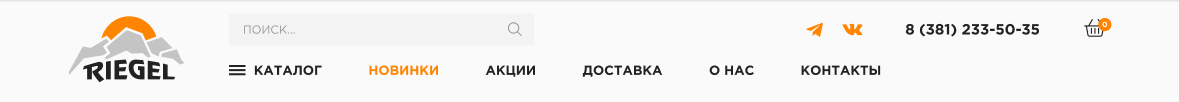
Добрый день, беспокою с вопросом двойного меню. Первый опыт верстки сайта на бустрапе, в системе сеток не могу до конца разобраться. ТЗ - двойное меню с логотипом, который как-бы делится на обе части меню. Фото прилагаю ниже.

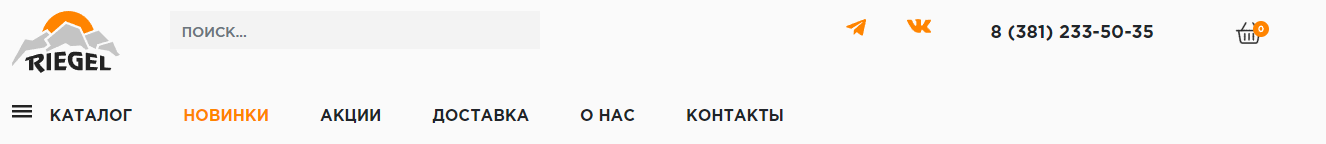
Собственно говоря, как расположить так логотип? Фото того, что вышло у меня и свой код так же расположены ниже.

<div>
<header class="py-3">
<div class="container d-flex flex-wrap justify-content-right">
<img class="col-1" src="logo.svg">
<form class="col-12 col-lg-auto mb-3 mb-lg-0 poisk_form">
<input type="search" class="form-control" placeholder="ПОИСК..." aria-label="Поиск">
</form>
<ul class="nav justify-content-right">
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector.svg"></a></li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="Vector2.svg"></a></li>
<li class="nav-item-number nav-link link-dark">8 (381) 233-50-35</li>
<li class="nav-item-vector"><a href="#" class="nav-link link-dark px-2" aria-current="page"><img src="корзина.svg"></a></li>
</ul>
</div>
</header>
<nav class="py-2">
<div class="container flex-wrap">
<ul class="nav justify-content-right">
<li class="nav-item-burger"><img src="burger.svg"></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2" aria-current="page">Каталог</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2 active">Новинки</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Акции</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Доставка</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">О нас</a></li>
<li class="nav-item"><a href="#" class="nav-link link-dark px-2">Контакты</a></li>
</ul>
</div>
</nav>
</div>