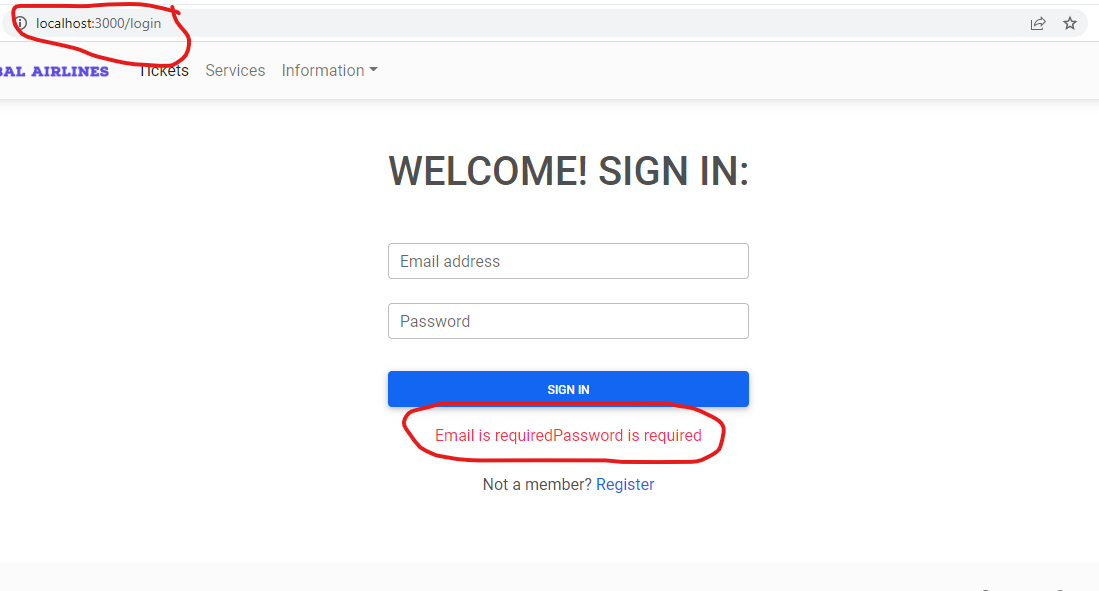
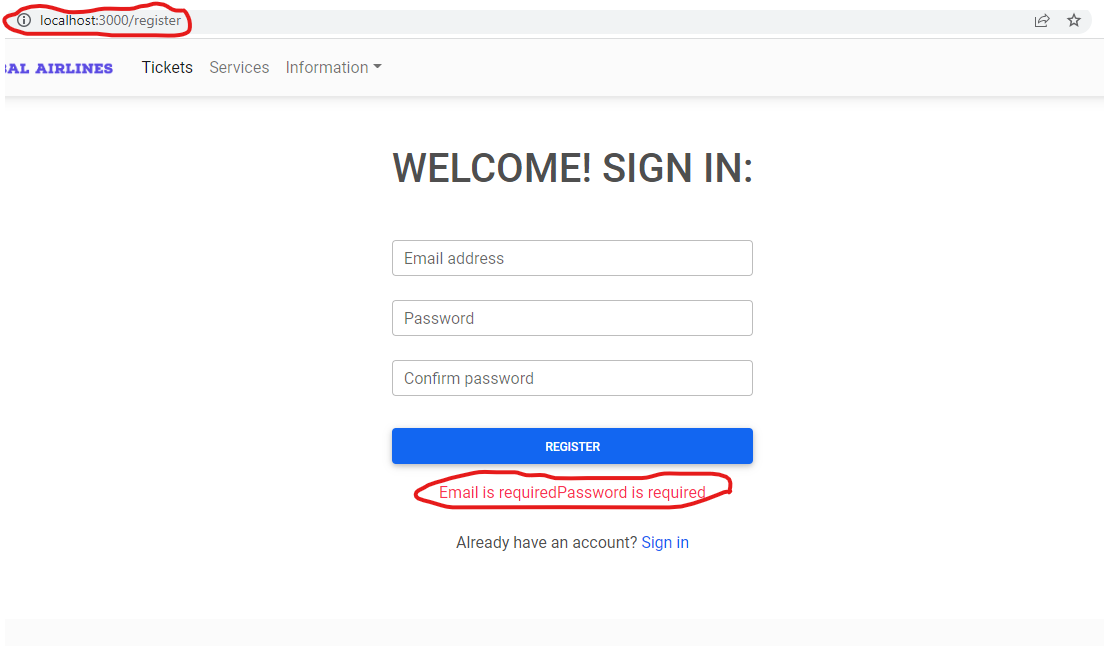
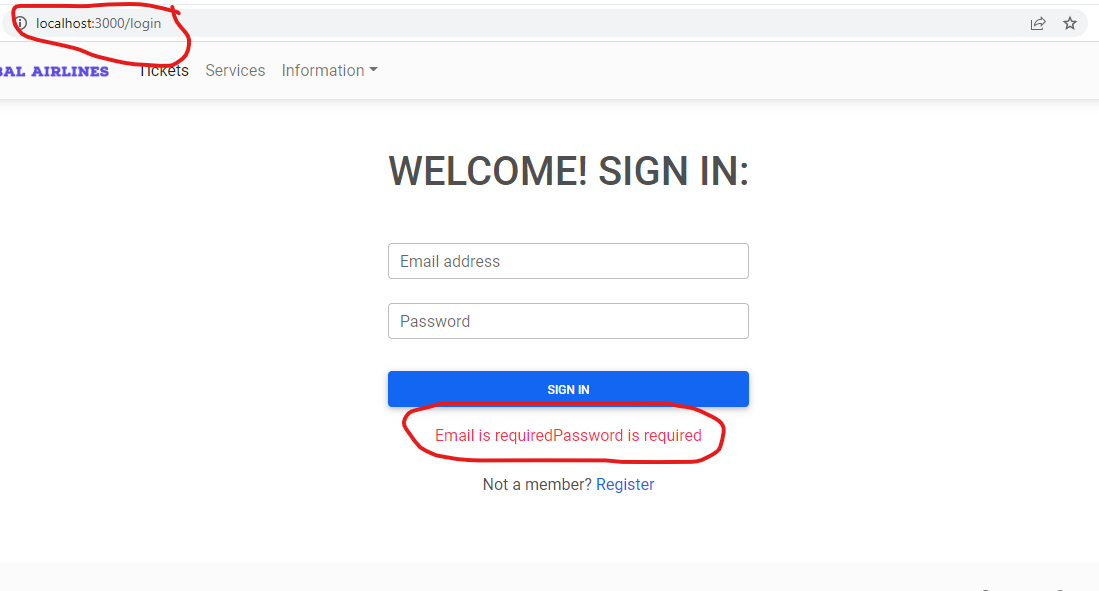
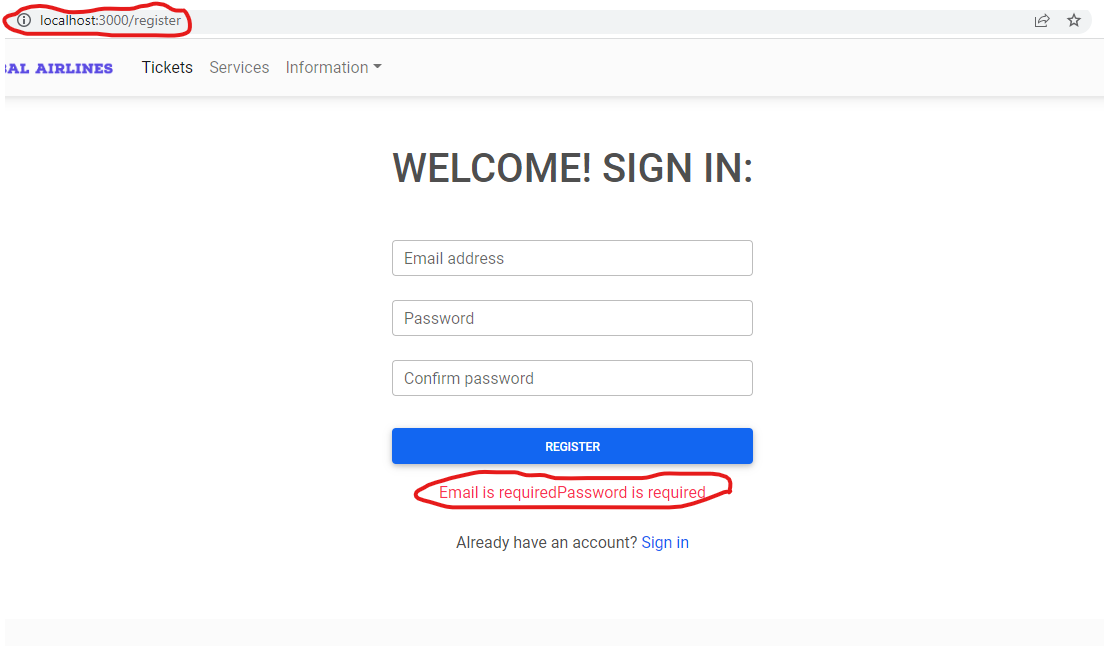
Здравствуйте, не могу понять как заставить state обновиться.
Например, ошибка из запроса на login остается когда я перехожу на компонент регистрации


Так же происходит, когда после успешного логина возвращаюсь обратно на страницу логина, в инпутах остается текст.
Reducer:
const authReducer = (state = initialState, action) => {
switch (action.type) {
case LOGIN: {
return {
...state,
email: action.email,
roles: action.roles,
isAuth: true,
}
}
Контейнерный компонент:
const mapStateToProps = (state) => {
return {
emailText: state.authReducer.emailText,
passText: state.authReducer.passText,
errors: state.authReducer.errors,
roles: state.authReducer.roles,
isAuth: state.authReducer.isAuth,
isFetching: state.authReducer.isFetching,
};
}
const mapDispatchToProps = (dispatch) => {
return {
updateEmail: (email) => dispatch(updateEmail(email)),
updatePassword: (password) => dispatch(updatePassword(password)),
loginThunk: (email, password) => dispatch(loginThunk(email, password)),
};
}
const LoginContainer = connect(mapStateToProps, mapDispatchToProps)(Login);
export default LoginContainer
Body:
const Body = (props) => {
return (
<Routes>
<Route path='/login' element={<LoginContainer />} />
<Route path='/register' element={<RegisterContainer />} />
<Route path='/adminpage' element={<AdminPage />} />
<Route path='/userpage' element={<UserPage />} />
<Route path='/' element={<MainPage />} />
</Routes>
);
};
export default Body;
Вопрос такой, как при изменении URL "заставить" компонент перерисоваться? Заранее спасибо!