Здравствуйте, я тоже совсем недавно учу джаваскрипт и верстку, буквально пару месяцев. И мне очень приятно когда мне тут помогают. Давайте и я вам попробую помочь как новичок новичку;)
Я немного правда не понял Вам надо верхний блок сверстать или нижний, но суть остается одна.
Вы можете использовать свойство display grid

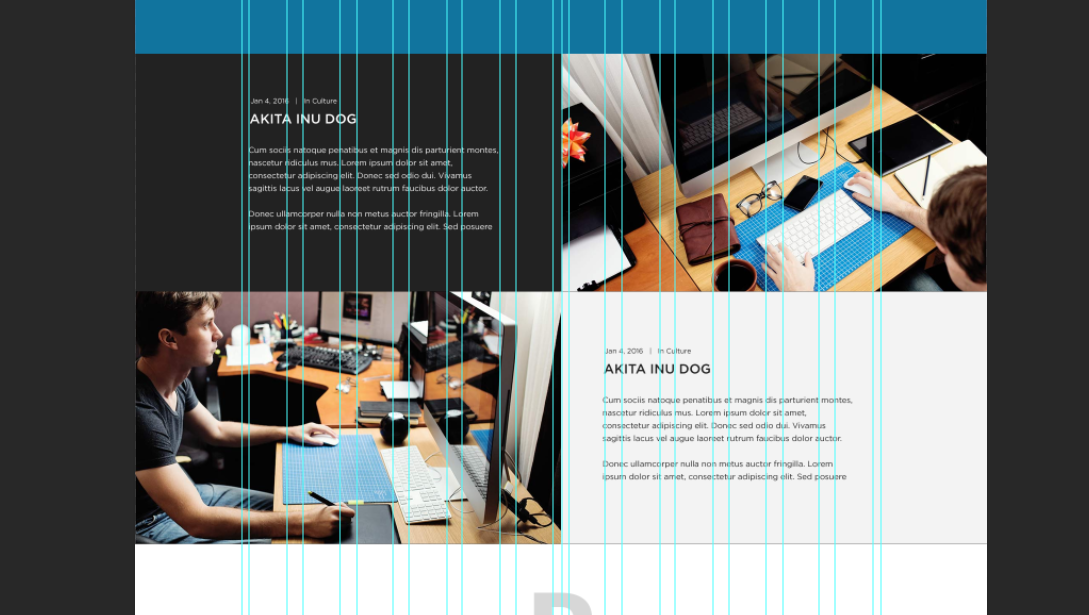
Вам нужен блок(некий контейнер основной), куда вы вложите ваши кирпичики (блоки либо картинки) (стрелочка 1)
Когда вы вложили блоки или картинки в главный блок, вы говорите главному блоку будь display grid, у display: grid есть свойство grid-template-columns: repeat(2, 1fr); (стрелочка 2)
вы говорите своему блоку "Эй блок, имей 2 столбца, одинаковыми размерами" 1fr как раз и говорит что все блоки будут одинакового размера, двоечка указывает на то, сколько будет блоков.(стрелочка 4)
Если блоков будет больше двух, то они перенесутся на следующую строку, следовательно вы можете просто расположить ваши картинки каким Вам надо образом.
Еще я отметил стрелочку 3, я когда учил гриды все объясняли что там есть линии и по ним можно располагать элементы, было не понятно, вот если вы тоже столкнетесь с такой проблемой, то просто в браузере нажмите на "grid"(стрелка 3) и станет гораздо понятнее.
https://www.youtube.com/watch?v=yTLqfUxwdDk&t=2175...
вот очень крутой урок