Привет братцы. Мое слабоумие не позволяет мне решить эту проблему самому. Мучаюсь два дня. В нуксте новичек.
Ситуация: подключил к нуксту редактор текста
editorjs . Здесь проблем нет.
Нужно сохранять два вида данных - json (тут сохраняет корректно) и html, чтобы потом выводить его в статье для просмотра. Json нужен для редактирования статьи. По умолчанию, editorjs не сохраняет данные в html. Для этого есть плагин
editorjs-html. Он парсит JSON в HTML.
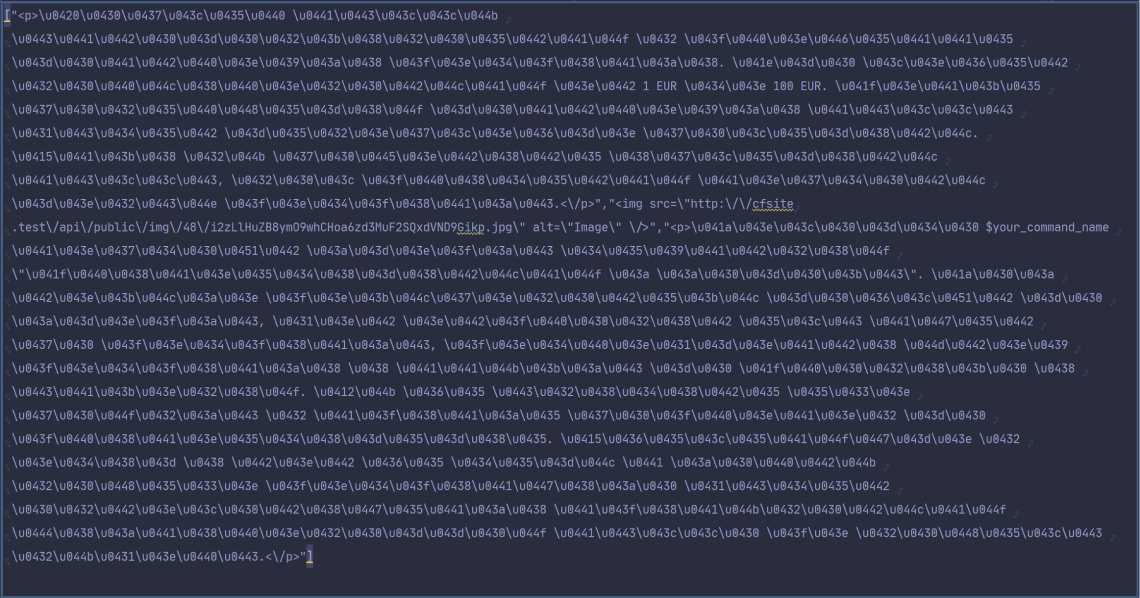
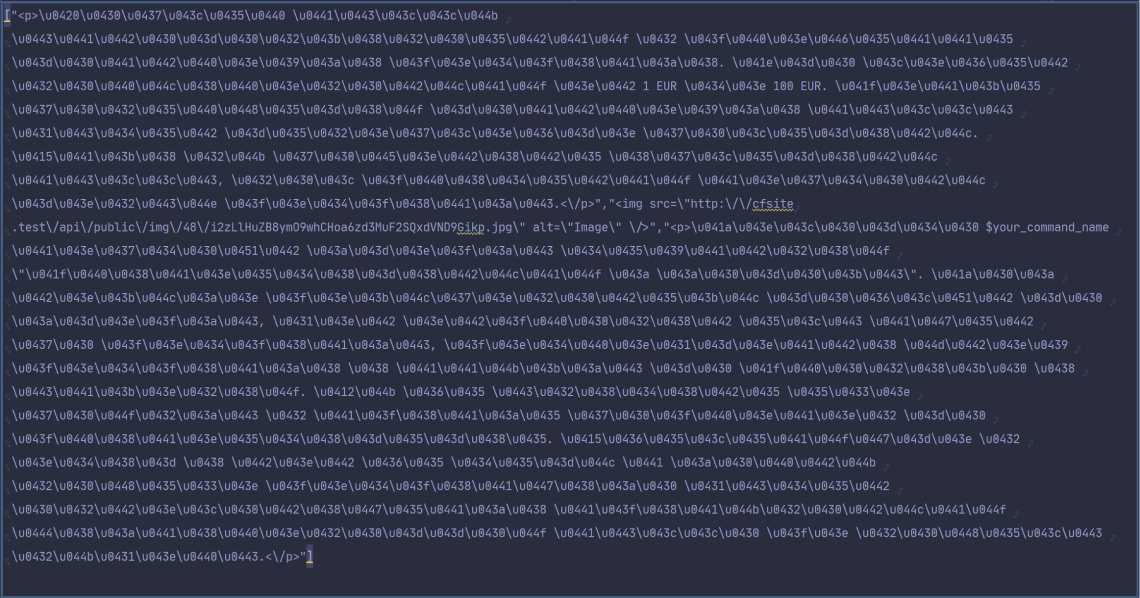
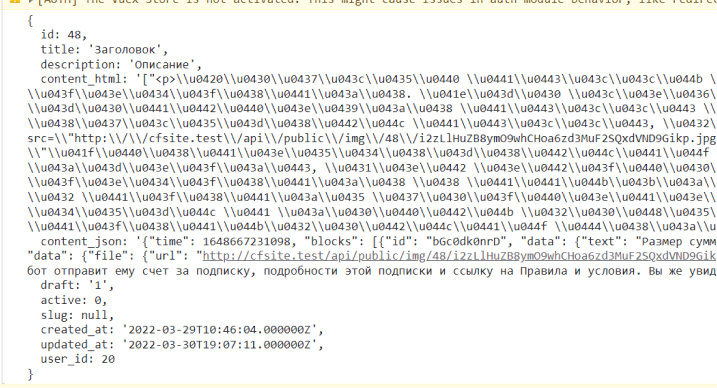
Проблема: мучаюсь с выводом HTML на фронте нукста. Плюс есть проблемы с сохранением HTML базу, а именно траблы с юникодом. Как HTML выглядит в бд:

