Лень полностью. Вот главное, а там разберешься.
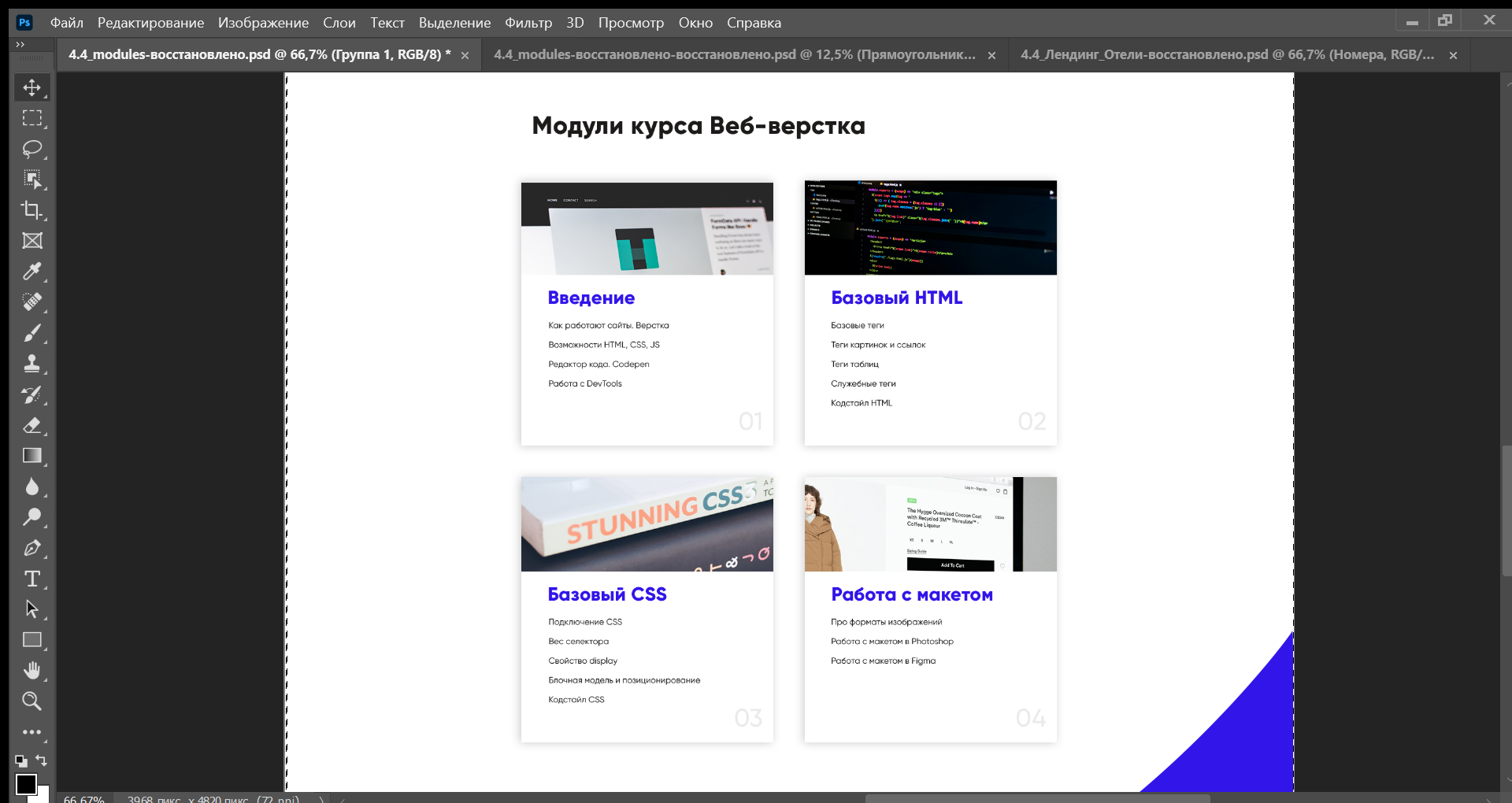
<div class="course-modules">
<div class="course-modules__wrapper">
<div class="course-modules__card card">
<div class="card__image">
<img src="img/intro.png">
</div>
<div class="card__content">
<h3 class="card__title">Введение</h3>
<ul class="card__list">
<li>Как работают сайты. Верстка</li>
<li>Возможности HTML, CSS, JS</li>
<li>Редактор кода. Codepen</li><li>
</li><li>Работа с Devtools</li>
</ul>
</div>
<p class="card__number">01</p>
</div>
<div class="course-modules__card card">
<div class="card__image">
<img src="img/intro.png">
</div>
<div class="card__content">
<h3 class="card__title">Введение</h3>
<ul class="card__list">
<li>Как работают сайты. Верстка</li>
<li>Возможности HTML, CSS, JS</li>
<li>Редактор кода. Codepen</li><li>
</li><li>Работа с Devtools</li>
</ul>
</div>
<p class="card__number">01</p>
</div>
<div class="course-modules__card card">
<div class="card__image">
<img src="img/intro.png">
</div>
<div class="card__content">
<h3 class="card__title">Введение</h3>
<ul class="card__list">
<li>Как работают сайты. Верстка</li>
<li>Возможности HTML, CSS, JS</li>
<li>Редактор кода. Codepen</li><li>
</li><li>Работа с Devtools</li>
</ul>
</div>
<p class="card__number">01</p>
</div><div class="course-modules__card card">
<div class="card__image">
<img src="img/intro.png">
</div>
<div class="card__content">
<h3 class="card__title">Введение</h3>
<ul class="card__list">
<li>Как работают сайты. Верстка</li>
<li>Возможности HTML, CSS, JS</li>
<li>Редактор кода. Codepen</li><li>
</li><li>Работа с Devtools</li>
</ul>
</div>
<p class="card__number">01</p>
</div>
</div>
</div>
.course-modules {}
.course-modules__wrapper {
display: grid;
grid-template-columns: 300px 300px;
}
.course-modules__card {
border: 1px solid #000;
margin: 10px;
}
.card {}
.card__wrapper {
margin: 10px;
}
.card__image {
}
.card__img {
width: 100%;
}
.card__content {
padding: 15px 15px 0 15px;
}
.card__title {
font-size: 25px;
margin: 10px 0;
}
.card__list {
list-style-type: none;
display: block;
padding: 0;
margin: 0;
}
.card__number {
margin: 5px 10px;
font-size: 25px;
text-align: right;
}