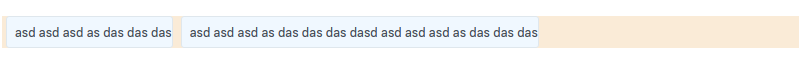
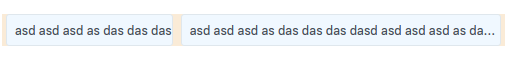
Есть 2 контейнера в общем родителе с flex-grow. У каждого установлена авто-ширина, т.е. занимают место по своему контенту:

Если в родителе перестает хватать ширины, то
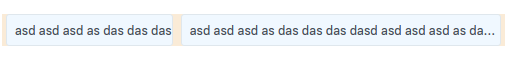
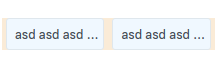
больший по ширине контейнер должен начать сжиматься,
меньший остается как есть.

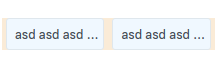
Если контейнеры поравнялись в ширине, то должны начаться сжиматься оба:

При увеличении ширины родительского контейнера - все возвращается в обратном порядке, т.е:
1) Если оба сжаты, то оба растут
2) Как только один вырос из них достигает своей авто-ширины, то он перестает расти и начинает расти другой
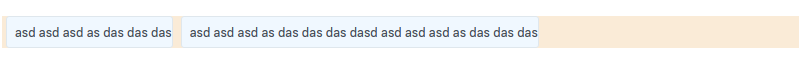
3) Как второй достиг авто-ширины, то и он перестает расти и все возвращается к первому скриншоту
Сделал все это через js, но интересует css реализация. Можно и bootstrap классы использовать. Немного уточнил и упростил прошлый вопрос. Т.е. получается цепной flex-shrink какой-то. Если это невозможно, то хотелось бы узнать почему. Пока только разобрал, что flex-shrink мне как раз плохо подходит, т.к. требует установленной ширины и применяется к ней умножение на коэф заранее установленный.