Решил вопрос следующим образом:
<header class="header">
<nav class="header__nav nav">
<div class="container nav__container">
<a href="#" class="nav__logo logo"><img src="img/main/logo.svg" alt="Логотип" width="137" height="70"></a>
<ul class="nav__list">
<li class="nav__item">
<a href="#" class="nav__link">Магазин</a>
</li>
<li class="nav__item">
<a href="#" class="nav__link">Новости</a>
</li>
<li class="nav__item">
<a href="#" class="nav__link">Контакты</a>
</li>
<li class="nav__item">
<a href="#" class="nav__link">Войти</a>
</li>
</ul>
</div>
</nav>
</header>
И Css
.nav {
position: relative;
min-height: 55px;
background-color: #fff;
}
.nav__logo {
position: absolute;
left: 50%;
transform: translateX(-50%);
}
.nav__list {
display: flex;
flex-wrap: wrap;
}
.nav__item {
width: 150px;
margin-right: 90px;
text-align: center;
}
.nav__item:nth-child(3) {
margin-left: 240px;
}
.nav__item:nth-child(4),
.nav__item:last-child {
margin-right: 0;
}
.nav__link {
display: block;
padding: 17px 26px;
}
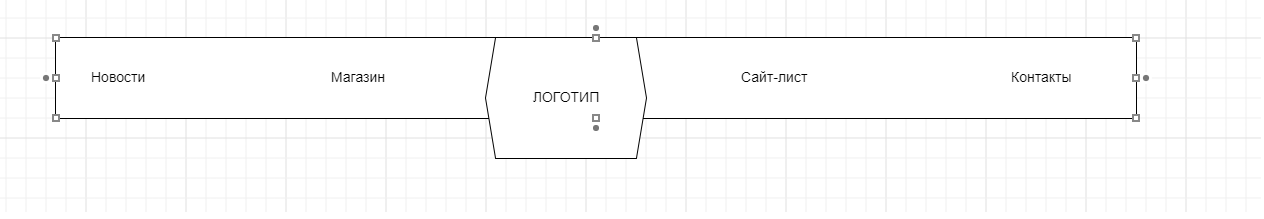
Таким образом, 3 элемент всегда дает отступ от логотипа и даже если появляются новые элементы, они переносятся, не нарушая каскад. Сайт с фиксированными размерами, без адаптации, потому без проблем вроде как