
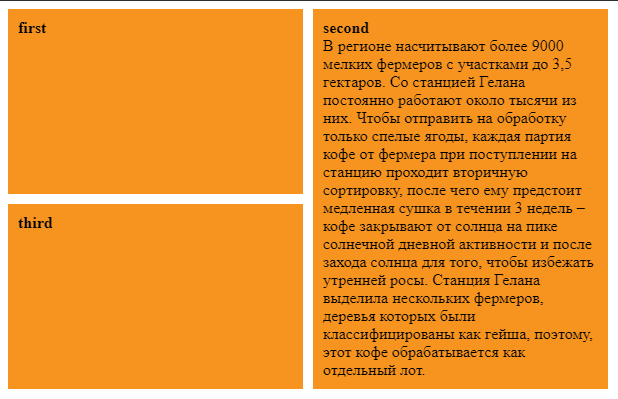
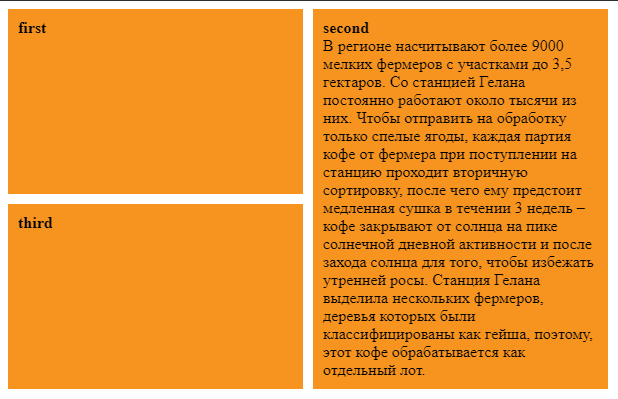
Моя задача - первую ячейку (.first) сделать минимальной по высоте. Казалось бы, с этим должно справляться свойство min-content. Но оно не справляется.
<div class="wrapper">
<div class="first"><b>first</b></div>
<div class="second"><b>second</b><br />
В регионе насчитывают более 9000 мелких фермеров с участками до 3,5 гектаров. Со станцией Гелана постоянно работают около тысячи из них. Чтобы отправить на обработку только спелые ягоды, каждая партия кофе от фермера при поступлении на станцию проходит вторичную сортировку, после чего ему предстоит медленная сушка в течении 3 недель – кофе закрывают от солнца на пике солнечной дневной активности и после захода солнца для того, чтобы избежать утренней росы. Станция Гелана выделила нескольких фермеров, деревья которых были классифицированы как гейша, поэтому, этот кофе обрабатывается как отдельный лот.</div>
<div class="third"><b>third</b></div>
</div>
.wrapper { width: 600px; display: grid; grid: min-content auto / 1fr 1fr; grid-gap: 10px }
.wrapper > div { background: #F7941F; padding: 10px }
.second { grid-column: 2 / 3; grid-row: 1 / 3 }
Пример на
codepen.