Добрый вечер, господа.
Просьба забить на вырвиглазый дизайн.
Верстаю джейкуэри меню с дропдаунами.
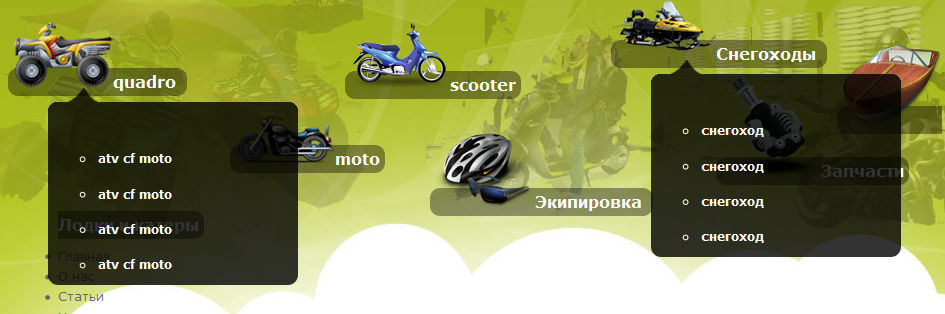
Если все сверстать без джейкуэри, где дропдаун меню видно ( без style=«visible: none;»), все отображается как надо и без проблем:
butteff.ru/site/menu2.htm

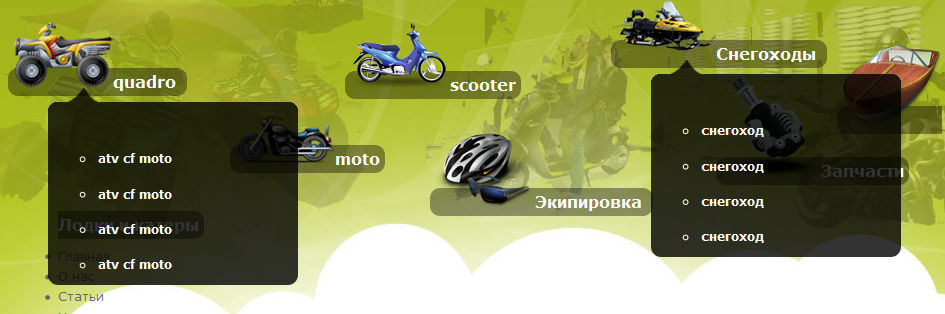
Но если добавить style=«visible: none», то все херится, блоки накладываются один на другой, и все они еще ниже, чем надо, при наведении:
butteff.ru/site/menu.htm

Т.е. стиль .dropdown я не менял, но джейкуэри и просто css по разному выводят это на экран, при одинаковых стилях.
Вопросы:
1. Почему так происходит?
2. Какие стили прописать для .dropdown, чтобы он выводился под ссылкой? — ума не приложу
Тому, кто поможет сделать правильный .dropdown стиль, чтобы меню выпадало верно, перечислю 150 рублей на пиво\мороженное в знак символической благодарности Яндекс деньгами (веб мани пуст, увы).