Как выглядит вывод на фронте:

Как вывожу:
<div v-for="data in content_html">
<div v-html="data"></div>
</div>
Фетчу данные из БД так:
data: () => ({
data: []
}),
async fetch () {
this.data = await this.$axios.$get(`api/articles/show/${this.$route.params.id}`)
},
И получаю бороду.
Кусок кода как идет сохранение json'a и html в бд:
saveArticle() {
this.editor.save().then((outputData) => {
let rawData = edjsParser.parse(outputData);
let form = {
"title": this.data.title,
"description": this.data.description,
"content_html": rawData,
"content_json": outputData,
}
this.$axios.patch(`/api/articles/${ this.$route.params.id }/update`, form).then((res) =>
console.log('success')
).catch((e) => {
console.log(e);
})
}).catch((error) => {
console.log('Saving failed: ', error)
});
},
Я бы мог парсить JSON "налету", из переменной типа:
data: () => ({
title: 'Title',
description: 'Desc',
content_html: [],
content_json: {"time": 1648588254264, "blocks": [{"id": "w3oJwo36ab", "data": {"text": "Какой-то текст"}, "type": "paragraph"}, {"id": "inZm069qGb", "data": {"file": {"url": "http://cfsite.test/api/public/img/48/hVHsLBD3pQinWVuPetTRAHBn8vleka5xbMY5nbCI.jpg"}, "caption": null, "stretched": false, "withBorder": false, "withBackground": false}, "type": "image"}], "version": "2.23.2"},
}),
Но столкнулся с тем, что я не могу через фетч засунуть туда данные и потом спарсить их, выдает ошибку (я как-то не так фетчу или подключаю парсер). Пример:
data: () => ({
data: {
title: 'Title',
description: 'Desc',
content_html: [],
content_json: [],
},
}),
async fetch () {
this.data = await this.$axios.$get(`api/articles/show/${this.$route.params.id}`)
},
mounted() {
let html = edjsParser.parse(this.data.content_json)
this.data.content_html = html
},
Пробовал и через метод, и через created, -- ошибка. Он не видит там "даты". Если делать тоже самое вне нукста, например просто в обычном html файле, то всё работает (исключал неработоспособность парсера).

Еще удавалось достичь такого вывода:

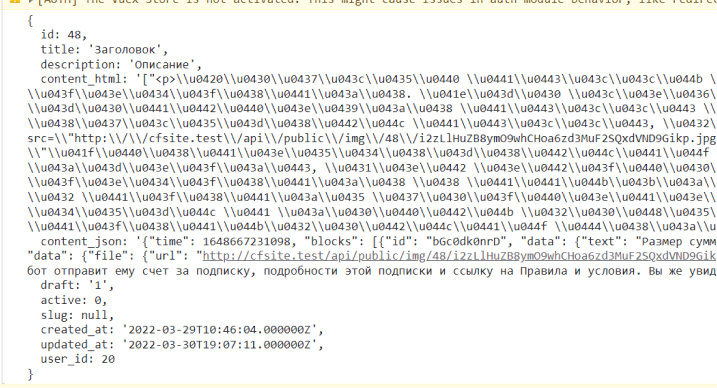
Тестим, получает ли он вообще какие-то данные по АПИ, смотрим в консоль, там все ок:

Я понимаю, что я делаю что-то не так, но не могу допереть, что именно. Нужна помощь. Спасибо!