Подскажите, не могу понять, как на гридах можно растянуть один блок на всю ширину, а остальные блоки встанут вместе по-своему.
На flex это делается легко, через flex:1 и div становится на всю ширину, но аналог на grid как изобразить?
На данный момент имею навигационное меню и последний div мне нужно убрать в сторону(по ширине), собственно юзаю grid + div:last-child и на него вешаю аргументы, но не получается...
upd: Возможно кто-то скажет, что можно просто end заюзать и проблема решена, но хотелось бы при этом иметь размеры блоков соответствующие, а получается совсем иначе. Размеры растягиваются, как будто я задал grid-template-columns(repeat(10, auto)
updd: Возможно кто-то скажет, что можно ведь сделать 2 div, в одном - одни элементы, в другом - другие, и это правильно, но не правильно мне по итогу покажет react.js т.к он сверху еще свой div создает и писать всякий мусор под то, чтоб мне отрендерилился компонент без div лишнего - такое себе.
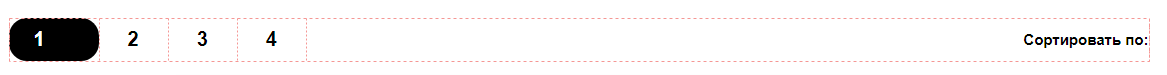
grid:

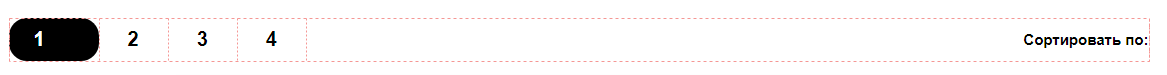
flex:

И проблема в том, что я бы мог задать размеры + grid-template, но при создании дополнительных объектов у меня просто всё сломается и нужно по всей ширине задать "grid-auto-flow"
Может я не правильно верстаю...