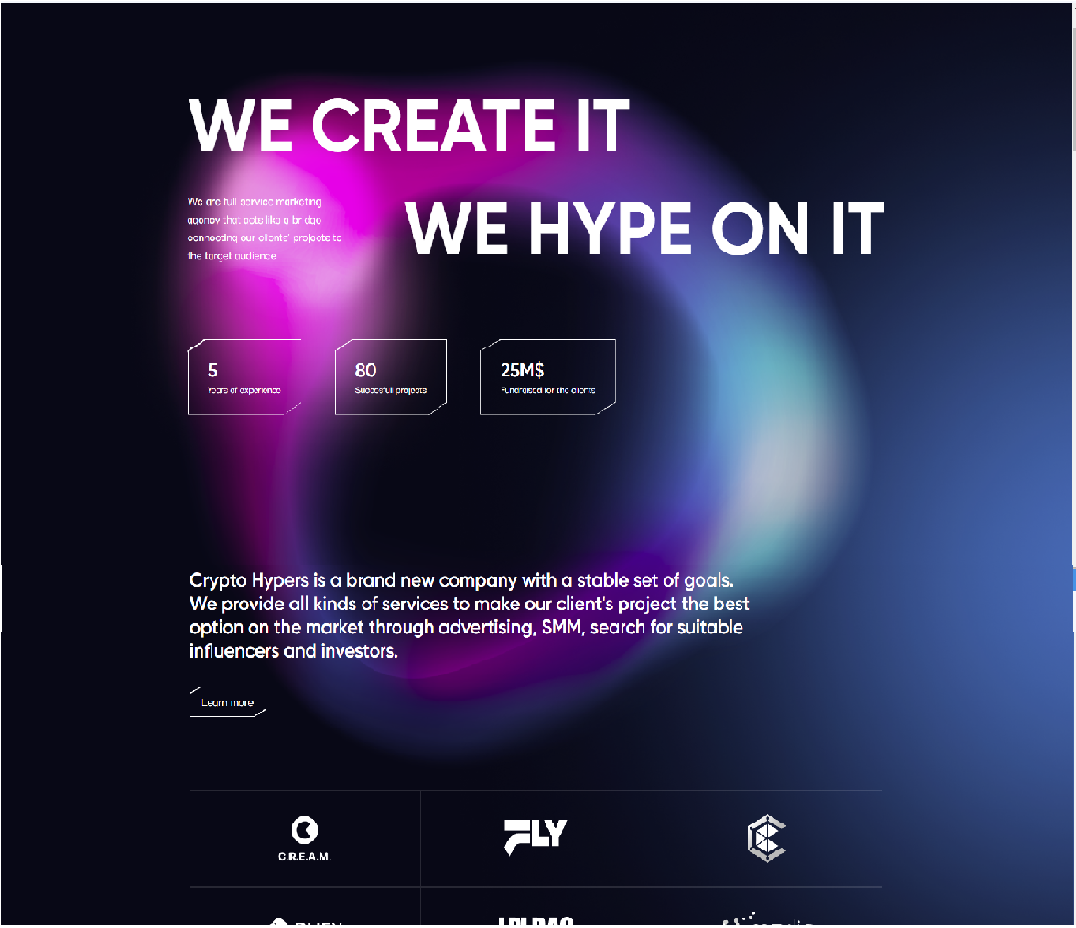
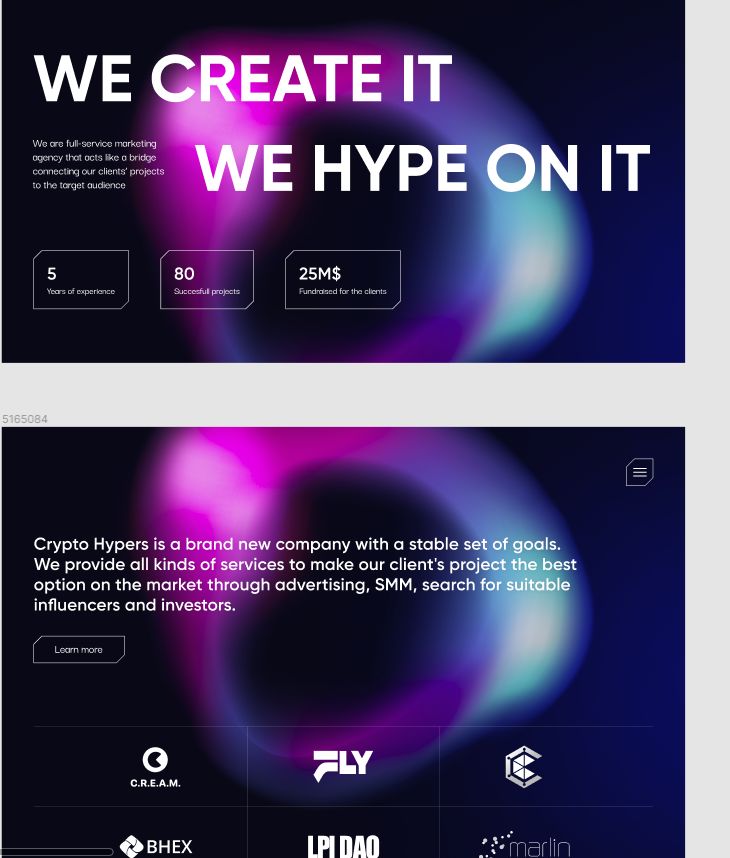
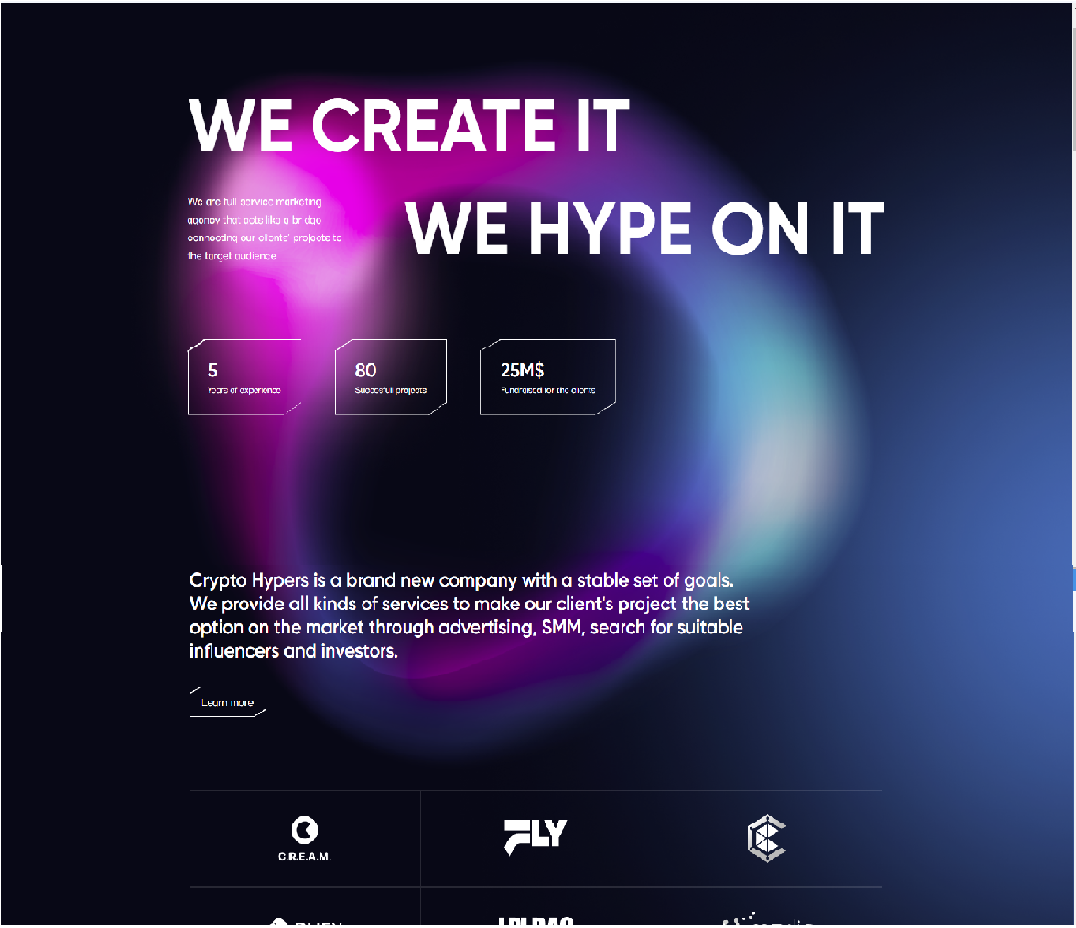
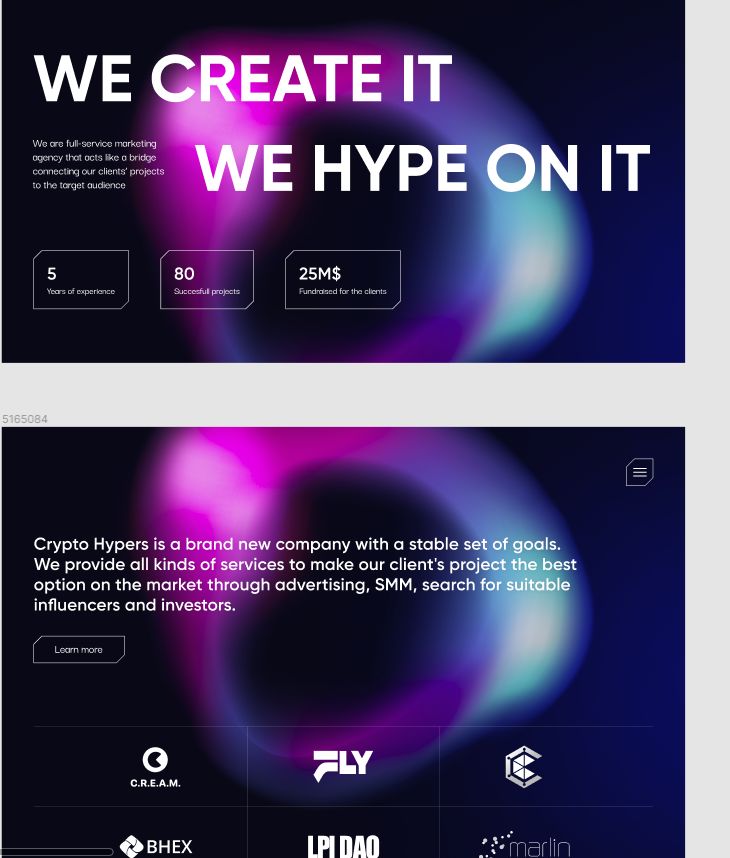
У меня есть два блока, каждый блок по высоте примерно на всю высоту экрана(desktopa). Нужно сделать так что бы картинка была зафиксирована на месте, а эти два блока шли последовательно друг за другом и и у них бекграунд оставался один и тот же. Прикладываю картинку что бы лучше понять задумку

То есть фон остается на месте, а контент, при скроле, вниз меняется
Попытался сделать, но это не тот эффект который нужен