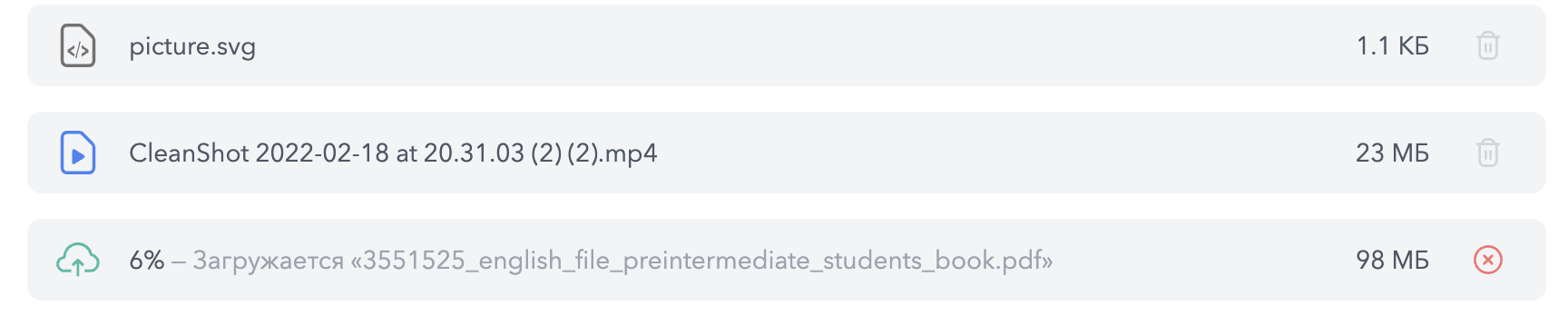
Отправляю несколько файлов с прогрессом загрузки и возможностью отмены каждого по кнопке.
для понимания, визуально выглядит так
в методе sendFiles я пробегаюсь по массиву файлов и создаю конфиг для запроса, в том числе добавляю abortController и наполняю массив контроллеров в data:
sendFiles
async sendFiles() {
const vue = this;
for (let i = 0; i < vue.inputFiles.length; i++) {
if (!vue.inputFiles[i].success && !vue.inputFiles[i].error) {
const controller = new AbortController();
const config = {
baseURL: '/api',
signal: controller.signal,
onUploadProgress: function (e) {
vue.inputFiles.splice(i, 1, { ...vue.inputFiles[i], progress: Math.round((e.loaded * 100) / e.total) });
},
};
this.abortControllers.push(controller);
setTimeout(() => controller.abort(), 1000)
const data = convertToFormData({ file: vue.inputFiles[i].file });
await this.sendFile(data, config, i);
}
}
}
метод sendFile - отдельный запрос для каждого файла
sendFile
async sendFile(data, config, index) {
const vue = this;
httpClient
.post(this.urlAdd, data, config)
.then((res) => {
vue.inputFiles[index].status = 'success';
vue.inputFiles[index].id = res.data.file.id;
vue.$emit('fileAdded', res.data)
})
.catch((err) => {
vue.inputFiles[index].status = 'error';
vue.inputFiles[index].error = err;
})
},
По клику на кнопку пытаюсь сделать что-то вроде this.abortControllers[index].abort(), но не работает. Также, в методе sendFiles можно в коде заметить setTimeout в секунду, и банально он тоже не прерывает запрос.
Почему моя реализация не работает и как починить?