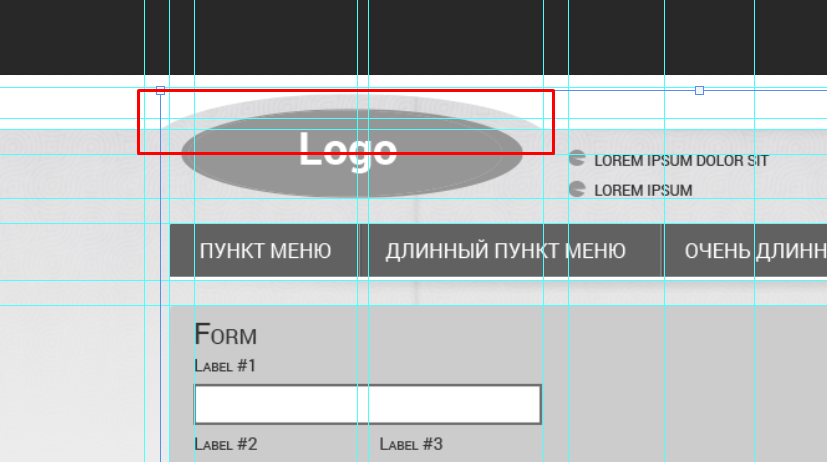
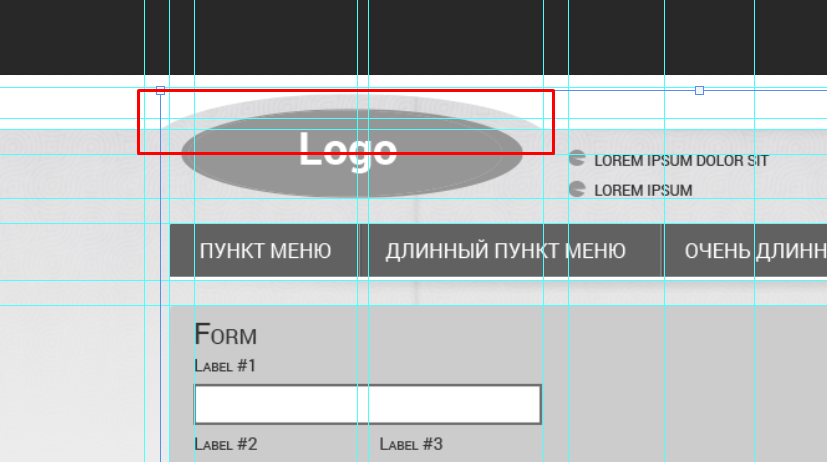
Здраствуйте. Подскажите как сделать такую вот выпуклость?

Вот мой код:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Тествовое задания</title>
<link rel="stylesheet" href="/assets/css/style.css">
<script src="/assets/js/main.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&display=swap" rel="stylesheet">
</head>
<body>
<header class="header">
<div class="header__top">
<div class="container">
<div class="header__lang">
<ul class="lang_menu">
<li class="lang">Eng</li>
<li class="lang">Aze</li>
<li class="lang lang_activ">Рус</li>
</ul>
</div>
<div class="header_bottom">
<div class="header__logo">Logo</div>
</div>
</div>
</div>
</header>
</body>
</html>
CSS
*{
margin: 0;
padding: 0;
}
body {
font-family: 'Roboto', sans-serif;
background-image: url("/assets/img/bg.png");
background-repeat: repeat-x;
width: 100%;
}
.container {
width: 940px;
margin: 0 auto;
}
.header{
display: flex;
height: 182px;
flex-direction: column;
}
.header__top{
background-color: #fff;
height: 51px;
display: flex;
justify-content: flex-end;
}
.header__logo {
background-color: #969696;
width: 272px;
border-radius: 272px/72px;
height: 72px;
display: flex;
flex-direction: column;
justify-content: space-around;
align-items: center;
color: #fff;
}
.lang_menu{
display: flex;
justify-content: flex-end;
list-style: none;
margin-top: 10px;
}
.lang {
background-color: #f7f7f7;
width: 40px;
height: 24px;
border-radius: 4px;
padding-top:7px;
text-align: center;
margin-left:2px;
}
.lang_activ {
background-color: #969696;
}