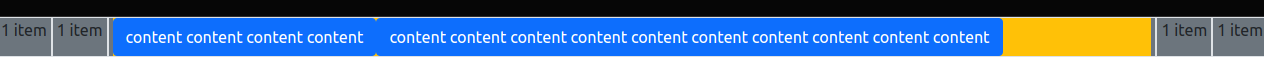
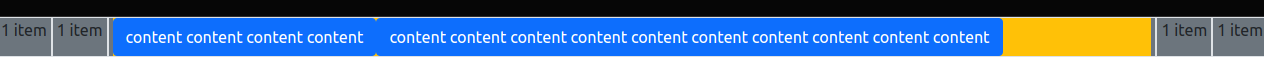
Есть меню с кнопками, посередине него должны быть 2 кнопки с flex-shrink, причем содержание кнопок должно скрываться при переполнении в "...".
Сделал класс:
.nowrap-ellipsis {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
Но не получается его применить, сохранив все условия:
1) "синие" кнопки должны иметь ширину по контенту, если хватает места.
2) "синие" кнопки должны сужаться до минимального значения и скрываться в "..." если места не хватает.
 https://codepen.io/aaltcode/pen/LYewNrO
https://codepen.io/aaltcode/pen/LYewNrO
Этого можно как-то добиться?