Почему-то блочится отображение медиа файлов.
В файле settings.py прописал все что нужно:
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(BASE_DIR, "files", "static")
MEDIA_URL = '/media/'
MEDIA_ROOT = os.path.join(BASE_DIR, "media/")
Также прописал нужные урлы в корневом url.py:
urlpatterns = [
path('admin/', admin.site.urls),
path('api/v1/', include('djoser.urls')),
path('api/v1/', include('djoser.urls.authtoken')),
path('api/v1/', include('product.urls')),
] + static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
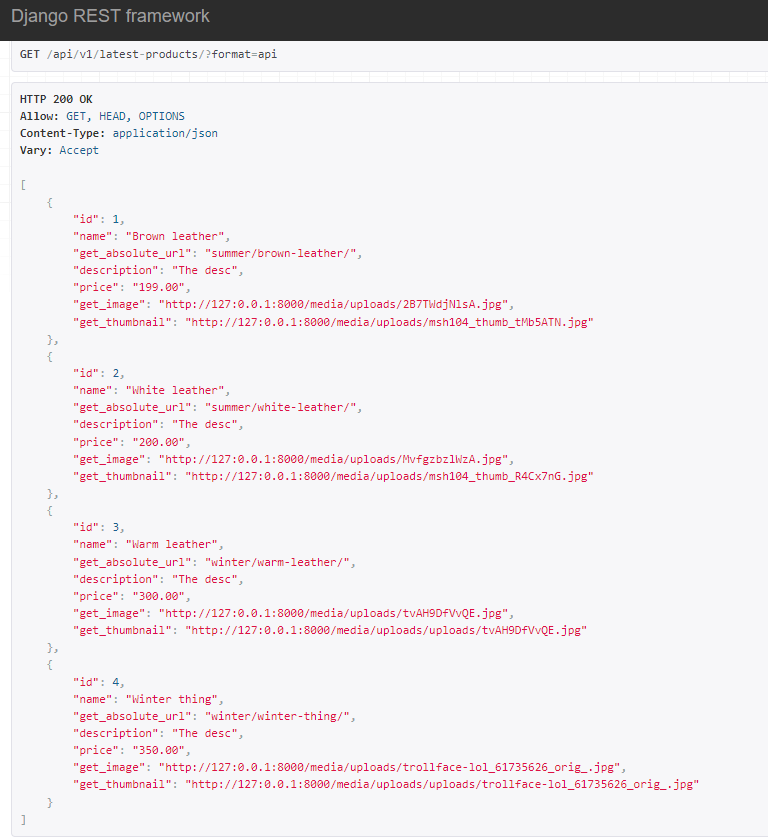
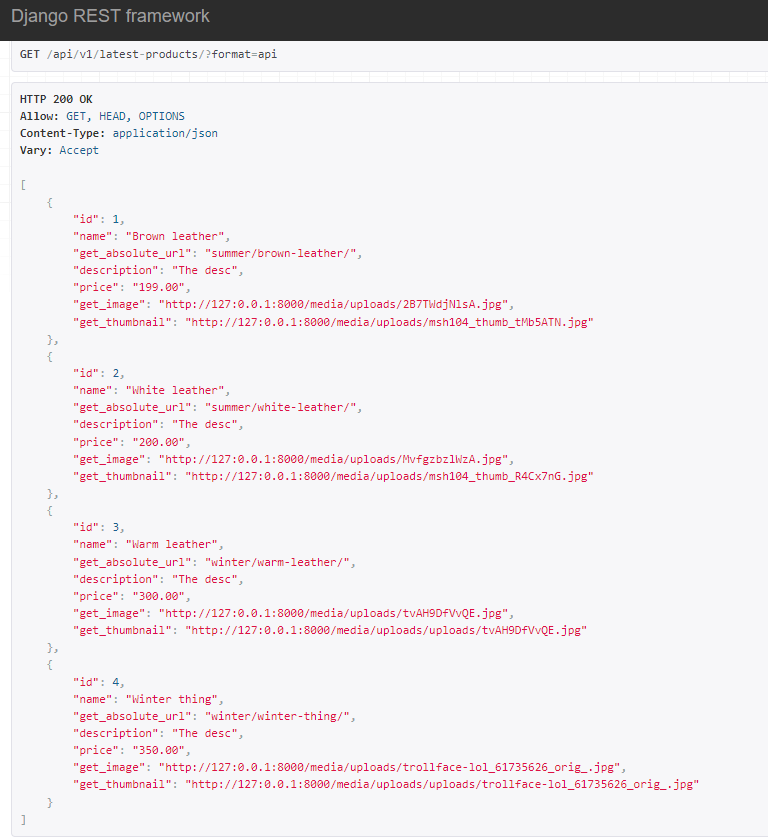
Изображение сохраняется в корневой каталог, на него создается ссылка в json файле rest фреймворка:

Но когда перехожу по ссылке изображения вылезает вот это:

Я уже понятия не имею, что не так, весь тырнет перерыл, ничего не нашел. Помогите пожалуйста