Когда в редакторе добавляешь код через codesample или когда редактируешь статью с кодом внутри, то всё отображается как нужно. А когда открываешь саму статью, то код не подсвечивается.
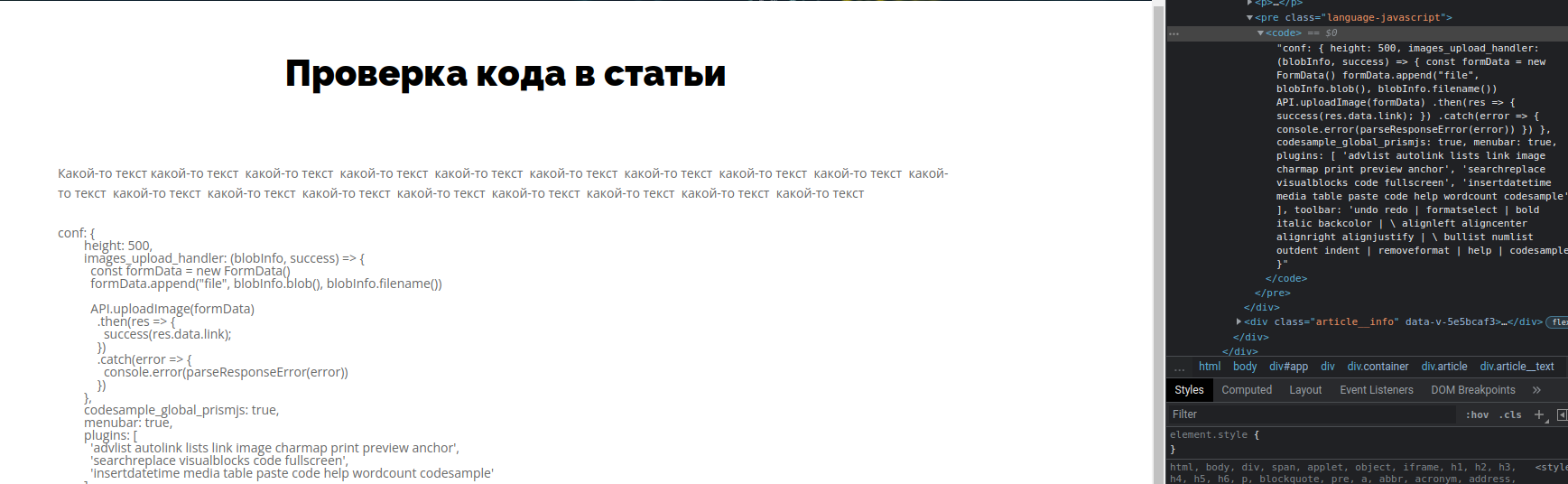
Как это выглядит на страничке
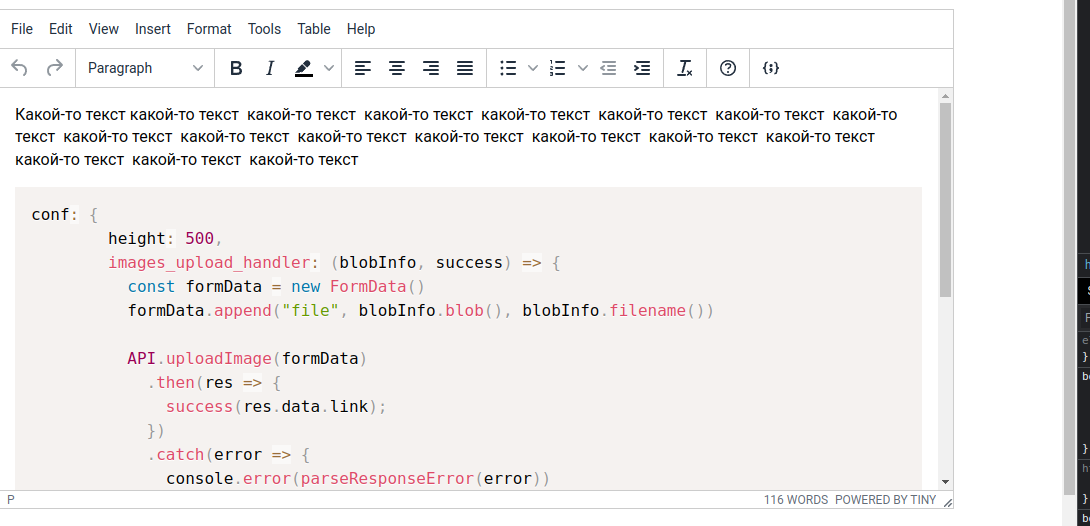
Как это выглядит в редакторе
Текст самой статьи я вывожу так:
<div class="article__text" v-html="list.text"/>
Есть идеи?