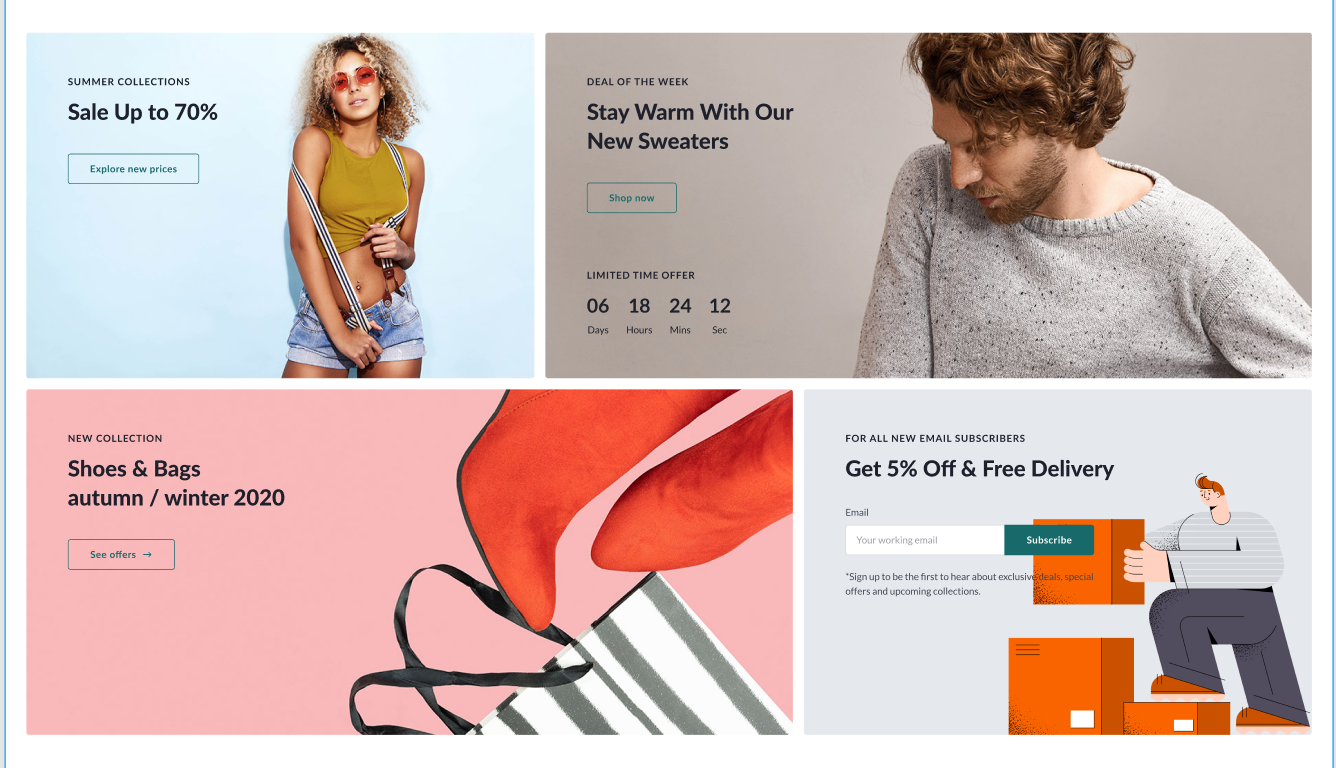
Делаешь грид из трех колонок, первая размером с узкую карточку, третья размером с узкую карточку, средняя размером с разницу между узкой и длинной. Широкой карточке просто даешь grid-column: span 2;
Можно через псевдокласс :nth-child() указать каким карточкам будет задан спан чтобы руками не писать классы каждой