Доброго времени суток!
Подскажите, пожалуйста, как сделать выпадающее, многоуровневое меню, контент которого ограничен контейнером, но фон должен быть на всю ширину.
Главное, что хотелось бы сделать только через ul > li > ul и без JS.
Как сделать отдельными блоками или с JS я знаю, интересно можно ли сделать такое только на CSS.
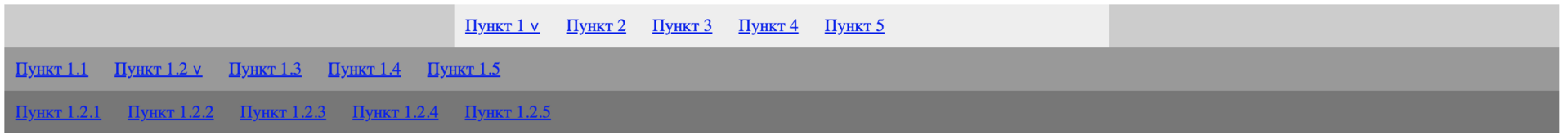
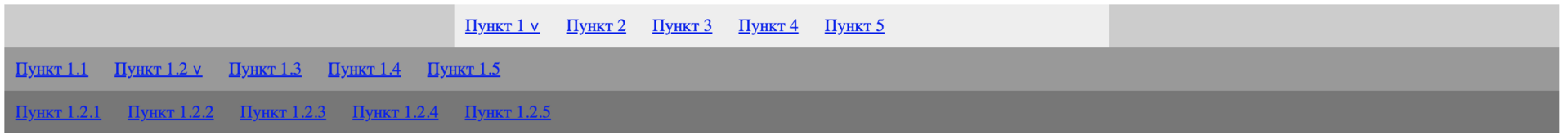
Получается так:

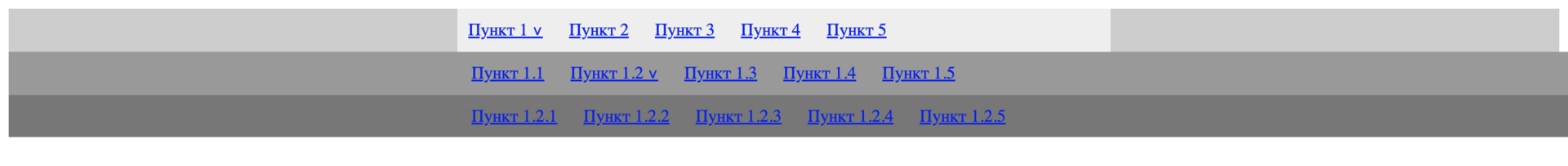
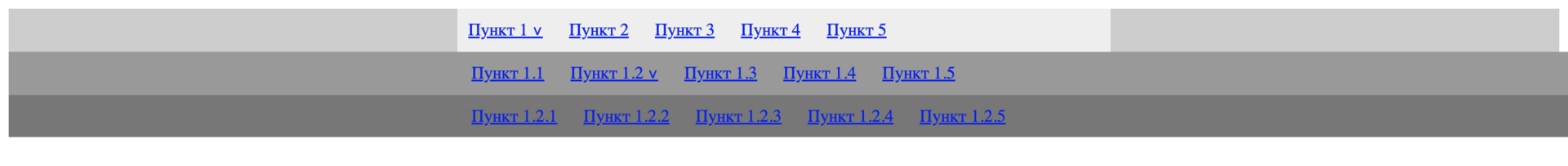
А должно быть так:
 Песочница
Песочница
Заранее спасибо!